¿Qué ocurriría si viajas a China y cuando llegas te das cuenta de que todo el mundo te habla en alemán? Sería muy extraño, confuso e incómodo, ¿verdad?
Esto mismo puede ocurrir en una web multidioma que quiera posicionarse en varios países. Puede que un usuario que esté ubicado en Inglaterra encuentre tu web en la versión en español si no está correctamente configurada para que los motores de búsqueda entiendan que tiene que servir la web en la versión en inglés. Esto puede provocar una mala experiencia de usuario y como consecuencia un aumento de la tasa de rebote en tu web.
La forma en la que se puede solucionar esta problemática es a través de las etiquetas hreflang. En este artículo te hablaremos sobre qué significan, cuando se deben implementar y cómo debes hacerlo de forma correcta para optimizar el SEO de tu web. ¿Seguimos?
Índice de contenidos
¿Qué es una etiqueta Hreflang?
La etiqueta hreflang es un atributo HTML que le indica a los motores de búsqueda que una web está traducida en varios idiomas. Además del idioma, también indica en qué país y región se debe encontrar cada idioma. De esta forma, los motores de búsqueda podrán entender qué versión de una web debe servir dependiendo de la ubicación y el idioma de preferencia del usuario que realiza una búsqueda.
No solo es importante implementar la etiqueta hreflang en una web con varios idiomas por la experiencia de usuario, sino también porque mejora el posicionamiento SEO adecuado para cada versión en cada país. De esta forma podremos posicionar mejora la versión en inglés para búsquedas en Inglaterra y la versión en español para búsquedas en España.
Además, la implementación de esta etiqueta facilita una correcta comprensión a Google de las versiones de una web, evitando que pueda considerarlas como contenido duplicado. Algo que no le gusta nada a Google y puede penalizar tu posicionamiento orgánico.

¿Cómo puedo implementar la etiqueta Hreflang en mi web?
Existen varias formas de implementar esta etiqueta en tu web. Puedes hacerlo a través del sitemaps o el HTTP. Pero la forma más común y más sencilla de hacerlo es a través de una línea de código en el HTML de la página. Esta línea debe ir dentro de la etiqueta <head> de la página y su formato sería el siguiente:
<link rel="alternate" hreflang="es-ES" href="https://www.midominio.com/"/>Vamos a desglosar la sintaxis de esta línea de código para comprenderla mejor:
- Link rel=”alternate”
Indica que el enlace que está más adelante dentro de esta misma etiqueta es una versión alternativa de esta página. - Hreflang=”es-es”
Este atributo puede tener uno o dos valores según la necesidad de nuestro proyecto. El primer valor indica el idioma de esta versión y el segundo el país de dicho idioma. No es lo mismo posicionar una web para España que para Colombia, aunque el idioma sea el mismo. Explicaremos esto con más detalle más adelante. - Href=”https://www.midominio.com/”
Indica el enlace vinculado a esta versión para esta página.
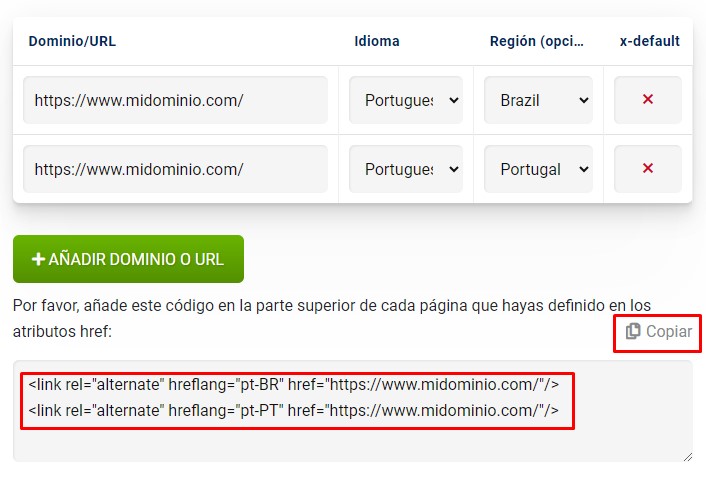
El atributo hreflang que hemos visto antes permite separar dos versiones diferentes de una página no solo según el idioma, sino también según el país o mercado en el que buscamos posicionar. Imagina que tienes dos versiones de una web. Una de ellas quieres que posicione en Brasil y la otra en Portugal. En ese caso deberías tener dos etiquetas hreflang de la siguiente forma:
<link rel="alternate" hreflang="pt-BR" href="https://www.midominio.com/"/>
<link rel="alternate" hreflang="pt-PT" href="https://www.midominio.com/"/> Si no necesitas tener esta diferenciación por región, sino una sola versión para tu web en portugués puede especificar solo el código de idioma, ya que la región es opcional. Por lo que el código quedaría de la siguiente forma:
<link rel="alternate" hreflang="pt" href="https://www.midominio.com/"/>No hace falta que te memorices toda esta sintaxis, ni tampoco debes saber todos los códigos ISO de idioma y país que son admitidos por esta etiqueta. Puedes generar tantas como requiera tu web a través de herramientas como el generador de etiquetas hreflang de Sistrix. Simplemente, debes especificar la URL de tu página, el idioma y la región (opcional) y la herramienta te generará el código para que lo puedas pegar dentro del <head> de tu página.

Etiqueta x-default hreflang
La etiqueta x-default se utiliza como «plan B» en caso de que no se pueda cargar ninguno de los idiomas de las versiones especificadas con anterioridad o Google considera que no son las adecuadas para una región. No es obligatorio poner esta etiqueta, pero sí que es recomendable. La etiqueta debería de seguir la siguiente sintaxis:
<link rel="alternate" hreflang="x-default" href="https://www.midominio.com/"/>Errores más comunes al implementarla
No incluir hreflang autoreferenciado
Es muy recomendable que añadas una etiqueta hreflang que haga referencia al idioma de la versión actual de la página para que los motores de búsqueda entiendan en qué idioma se encuentra esta página. Haz esto en cada versión de tu página para que se puedan enlazar correctamente todas las páginas alternativas entre ellas.
Enlaces rotos, redireccionados o inexistentes
Asegúrate que los enlaces que pones en las diferentes páginas alternativas no están rotas o no existen. De lo contrario, puede generar errores y problemas de posicionamiento en cada versión. Y los motores de búsqueda pueden ignorar los atributos hreflang.
Enlaces canonicalizadas a otra página
Se produce cuando un enlace de una etiqueta hreflang hace refencia a una URL que está canonicalizada a otra URL o no es canónica. Esto crea una contradicción para Google. Piensa que el atributo hreflang indica que la página no canónica debe aparecer en los resultados de búsqueda, pero la etiqueta canónica indica que es la otra URL la que debe aparecer.
Formato incorrecto de idioma y región
Debes verificar que el formato que introduces para cada página alternativa es correcto y está admitido por hreflang. Para evitar que se produzcan errores de este tipo, te recomiendo que utilices un generador de etiquetas hreflang como el que te expliqué anteriormente. De esta forma te aseguras de que los formatos son los correctos.
Optimiza tu SEO internacional con etiquetas hreflang
Como puedes ver, para optimizar el SEO a nivel internacional, no basta solo con crear una web en varios idiomas. Es necesario realizar una serie de acciones y la implementación de etiquetas hreflang es una de las más importantes. Ofrece a tus usuarios la posibilidad de encontrar el contenido de tu web en su idioma y aumentarás el ratio de conversión.
Si no sabes por dónde empezar con el posicionamiento de tu web multidioma, desde Caronte Web Studio llevamos proyectos con SEO internacionales y podemos ayudarte a optimizar tu web en varios mercados. Contacta con nosotros y te ayudaremos en tu proyecto web.
¡Hasta la próxima!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *