La velocidad de carga de una página es el tiempo que el dispositivo, ya sea móvil, tablet u ordenador, tarda en mostrar el contenido de una página web.
Índice de contenidos
¿Afecta la velocidad de carga al SEO?
Mucho se habla de si afecta al SEO: hay quien dice que es uno de los valores que mide Google, mientras otros dicen que no lo tiene en cuenta. En cualquier caso, sí que todos estamos de acuerdo en que una página lenta puede llegar a desesperar al usuario, y corremos el peligro de perder al visitante. Esto afecta directamente a la tasa de rebote de nuestro sitio web, y eso sí afecta, directamente, al SEO.
Una estrategia SEO completa debe de tener en cuenta la velocidad de carga del sitio web
Por lo tanto, si nos preocupa el posicionamiento SEO de nuestras páginas, este es uno de los valores que debemos tener en cuenta.
Lo primero es saber qué velocidad tiene nuestra página. Después habrá que valorar esa velocidad dependiendo del tipo de sitio web que estemos manejando.
Una página a medida, programada en php y html, puede permitirse y exigirse una carga más rápida que si estamos trabajando, por ejemplo, con un WordPress con Woocommerce y varios plugins. ¡No digamos ya si está generada con un builder!
Cómo medir la velocidad de carga de una página
Cuando hablamos de SEO hablamos, principalmente, de Google, así que ¿quién mejor que él mismo para que mida la velocidad de nuestro sitio?
Este buscador pone en nuestras manos una herramienta que no solo medirá cómo de rápido se carga nuestra página, sino que, además, nos dará una serie de recomendaciones personalizadas para mejorar la velocidad de carga.
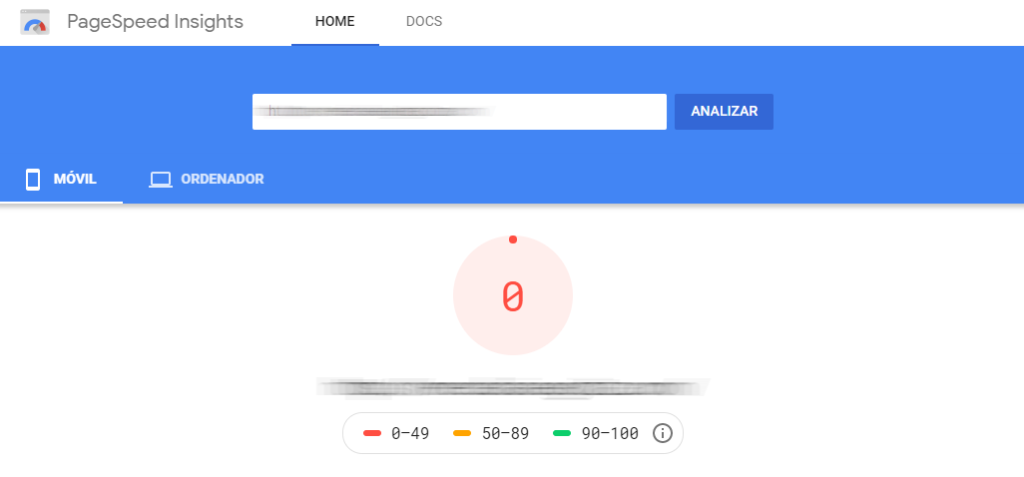
Puedes consultar la velocidad de tu página con esta herramienta:

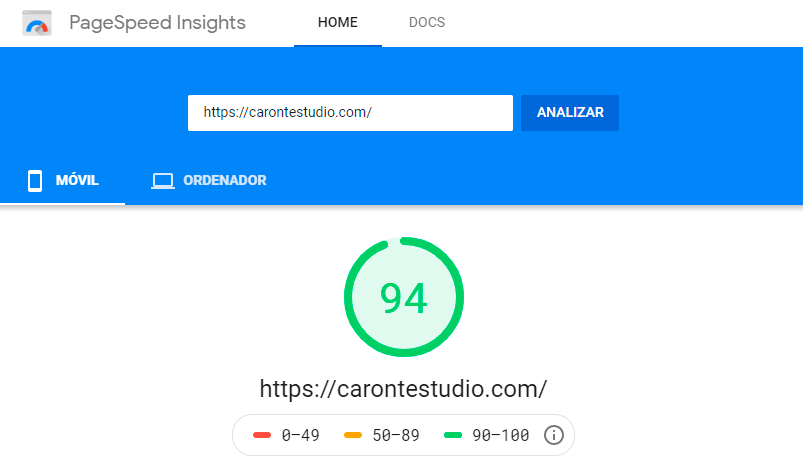
El proceder es tan sencillo como copiar la URL de nuestra web, pegarla en la zona habilitada para ello y pulsar «Analizar».
Una aclaración, Google PageSpeed Insights mide la velocidad de carga de una URL concreta, lo que significa que podemos tener buenos valores en una página y no en otra.
Por otro lado, es normal que los valores obtenidos sufran ligeras variaciones, ya que, dependiendo del momento, el servidor puede dar una respuesta más o menos rápida.
Optimizar la velocidad de carga web
A continuación veremos algunas de las medidas más habituales para mejorar la velocidad de carga.
Publica imágenes con formatos de próxima generación
Google se refiere, sobre todo, al formato webp, un tipo de archivo de imagen propiedad del famoso buscador.

Hay bastantes rumores acerca de si Google lo valora para el SEO, pero nada confirmado. Lo que sí sabemos es que aún da muchos problemas de compatibilidad en algunos navegadores y plataformas, así que mi consejo es no preocuparse por este aviso. De hecho este aviso desaparecerá si trabajamos correctamente el siguiente punto que mencionamos.
Optimización de imágenes
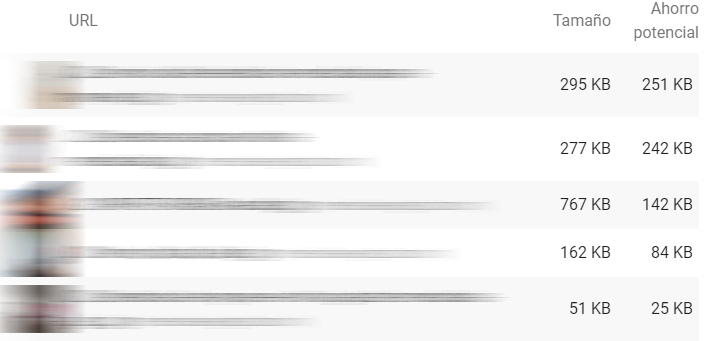
La primera medida a tomar suele ser la optimización de imágenes. Hay dos factores fundamentales que afectan al peso de un archivo de imagen.
Por un lado está el tamaño total de la imagen, en anchura y en altura, medido en píxeles. A este respecto hay que apuntar que no sirve de nada tener una imagen de 4000 píxeles de anchura cuando la pantalla no va a tener más de 1900. Debemos reducir la imagen al número de píxeles máximo a los que se va a visualizar. Es decir, si se trata de una imagen que acompaña al texto y no va a ocupar más de 400 px de anchura, esa será la anchura que deberemos darle al archivo.

Por otro lado está la compresión. Normalmente todos trabajamos con imágenes jpg. Se trata de un tipo de imagen de mapa de bits con pérdidas: cuanto más comprimida está la imagen, más calidad pierde. Aquí debemos buscar un equilibrio y quitarle la calidad suficiente como para que no se note demasiado pero aligere bastante el archivo.
Si quieres profundizar en el tema tenemos un artículo sobre cómo optimizar imágenes para una web.
CSS único (y js)
Cada css es una llamada al servidor que hay que hacer, y su correspondiente respuesta que hay que esperar. Lo mismo pasa con los archivos javascript. Por ello es recomendable juntar todos los css en uno solo, y todos los archivos js en otro. De esta manera se minimizan las llamadas al servidor.
Evidentemente, las llamadas a códigos de terceros no podemos minificarlas. Por ello aconsejamos evitar, a toda costa, uno de los grandes enemigos de la velocidad de carga: FontAwesome. En su lugar recomendamos trabajar con imágenes propias en formato SVG.

Eliminación de css y jss sobrantes
Relacionado con el punto anterior, muchas veces quedan css y js a los que se llama pero no se acaban usando.
Típicamente pasa con los plugins que vamos instalando y van dejando su morralla en el header de nuestra web. Si se detecta un css o js que no se está usando es mejor eliminarlo.
Minifica los archivos CSS
Es decir, eliminar todo lo accesorio del código (comentarios, espacios en blanco, etc.). Esto deja un código compacto con el que es muy difícil trabajar, pero que mejora la carga de la página.
No solo podemos minificar los estilos css del sitio web, sino que los js y el html también pueden ser objetivo de minificación.
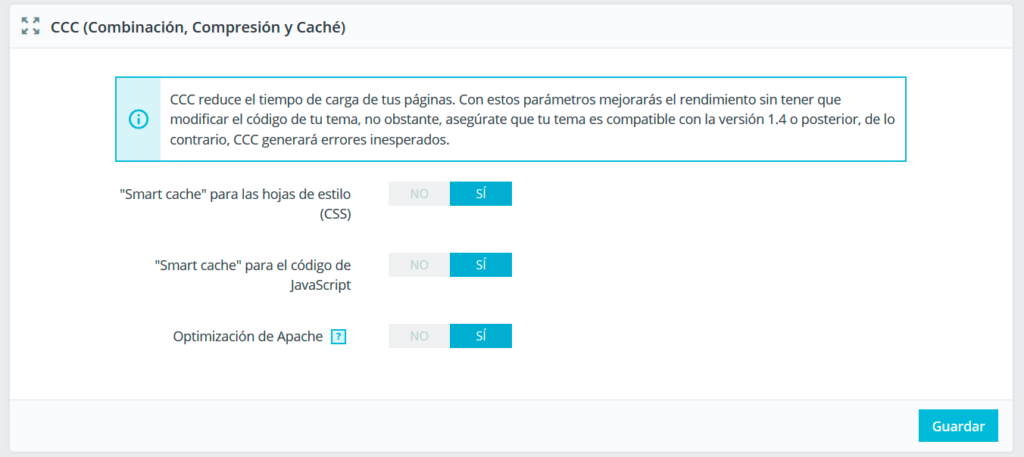
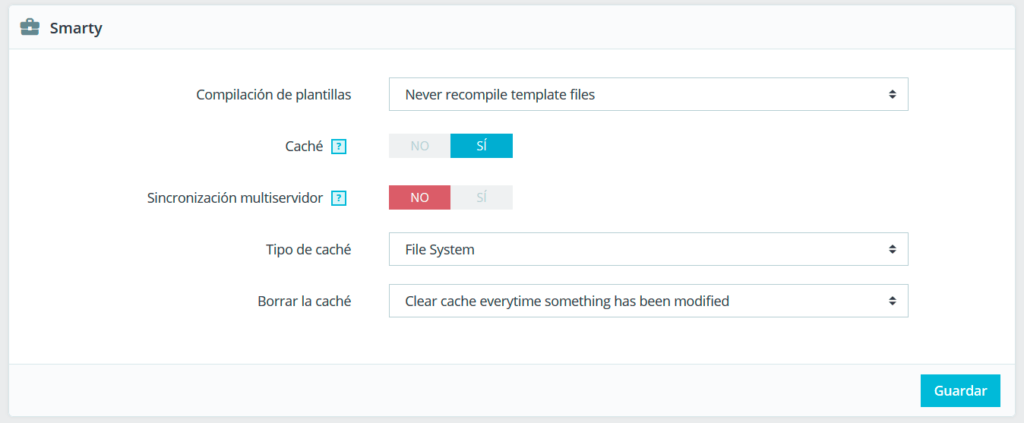
PrestaShop incluye unas opciones en su sección de Rendimiento para minificar sus archivos de forma automática.

Carga diferida de imágenes
Para arañar unas décimas a la velocidad, uno de los trucos que podemos hacer es configurar una carga diferida de imágenes. Esto significa que las imágenes que no se están mostrando en pantalla no se carguen hasta que les llegue el momento de mostrarse. De esta manera se ahorra el llamar a esas imágenes y el descargarlas, con lo que se consigue una primera carga más temprana.
Si trabajamos bajo WordPress tenemos toda una serie de plugins que nos facilitarán gestionar la carga diferida de imágenes.
Si estamos trabajando una web en html o php, desde cero, podemos implementar alguna biblioteca que realice esta acción. Aquí os dejo el script de LazyLoad.

Reduce los tiempos de respuesta del servidor
Aunque es un aviso muy común, recomendamos no hacerle mucho caso: El problema real no suele ser este. Aún así hay que tenerlo en cuenta, ya que no todos los hosting tienen las mismas características ni todos los proyectos son igual de complejos.

Política de chaché eficaz
Por último, la gestión del caché es fundamental para acabar de pulir la página y conseguir unos valores casi perfectos.
De nuevo, si trabajamos con WordPress, tenemos multitud de plugins disponibles para gestionar estas acciones.
Si trabajamos con PrestaShop ni siquiera tendremos que instalar un módulo, ya que esta plataforma ya incluye una gestión muy completa de la caché.

Conclusión
Una estrategia SEO que no tenga en cuenta la velocidad de carga web del sitio quedará, inevitablemente, incompleto.
Como muestra os dejo un análisis de nuestra propia web. Google la valora con 94 puntos para móvil y 100 para ordenador. Aunque seguro que aún podemos mejorar un pelín más son unos valores con los que se puede estar contento.







Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *