Una vez has montado la tienda online toca optimizarla para vender más y mejor. Una buena forma de hacerlo, por ejemplo, es destacando tus productos más vendidos en una zona específica de WooCommerce gracias a los shortcodes que ofrece. ¿Quieres saber como puedes hacerlo en pocos minutos? Te lo cuento en las próximas líneas.
Índice de contenidos
¿Qué es un shortcode?
Un shortcode en WordPress es una pequeña instrucción que ejecutará una función o parte de código más complejo previamente definidos. Esta se añade a tu página web entre corchetes. Aquí un ejemplo:
[este_es_tu_shortcode]Además, algunos, permiten añadir parámetros. Por ejemplo un shortcode para mostrar imágenes de una galería podría controlar el número de imágenes que se muestran mediante un parámetro del mismo.

¿Cómo añadir un shortcode en WordPress y WooCommerce?
Para añadir un shortcode de WooCommerce en WordPress puedes hacerlo de dos maneras. La primera es la fácil: Añadiendo el código entre corchetes dentro del editor (Gutenberg) de páginas o entradas de WordPress.

[nombre_de_tu_shortcode]Si tienes una web totalmente personalizada y quieres meter el código directamente en tu plantilla, tendrás que hacer una llamada PHP para que se muestre el shortcode. Es muy sencillo, tan solo tienes que introducir la siguiente línea, tal y como se muestra a continuación, sustituyendo únicamente el shortcode en cuestión:
<?php echo do_shortcode("[nombre_de_tu_shortcode]"); ?>Shortcodes de páginas de WooCommerce
En la actualidad existen 4 tipos de shortcode de WooCommerce de páginas. Son los siguientes:
- Shortcode de página de carrito
- Shortcode de checkout WooCommerce
- Tracking o seguimiento del pedido
- Página de usuario o «mi cuenta»
Shortcode de página de carrito
El shortcode para mostrar el carro de la compra de WooCommerce es:
[woocommerce_cart]Esta página es creada de forma automática por WooCommerce en tu WordPress para que un usuario pueda ver lo que tiene actualmente en el carrito de la compra.
Es también, en esta misma página, donde, en caso de tener cupones de descuento, podrás utilizarlos. Por lo tanto, ya sabes cómo mostrar el carrito de WooCommerce con un shortcode.
Añadir al carrito WooCommerce
Existe un shortcode para añadir al carrito de WooCommerce. Con él mostrarás un botón de «añadir producto al carrito» junto a su precio. Este shortcode pide, necesariamente, que se indique el «id» del producto en cuestión. La forma de integrarlo en la web es la siguiente:
[add_to_cart id=”ID_del_producto”]Shortcode de checkout de WooCommerce
Para añadir un shortcode con el enlace al checkout de tu WooCommerce, tán solo tendrás que añadir el siguiente código:
[woocommerce_checkout]Shortcode para mostrar seguimiento del pedido en WooCommerce
Con este shortcode podrás mostrar el seguimiento de un pedido que ya esté realizado en WooCommerce.
[woocommerce_order_tracking]Página de usuario o «mi cuenta»
Con este shortcode mostrarás la página de “Mi cuenta”. Desde aquí tus clientes podrán consultar y modificar todos los datos de su ficha personal. Desde esta misma página podrá además revisar su historial de pedidos, contactar con atención al cliente, etc.
Shortcodes de los productos de WooCommerce
Llegamos al capítulo más extenso del listado de shortcodes, ya que, al igual que pasa con una tienda física, los productos de WooCommerce son uno de los aspectos más importantes del ecommerce.
Aunque si hemos instalado WooCommerce ya dispondremos de una página de tienda donde se muestran los productos, en ocasiones podemos necesitar mostrar los productos en otras partes de la web que no sea la propia tienda. Por ello, WooCommerce nos ofrece la posibilidad (a través de diversos shortcodes y parámetros) de mostrar ciertos productos en diferentes zonas de la web.
A continuación te detallo los diferentes shortcodes que hay y su función. Recuerda que cualquiera de estos los puedes mostrar introduciéndolos en el editor de bloques de WordPress o bien haciendo una instrucción PHP en tu plantilla, tal y como explicamos aquí

Listado shortcodes para un producto WooCommerce
- [ product ] Sirve para mostrar un producto en concreto. Por ello debe ir siempre acompañado de un «id» de producto o un «SKU«.
- [ product id=»111″ ] – Producto con el «id» 111.
- [ product sku=»caronte» ] – Producto con la referencia «caronte».
- [ product_page ] Shortcode similar al anterior, sólo que en este caso se mostrará la página completa del producto. Al igual que antes, tendrás que añadir un «id» o «sku», por lo que el shortcode quedaría así: [ product_page id=»111″ ] o así [ product_page sku=»caronte» ]
[product]
[product id="111"]
[product sku="caronte"]
[product_page]
[product_page id="111"]
[product_page sku="caronte"]Shortcodes para mostrar varios productos de WooCommerce
- [ products ids=»111, 112, 113″ ] – Se mostrarán los 3 productos indicados (111, 112 y 113).
- [ recent_products ] – Listado con los últimos productos creados en WooCommerce.
- [ best_selling_products ] – Un listado con todos los productos más vendidos en toda la tienda.
- [ top_rated_products ] – Listado de los productos mejor valorados por los usuarios.
- [ featured_products ] – Productos destacados. Este listado es personalizable por el usuario.
- [ sale_products ] – Listado de productos que estén actualmente en oferta. Muy útil para crear una zona de «outlet» en WordPress.
- [ related_products ] – Listado de productos relacionados con el producto que se está mostrando.
[products ids="111, 112, 113"]
[recent_products]
[best_selling_products]
[top_rated_products]
[featured_products]
[sale_products]
[related_products]Shortcode para listar productos por categorías
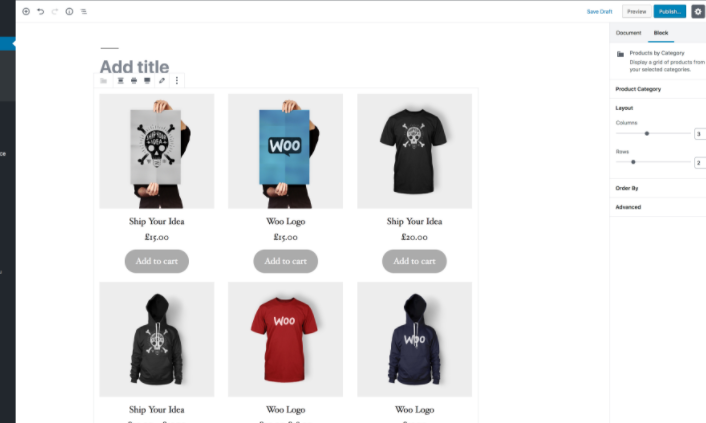
- [ product_category category=»oficina» ] – Listado de productos de la categoría «oficina». En este listado se mostrarán las fichas resumidas de los productos, su precio y el botón de añadir al carrito.
- [ product_categories ] – Listado de las categorías de la tienda. En este listado verás todas las categorías de tu tienda y un indicador de cuantos productos tiene cada categoría.
[product_category category="oficina"]
[product_categories]Estos shortcode tienen además dos atributos que permiten mostrar los productos de las categorías de formas diferentes. Son «orderby» y «order«:
- «Orderby» ofrece la posibilidad, junto a los siguientes argumentos, de elegir el criterio con el que se van a ordenar los productos:
- title: El nombre del artículo ordenado alfabéticamente.
- date: La fecha de publicación del producto en la tienda.
- rand: Orden de forma aleatoria el listado de productos.
- id: Se ordenará el listado por el número de id de cada producto.
- El atributo «order» permite que los listados sean ordenados de menor a mayor o viceversa:
- asc: Orden ascendente.
- desc: Orden descendente.
Conclusión
Como has podido comprobar, personalizar tu tienda-online de WooCommerce con los shortcodes es realmente sencillo. Con ellos podrás mejorar notablemente tu tienda online y sobre todo la conversión de la misma, ya que, bien usados, son una herramienta poderosísima del marketing online.
¡Nos vemos en la próxima!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *