Hace un mes se publicó la versión beta 2 de este popular framework. Si estás familiarizado con la herramienta y quieres ver que las novedades de Bootstrap 5, quédate conmigo unos minutos y te mostraré todas sus novedades. Si no conoces la herramienta y quieres conocerla ahora, esta lectura te interesará.
Antes de comenzar, te contaré brevemente qué es Bootstrap por si aún no lo conocías.
Índice de contenidos
¿Qué es Bootstrap?
Bootstrap es un framework (o conjunto de herramientas) que facilitan en gran medida el desarrollo de páginas web, con un diseño moderno y adaptativo. La principal ventaja de usarlo, es que el sitio web que desarrolles se adaptará de forma totalmente automática, al dispositivo desde el que accedas a la página web.
Su principal funcionalidad es su sistema de rejilla o grid, y los breakpoints o media querys que incorpora. Es desde la versión 2 del framework que se comienza a hacer énfasis en estos breakpoints para que las webs se adapten a cualquier dispositivo.
Si no lo conocías y quieres saber como puedes instalarlo, te dejo por aquí esta publicación que te ayudará a instalar Bootstrap en pocos minutos y de forma correcta.
Las novedades de Bootstrap 5
Hay numerosos cambios en la nueva versión de Bootstrap, algunos ya son funcionales en las versiones Alpha y Beta publicadas hasta ahora. Otros, en cambio, solo está confirmado que serán publicados en la primera versión estable, por lo que tocará esperar todavía un poco para poder probarlos.
A continuación te detallo los principales cambios en Bootstrap 5:

Se elimina la compatibilidad con jQuery
Una de las bibliotecas más utilizadas en el desarrollo web es jQuery. Hasta ahora, Bootstrap ha sido compatible con esta biblioteca, pero ahora, en la versión 5 dejará de usarlo de forma nativa.
Seguirás pudiendo crear los mismos efectos visuales que con jQuery, pero recurriendo a HTML y CSS, o bien a programación más avanzada de JavaScript.
La principal consecuencia de esta decisión, es que los diseños web creados con Bootstrap 5 van a ser mucho más rápidos. Por lo tanto, la carga web mejorará y por consiguiente, también podrá verse afectado el posicionamiento SEO de la página al ser un factor que afecta directamente al posicionamiento.
Incompatibilidad con versiones antiguas de Internet Explorer
En esta nueva versión de Bootstrap se ha optado por no dar compatibilidad a los ya casi extintos navegadores web de Microsoft Internet Explorer 9 y 10. A partir de ahora, Bootstrap solo será compatible con un navegador web de Microsoft: Microsoft Edge.
Introducción de variables CSS
Bootstrap 5 por fin adoptará técnicas más modernas de diseño web, y entre ellas, podrás usar variables CSS. Se incluye la compatibilidad con Sass y Less.
Estas variables facilitan en gran medida la realización de diseños web modernos sin necesidad de introducir interminables líneas de código.
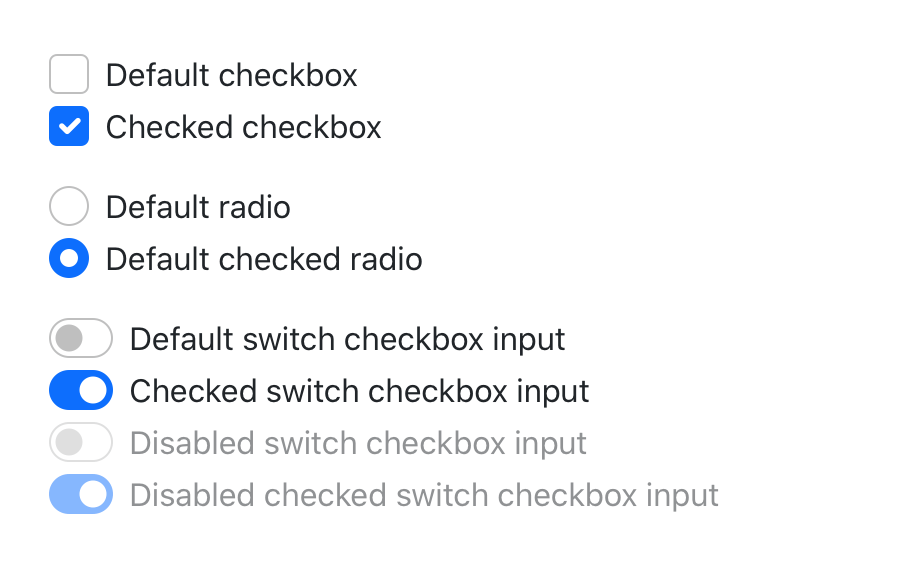
Nuevas funcionalidades y estilos para los formularios
Los formularios también han recibido una importante ración de mejoras en Bootstrap 5. A destacar los nuevos estilos visuales y la nueva funcionalidad de introducir características como los «switch», que dotan a los formularios de un aspecto mucho más moderno.

Sistema de cuadrícula mejorado
Bootstrap 5 mejora y complementa un poco más el excelente sistema de rejilla de Bootstrap 4. Cada vez es más habitual usar monitores más grandes en el trabajo y en el hogar, por ello se ha añadido un nuevo breakpoint (xxl) para dar soporte a estos monitores.
Además se ha modificado alguna de las clases creadas para gestionar la rejilla y los estilos visuales de esta. Los cambios referentes a la rejilla de Bootstrap son estos:
- Añadido un nuevo breakpoint a la cuadrícula de Bootstrap. El nuevo breakpoint es denominado: «xxl».
- Clases .gutter reemplazadas por la clase .g*. Nuevas clases creadas para controlar el padding de los containers, rows y cols.
- Las opciones de diseño de formulario se han reemplazado con el nuevo sistema de cuadrícula.
- Se han agregado clases específicas de relleno o padding vertical.
- Las columnas ya no tienen por defecto la declaración CSS de : position:relative;
Cambios menores confirmados
Algunos de los cambios menores que podrás disfrutar con la nueva versión de Bootstrap son los siguientes:
- Escritura de derecha a izquierda (RTL): los idiomas que se escriben de derecha a izquierda estarán mejor implementados en Bootstrap 5.
- Menús fuera de lienzo: con los menús fuera de lienzo, aumentarán las posibilidades en cuanto al diseño de los menús de tu web.
- SVG en HTML: En las versiones actuales de Bootstrap, los archivos SVG se incrustan a través de CSS. Próximamente, podrá usarse el código HTML en su lugar.
Conclusión
Siempre que se actualiza la versión de Bootstrap, a los desarrolladores nos cuesta un poco hacernos a los cambios. Por ello, seguramente, tardarás un poco en usarlo con normalidad. Aun así, estoy seguro de que poco tiempo después de la salida de la versión estable, todos habremos olvidado a su hermana mayor Bootstrap 4.
Yo al menos estoy impaciente de conocer y probar las nuevas características. ¿Y tú?