A veces es difícil comparar presupuestos de diseño web. Con este artículo vamos a realizar un análisis de 10 puntos claves para entender cuánto cuesta hacer una página web.
Índice de contenidos
- Introducción
- 10 Puntos claves para valorar cuánto cuesta una web
- 1- Diseño visual: Conseguir una web expectacular
- 2- Usabilidad y accesibilidad: Diseño UX
- 3- Tipo de desarrollo y autonomía
- 4- Funcionalidades del desarrollo web
- 5- CTA o llamada a la acción
- 6- Plantillas
- 7- Conseguir una web rápida
- 8- Web preparada para el SEO
- 9- Cookies y la normativa legal
- 10- Contratar una web personalizada
- Precio de una web profesional: ¿Cuánto cuesta crear una pagina web?
- Conclusión
Introducción
En Caronte Web Studio, como empresa de páginas web y SEO, hacemos muchas auditorías de páginas web. En ellas analizamos los puntos más críticos del sitio y contrastamos los puntos fuertes con los débiles. Este bagaje nos ha hecho comprender mejor una serie de puntos que los usuarios no suelen tener en cuenta a la hora de contratar el desarrollo de una página web. Hay ciertos elementos que deberían estar cuidados desde el primer momento en el proyecto.
Muchos clientes nos contratan un servicio de «saneamiento» de la web. Es un trabajo duro, pero que da sus frutos. Sin embargo, siempre hay alguna limitación insalvable o alguna dificultad considerable. Entonces no podemos evitar pensar lo fácil que habría sido si estuviera bien planteada desde el principio. Con el tiempo hemos visto que no todo el trabajo que se hace en una web es transparente para el cliente y, muchas veces, no sabe lo que contrata o no es consciente de lo que supone.
Hay todo tipo de empresas de paginas web, cada una con su perfil y sus especialidades. Esto hace que los presupuestos para un mismo desarrollo sean muy dispares. Si tienes varios presupuestos para una web y te has sentando frente a ellos sin entender por qué abarcan precios tan diferentes, vamos a intentar darte un decálogo de 10 cosas importantes que debes conocer para saber cuánto cuesta una web.
10 Puntos claves para valorar cuánto cuesta una web
Estos son los 10 aspectos importantes para crear una pagina web que deberías tener en cuenta al valorar un presupuesto o el resultado final:
- Diseño
- Usabilidad
- Tipo de desarrollo
- Funcionalidades
- CTA
- Plantillas
- Velocidad
- SEO
- Cookies
- Personalización

1- Diseño visual: Conseguir una web expectacular
Sí, es el primer punto porque aquí no falla nadie. Somos seres muy visuales, no cabe duda: entre todos los sentidos, el visual es el rey. A la hora de valorar una web es importante que se vea «bonita». Ahora bien, me gustaría hacer un apunte: nuestro gusto no debe primar sobre el de nuestros clientes.
Muy a menudo tendemos a pensar que nuestro gusto es el bueno. Oímos la música de los mejores artistas, nos gusta el buen cine y la ropa que usamos es la más cool. Pero lo que es mejor para nosotros no siempre coincide con la opinión de los demás. La página web que contratamos nosotros es para el resto del mundo, más concretamente para nuestro público objetivo, por tanto debe primar su gusto frente al nuestro.
2- Usabilidad y accesibilidad: Diseño UX
Aquí comienzan los primeros problemas. Muchos proyectos sacrifican usabilidad en favor de la espectacularidad o la originalidad. Esto, casi siempre, es un error. Una web debe usarse, y usarse de forma fácil. Un botón difícil de encontrar o un menú complicado para navegar pueden suponer la pérdida de un posible cliente. Cuando contrastemos dos proyectos, la usabilidad debe ser un valor que tengamos en mente y se cuente en la balanza.

3- Tipo de desarrollo y autonomía
En muchas de las auditorías que hemos hecho nos encontramos con diferentes niveles de autonomía que no siempre son los más adecuados. Pero primero hablaremos de los tipos de desarrollo. Principalmente, al hacer una web, podemos hacerla con programación o con un gestor CMS, esto es, con una plataforma que actúa como puente entre la programación y el usuario. El ejemplo de gestor CMS que todos conocemos es WordPress. Esta plataforma facilita al usuario sin conocimientos el poder actualizar los contenidos y elementos de su web. A cambio el resultado de programación (HTML, CSS y JS) es más pesado y complejo.
La cosa se puede complicar más, ya que WordPress puede incorporar un constructor (Divi, Elementor…) que facilite la composición y decoración de las páginas. El usuario tendrá aún más control, pero el código será, también, más sucio. Todo esto influye negativamente en la velocidad de carga, que veremos más adelante.

Estos constructores son necesarios cuando el cliente final quiere tener una autonomía sobre las páginas creadas. Sin embargo, en ocasiones, algunas agencias los usan sin el requerimiento del cliente final. Nosotros lo consideramos una práctica a evitar, ya que los desarrolladores deben de tener el conocimiento necesario para evitar estas herramientas, que tan solo enmascaran los problemas de programación.
Resumiendo, cuanto más autonomía para el usuario común, más pesado será el resultado.
4- Funcionalidades del desarrollo web
Una web puede, simplemente, ser un folleto de presentación de la empresa o realizar todo tipo de acciones especiales como ofrecer listados; cuestionarios y test; compras online; subida de archivos a una ftp; contenido multilingüe; integraciones con software externo; páginas amp; foros; galerías… La lista de opciones es interminable. Evidentemente, cuantas más funcionalidades tenga una web, más compleja será de desarrollar. El hándicap no es solamente monetario, sino que, además, cada funcionalidad será una piedra más en la mochila de la velocidad, que veremos en el punto 7.
En el caso de que el desarrollo sea bajo WordPress, la mayor parte de estas funcionalidades se consiguen a través de plugins. Se trata de paquetes que se añaden e integran con WordPress. Su integración es sencilla pero, a cambio, suelen crear un montón de código basura que lastrará la velocidad de carga.
Abusar de las funcionalidades y autonomía lastrará la velocidad de toda la web. El desarrollo debe de ceñirse a las necesidades
En Caronte Web Studio intentamos solucionar las funcionalidades necesarias mediante programación a medida, evitando el uso de plugins. Esto siempre es posible, pero no siempre sale a cuenta. Plugins complejos como el YoastSEO no compensa evitarlos, pero otros, como los de las galerías, se pueden evitar haciendo un buen uso de las opciones de WordPress y algún conocimiento de programación.
Por ello aconsejamos que las funcionalidades se ajusten al proyecto, ofreciendo las opciones justas y necesarias para el usuario.
5- CTA o llamada a la acción
Un CTA o Call To Action es un botón o enlace sobre el que queremos llamar la atención para que el usuario interactúe. Cada página debería de tener un propósito definido y debería ser claro para el usuario. Si tu diseño no tiene claro al menos un CTA por página, se trata de un proyecto mejorable.
Hay muchos tipos, esto son algunos ejemplos de botones CTA:
- Para llamar por teléfono
- Para contactar por mail
- De compra
- De enviar formulario
- Aceptación de cookies

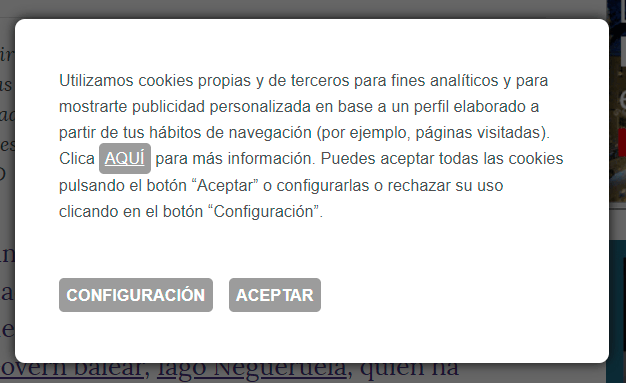
Cojamos este último ejemplo. Cuando alguien entre en nuestra web, queremos que acepte las cookies (nos conviene para tener estadísticas de cómo funciona la web). Si no tenemos claro que el botón de aceptar es un CTA, puede verse como la siguiente imagen:

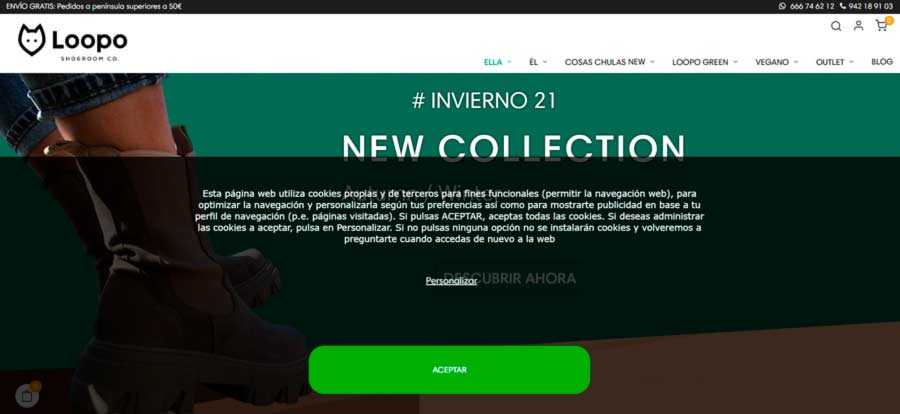
Un CTA bien definido enfocará y dirigirá la atención hacia el elemento de nuestro interés. Este es el caso de las cookies de la tienda de calzado ecológico Loopo.

6- Plantillas
Este es un punto clave en la comparación de los proyectos web. Muchas veces se ofrecen plantillas prediseñadas donde apenas se cambia algún color o estilo de encabezado. El resultado es una web sin personalidad y del montón. Estas plantillas no solo se usan para WordPress, sino que, también, pueden usarse en desarrollos HTML.
En el caso de WordPress y PrestaShop, otras veces, se usan plantillas complejas cargadas de funcionalidades, a veces, incluso, haciendo uso de un constructor. El resultado es más vistoso que con la opción anterior. Sin embargo la gran damnificada es la velocidad. Estas plantillas y constructores meten un montón de código innecesario en el producto final, lo que ralentiza la web y nos lleva al siguiente punto.
En Caronte, cuando trabajamos con WordPress, usamos plantillas creadas para el cliente. Partimos de una estructura limpia y creamos una web a medida de las necesidades del cliente. Con ello conseguimos prescindir de un montón de código que no aportaría nada en ese proyecto en concreto. Como punto negativo, este trabajo más personalizado es, por supuesto, más caro, debido al tiempo de dedicación.

7- Conseguir una web rápida
A la hora de valorar cuánto cuesta una página web, hay que tener en mente cuales van a ser los resultados y, el de la velocidad, es uno de los puntos débiles más comunes.
El primer punto que hemos visto, el diseño visual, suele tener tanto peso en la decisión que la velocidad de carga suele ser el gran afectado. También, en puntos anteriores, hemos visto que las plantillas o las funcionalidades extra pueden ser un gran enemigo de la optimización web.
La mayor parte de las webs que auditamos tienen problemas graves de velocidad. Lo que nos solemos encontrar son imágenes gigantescas mal optimizadas, archivos de CSS que se sobrescriben una y otra vez; sucesiones interminables de contenedores dentro de contenedores… Todo esto repercute negativamente en la velocidad de carga y, por tanto, en la experiencia de usuario.
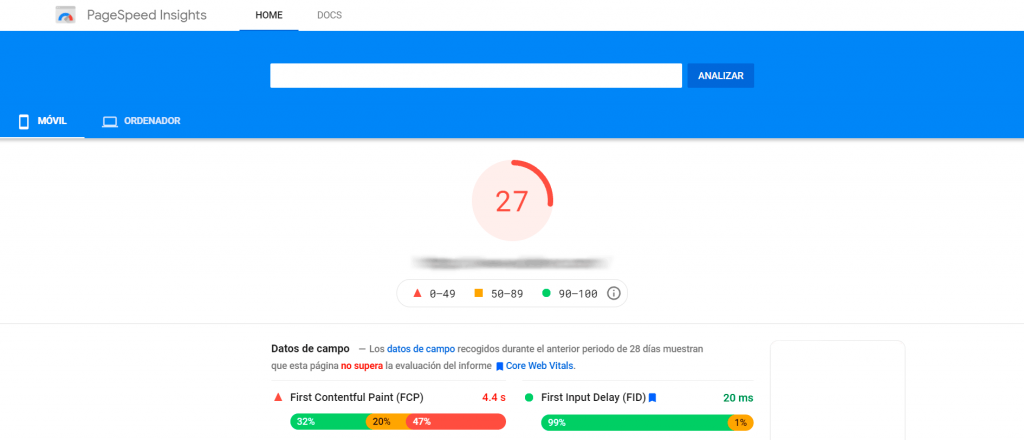
Si quieres probar la velocidad de carga de tu página web puedes usar la herramienta de Google PageSpeed y consultar nuestro artículo que explica cómo saber si tu web está optimizada.

8- Web preparada para el SEO
El SEO cada vez es más conocido entre nuestros clientes. Sin embargo, cuando se contrata una web, no siempre se entiende bien qué debe ofrecer el proyecto inicial. Ya de entrada adelanto que nadie puede ofrecer una web con el trabajo SEO hecho. Simplemente no es posible. El trabajo SEO requiere de un seguimiento y correcciones continuas para acercarse al objetivo marcado. Es por ello que nuestros paquetes SEO se ofrecen, salvo excepciones, con un mínimo de 1 año. Ahora bien, el proyecto inicial puede cumplir un par de puntos importantes para tener una web de empresa correctamente creada desde el inicio del proyecto.

En primer lugar hay que valorar si el proyecto incluye una estructura técnica para el SEO. Es decir, la web tiene que tener, o al menos estar preparada para añadir:
- Título
- Metadescripción
- Encabezado H1
- Datos estructurados
- Robots.txt
- Sitemap
- …
Por otro lado, un proyecto de primer nivel debería de incluir un estudio previo SEO. Se trata de un paquete de acciones que incluye una búsqueda inicial de palabras clave a posicionar y un estudio de las principales páginas de la web, planteando qué términos usar en cada una, especificando su H1, título, keyword, metadescripción… Además, si el proyecto parte de cero, es interesante disponer de un análisis de la arquitectura web.
9- Cookies y la normativa legal
Muchos proyectos no cumplen la normativa europea de cookies. Es importante saber que Europa indica que el consentimiento de las cookies debe de ser explícito. Además el usuario debe de poder navegar por la web aunque las rechace.
Es importante saber si el proyecto contratado cumple con esta normativa.

10- Contratar una web personalizada
Evidentemente, cuanto más personalizado es un proyecto, mejor y más caro será. Una vez más dependerá del tipo de producto que queramos, y es un factor a tener en cuenta a la hora de comparar presupuestos, ya que muchas veces se recorta en este punto para obtener precios más competitivos.
Precio de una web profesional: ¿Cuánto cuesta crear una pagina web?
Y llegamos al final, la conclusión del presupuesto. Una vez vistos los puntos anteriores, no hace falta explicar que no se puede, simplemente, comparar los números y ver cuál es más pequeño, ya que todo lo anterior repercute en el precio final. Tampoco pequemos de lo contrario: no por ser más caro va a ser mejor. Se trata de buscar el producto que mejor cubre nuestras necesidades y valorar la relación calidad/precio.
Hay ciertos factores, que influirán directamente en el precio, pero no hemos incluido en los puntos anteriores por ser inherentes al proyecto y, por tanto, no debería de ser un punto diferencial en los presupuestos. Por ejemplo:
- Número de páginas. A mayor contenido, más coste.
- Tienda online. Si tu proyecto necesita de compras online, este se verá encarecido por las configuraciones extra (pagos, envíos, etc.) y las pruebas (de compra, registro, etc.). Evidentemente cuesta más hacer una pagina web de venta online que un blog.
- Complejidad del proyecto. Evidentemente, cuantas más funcionalidades y más requisitos tenga el proyecto, más caro será.

Aparte de esto existen productos y servicios extras que no son propios del diseño web, pero se pueden ofertar junto a él e, incluso, pueden tener efecto en el resultado final. Hablamos, por ejemplo de:
- Diseño de identidad visual. La importancia de la pagina web para una empresa es incuestionable y es un factor más de la identidad visual. No solo cuenta tener un buen diseño de marca, sino que, además, tener un manual de identidad visual ayuda a crear una imagen de marca unificada y que puede verse reflejada en la web.
- Hosting. Es necesario disponer o contratar un servidor para la pagina web, ya que debe alojarse en algún lugar. Pero, además, no todos tienen las mismas prestaciones. Se debe escoger el que mejor se adapta a nuestro desarrollo para un rendimiento óptimo. De nada valdrá optimizar nuestra tienda online si la alojamos en un servidor compartido de baja capacidad.
- SSL. Aquí no hay mucho que decir. Tu página web tiene que tener SSL sí o sí.
- Mantenimiento. El servicio de mantenimiento se suele contratar para los problemas de actualizaciones y caídas de servicio que se pueden dar. Si no se va a contratar este servicio, aconsejamos desactivar todas las actualizaciones automáticas (la web será más vulnerable a ataques, pero su funcionalidad no peligrará por incompatibilidades).
- Analytics. Es un servicio gratuito de Google para tener estadísticas detalladas del sitio web. No se debería cobrar por este servicio, aunque la configuración inicial puede llevar un recargo.

Conclusión
Me gustaría que este artículo te haya servido para saber cuánto cuesta hacer una página web, entender el trabajo que conlleva una web y puedas valorar qué pedir a la empresa con la que decidas trabajar. Nuestra impresión, tras muchas auditorías, es que muchos trabajos se realizan de forma incorrecta, pues se piensa en el corto plazo y, después, corregir ciertos aspectos cuando la web ya tiene contenido y está funcionando, es mucho más complejo. Evidentemente, no todas las web tienen porqué ser de 10, pero con este listado queremos darte una guía con la que poder valorar el proyecto y saber qué necesitas.






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *