Si estás buscando crear un prototipo web online es muy probable que te encuentres en pleno proceso creativo. Concretamente en una de las etapas iniciales más importantes y determinantes del proceso de creación de una web. Por eso, si quieres averiguar qué es el prototipado y cómo crear un prototipo web online, hoy despejaremos tus dudas. ¡Vamos a ello!
En el presente artículo no solo abordaremos el concepto de prototipado y su proceso más común, sino que también te sugeriremos varias de las mejores herramientas para crear un prototipo web online o de manera local. En cualquier caso, comencemos por el principio.
Índice de contenidos
Qué es el prototipado web
Lo que muchos usuarios no tienen en cuenta acerca del proceso creativo de una web, es la planificación del desarrollo. Un sitio web requiere de una estructura, distribución y flujo de información correctamente definidos. De esta manera, es posible disponer de manera coherente nuestro contenido y mejorar la experiencia de usuario. Además, facilitaremos el guiado del usuario a nuestros objetivos o llamadas a la acción determinadas, como, por ejemplo, que contacten con nosotros o compren nuestros productos.
Una buena web requiere planificación: Estructura, distribución, flujo de información…
Por otro lado, no podemos olvidar que un correcto prototipado puede facilitar en sobremanera nuestra posterior tarea SEO. Por eso, nuestra labor como diseñadores es procurar ofrecer un prototipo web lo más lógico y comprensible posible.
Para qué sirve un prototipado web
Como bien decíamos al inicio del artículo, el prototipado es un boceto del sitio web. Forma parte del proceso creativo de una web y, más concretamente, del inicio de este. No obstante, cabe recalcar que el prototipado es el proceso posterior al «Wireframe». En dicho proceso se realiza un esquema basado únicamente en líneas, como su propio nombre indica. En el wireframe se indica cómo se dispondrá el contenido en cada página de nuestra web: los elementos interactivos, textos, imágenes y videos, etc. Además, las distintas secciones esquematizadas en el wireframe, se enlazan entre sí para indicar la navegación entre ellas.
Herramientas para prototipos web online
Existen varios programas para prototipar, pero aquí vamos a analizar algunos de los sitios webs que nos permiten hacer prototipos web online, con opciones muy interesantes.
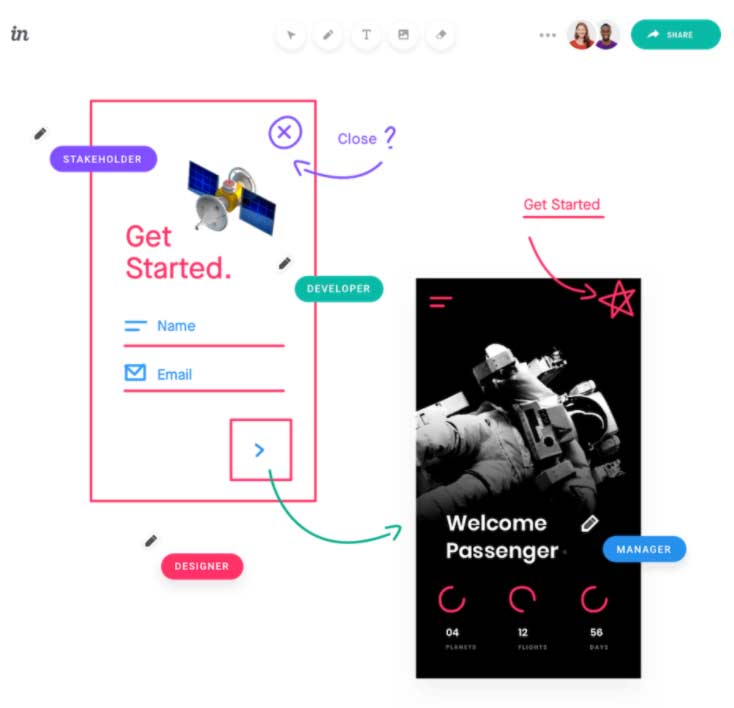
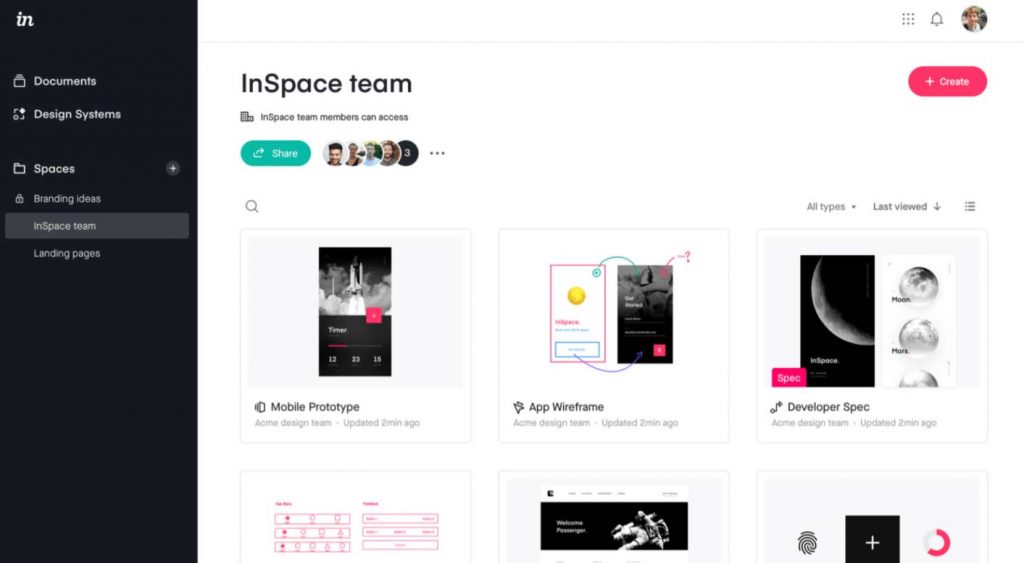
InVision
InVision es una de las herramientas de prototipado más conocidas. Que no te engañe su diseño minimalista: Con ella podremos crear un prototipo web que incluya animaciones y diagramas. No solo nos servirá para nuestra página web, sino que, además, podremos hacer prototipos de aplicaciones móviles. InVision revolucionó las herramientas de prototipado presentando una nueva forma de gestión de proyectos, fase a fase.
Una de sus ventajas es la sincronización con otras herramientas como Photoshop, lo que agiliza y facilita el trabajo. Su interfaz es muy intuitiva y permite trabajar online en tiempo real, agilizando el flujo de trabajo.
InVision dispone de una opción gratuita de prueba con algunas limitaciones, como el número de usuarios y proyectos, restringidos a 3. Suficiente para probar y ver si hace falta dar el salto a las suscripciones de pago.


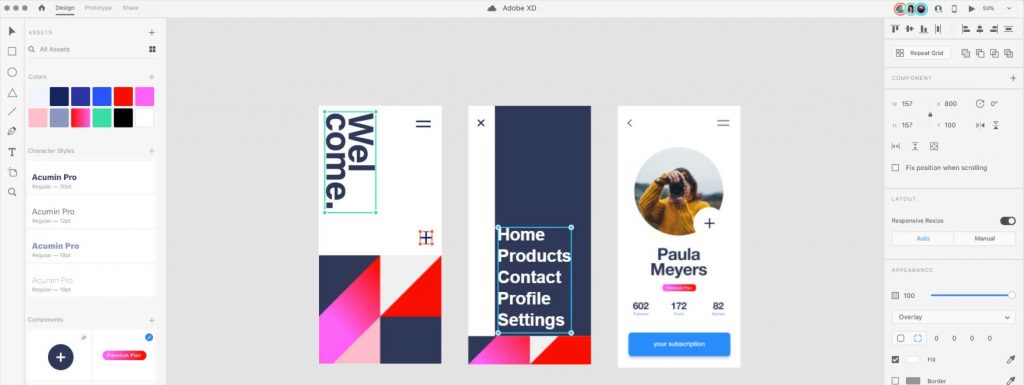
Adobe XD
¿Hace falta explicar quién es Adobe? El rey indiscutible de los programas de diseño no podía dejar pasar la ocasión de presentar su propio software de prototipado. Se trata de Adobe XD, una herramienta de prototipado de páginas web y aplicaciones móviles muy completa y cuidada, como todos los trabajos de Adobe.
Como imaginarás, la principal ventaja de esta aplicación es que, al pertenecer a Adobe, permite una comunicación e interacción excepcional con el resto del software del fabricante, como Illustrator o After Effects.
Evidentemente sus ventajas no acaban ahí: Puedes diseñar en tiempo real, permitiendo la colaboración entre varios usuarios; La interactividad de los prototipos te permitirán no solo crear animaciones, sino, también, elementos interactivos que te darán una visión muy fiel a cómo quedará la web o aplicación; Puedes acompañar los diseños de comentarios e indicaciones; Permite probar los bocetos web en diferentes dispositivos… Todo ello con una interfaz cuidada e intuitiva, con el sello de Adobe.

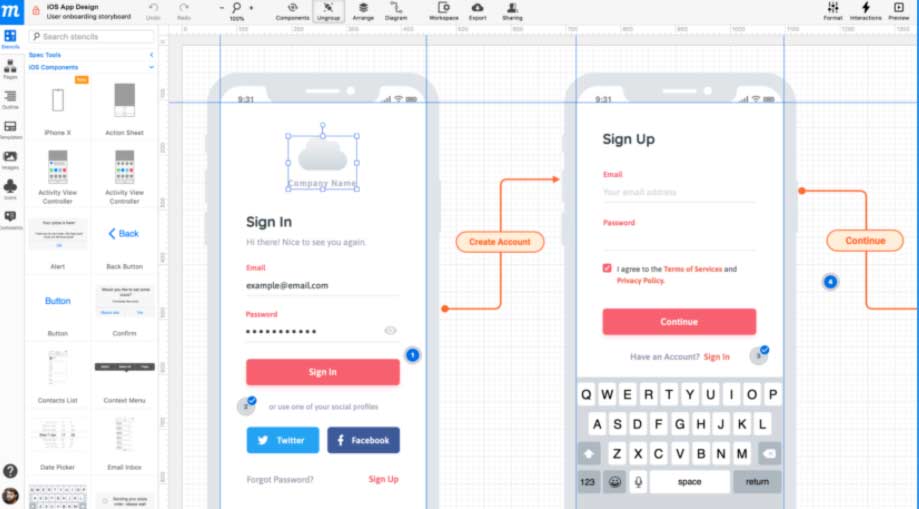
Moqups
Una opción muy cómoda es Moqups. Su plataforma nos facilita la creación de prototipos totalmente online y, lo mejor de todo, no es necesario instalar ningún plugin ni aplicación. Además cuenta con una opción gratuita, con la que podemos crear proyectos sencillos con ciertas restricciones (nº de objetos y tamaño de proyecto). Si esta opción se nos queda pequeña tenemos una serie de opciones de membresía con pago mensual.
Su aspecto y herramientas hacen que su uso sea fácil e intuitivo, similar a otros programas de diseño. Sus opciones permiten crear una maqueta de cómo quedará el proyecto web final, con un resultado más que bueno. Moqups pone a tu disposición una serie de botones y elementos prediseñados que te facilitarán, aún más, el diseño de tu página web. Todo esto hace que podamos tener un prototipo web online en muy poco tiempo y con un ahorro considerable de esfuerzo.
Moqups también dispone de una extensión para Google Chrome.

MockFlow
MockFlow te da la opción de trabajar online desde su plataforma web o instalar su aplicación en tu ordenador personal. Escojas la opción que escojas tendrás en tu mano una herramienta ideal para el prototipado web y de aplicaciones móviles. Sus elementos prediseñados te ahorrarán una buena cantidad de tiempo. No solo se trata de botones y elementos sueltos, sino que dispone de temas que presentan conjuntos coherentes de elementos diseñados.

El trabajo en equipo es un punto que han cuidado al diseñar esta herramienta de prototipado, trabajando en la nube y organizando roles de usuario con diferentes permisos de uso. Gracias a ello los participantes pueden trabajar en tiempo real, compartir comentarios y realizar aprobaciones de diseño.
Conclusión
Como expertos en diseño web, podemos asegurar que un buen proyecto web pasa, indudablemente, por una fase de prototipado. No dejes que las prisas te hagan saltar este paso fundamental. Con la ayuda de estas herramientas de prototipado web conseguirás, en poco tiempo, un boceto web que te ahorrará tiempo y esfuerzo posteriores… e inesperadas sorpresas. ¿Cuál es tu herramienta favorita?






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *