En el proceso de diseño de una web, el wireframe es un boceto de las diferentes secciones del sitio web, a través del cual podremos estructurar y jerarquizar el contenido de la web que se vaya a desarrollar. En al artículo de hoy veremos qué es un wireframe, para qué sirve y diferentes herramientas gratuitas para diseñarlo.
Índice de contenidos
¿Qué es un wireframe y para qué sirve?

Una vez definido el proyecto con el cliente, estudiados los objetivos de la web, definido el alcance y el briefing, estos son los pasos a seguir en el proceso de diseño de un sitio web:
- Arquitectura.
- Wireframe.
- Prototipado web.
- Desarrollo web.
- Pruebas.
- Lanzamiento.
Arquitectura
El primer paso es definir la arquitectura que tendrá el sitio web, es decir, la forma en la que las páginas de un sitio web están conectadas o enlazadas entre sí. Una buena arquitectura web hará que el sitio web sea lo más intuitivo posible de cara a la experiencia del usuario, y facilitará a los motores de búsqueda encontrar e indexar todas las páginas del sitio web.
Wireframe
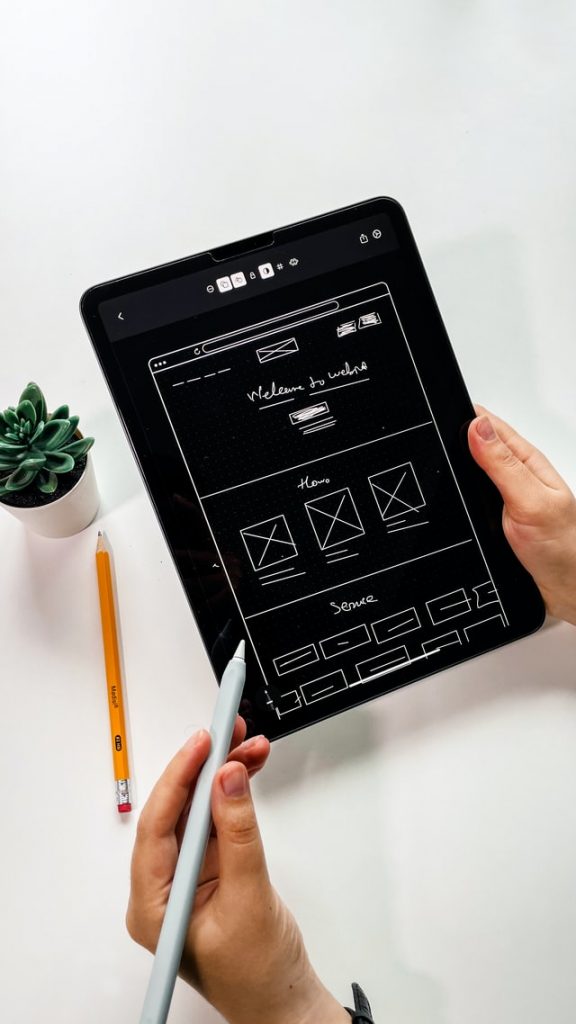
Una vez definida la arquitectura, con todas sus páginas y enlaces entre otras, el siguiente paso en el diseño web es el wireframe. Los wireframes son bocetos esquemáticos de cómo serán cada una de las páginas de un sitio web. Estos ayudan, de alguna manera, a materializar lo abstracto que puede resultar muchas veces para nuestros clientes la arquitectura de una web. Convirtiéndolo en algo más tangible y fácil de visualizar. Sin entrar en elementos visuales de diseño que se llevarán a cabo más adelante en el proceso.
Los wireframes nos permiten tener un feedback del cliente anterior al diseño y al desarrollo del sitio web. De esta manera, podemos ir avanzando en el proyecto por fases, aprobando paso a paso la arquitectura y el wireframe antes de seguir con el desarrollo de la web, para evitar retrocesos en el proceso por no haber concretado y aprobado los cimientos de la nueva web.
¿Para qué sirve un wireframe?
El objetivo de los wireframes, es centrarse en la estructura y la jerarquía de todos los elementos de una web, dejando a un lado los colores, imágenes, logotipos o tipografías. De esta manera, podemos poner el foco en el flujo de la información y en cómo estructurarla de la mejor manera posible para que el contenido sea ordenado y coherente para el usuario, y llevar su atención hacia los puntos importantes del sitio web.
Con el objetivo de centrarnos únicamente en la estructura, se recomienda crear el wireframe en blanco, negro o gris, sin imágenes ni textos reales. Estos pueden diseñarse en papel, aunque existen diferentes aplicaciones web con las que poder crearlos fácilmente, hoy veremos algunas de las herramientas más sencillas para diseñar wireframes.

Herramientas gratuitas para crear un wireframe
En uno de nuestros artículos anteriores, hablamos sobre las mejores herramientas para el prototipado web, en esta ocasión, veremos otras herramientas que puedan facilitarnos la creación de un wireframe para el diseño de una web:








- Figma. Los expertos en UX y UI recomiendan Figma y sus avanzadas funcionalidades para el prototipado web. Esta potente herramienta puede utilizarse también para el proceso anterior al prototipado web, para la creación del wireframe de la web.
- Invision. La aplicación de Freehand, Invision, ofrece la posibilidad de desarrollar el proceso del prototipado web desde cero. Pudiendo desarrollar con el equipo desde la fase de ideación y brainstorming del proyecto, pasando por la creación de un diagrama de la arquitectura de la web hasta el wireframe. Aunque la versión gratuita solo permite un único usuario por proyecto.
- Miro ofrece crear proyectos colaborativos desde reuniones, lluvias de ideas, diagramas y wireframes hasta planificación y visualización del proyecto final.
- Mockflow es una herramienta diseñada para generar wireframes desde 0. Ofrecen realizar desde el bocetado del wireframe, hasta el prototipado de alta fidelidad sin salir de la aplicación.
- Lucidchart. Esta aplicación de creación de diagramas online en equipo se puede utilizar también para crear wireframes de forma sencilla. Puedes registrarte gratis y partir de una plantilla o comenzar a diseñar tu wireframe desde 0.
- Moqups. La aplicación web Moqups también nos permite crear proyectos colaborativos de estructuras, maquetas, diagramas, wireframes y prototipos. La versión gratuita de moqups únicamente ofrece la creación de un proyecto, con límite de 5 GB de almacenamiento.
- Whimsical. Esta herramienta online es también perfecta para el diseño de wireframes por su interfaz sencilla e intuitiva.
- Wireframe.cc. Esta aplicación online tiene como característica principal su sencillez. Aunque no ofrezca tantas herramientas y posibilidades como ofrecen algunas de las aplicaciones que hemos visto hoy, puede ser perfectamente válida para el diseño de wireframes sencillos.
Ventajas de usar un wireframe
Estas son algunas de las ventajas por las cuales debería hacerse un wireframe antes de empezar con el proceso de prototipado y programación de un sitio web:
- Permite que el cliente vaya aprobando el proyecto por fases, viendo cuál será la funcionalidad y la estructura de la web de forma visual antes de comenzar con la programación.
- Es la mejor manera de visualizar la estructura y la jerarquía de la web, para conseguir un diseño coherente y optimizado de cara a la experiencia de usuario.
- Es más sencillo planificar tiempos y presupuestar proyectos de forma fiable.
- Se trabaja de manera rápida y sencilla la estructura, sin perderse en elementos de diseño ni en contenidos.
- Una vez diseñado y aprobado el wireframe por el cliente, será mucho más sencillo el proceso de prototipado web.

Conclusión: ¿Qué es un wireframe y para qué sirve?
Como hemos visto en el artículo de hoy, los wireframes son una herramienta que puede facilitar mucho el trabajo de un diseñador web. Es un proceso muy beneficioso tanto para el diseñador como para el cliente final, para conseguir que el proyecto de diseño de la web vaya en la misma dirección, fijando en cada proceso el rumbo del proyecto.
Si estás pensando en embarcarte en el proyecto de creación de un sitio web y necesitas un estudio que te acompañe en el proceso, puedes ponerte en contacto con nosotros. En Caronte Web Studio, estaremos encantados de asesorarte, formarte u ofrecerte nuestros servicios como diseñadores web.
Esperamos que este artículo haya sido de tu interés. Si tienes alguna duda o aportación que añadir respecto a los wireframes en el diseño web, estaremos encantados de leerte en nuestros comentarios.
¡Nos vemos en el próximo artículo!