¡Bienvenidos a una nueva entrada del blog de Caronte Web Studio! Hoy vamos a hablar sobre los datos estructurados, que son, para qué sirven, que ventajas tienen y como emplearlos correctamente. ¡Empezamos!
Índice de contenidos
¿Qué son y para qué sirven los datos estructurados?
Cualquier agencia SEO que se precie conoce e implementa los datos estructurados en los sitios web de sus clientes, ya que son una de las estrategias básicas para que los motores de búsqueda interpreten correctamente el contenido de una página.
Los datos estructurados, también conocidos como micro-marcado de datos, o migas de pan, son bloques de información que se añaden a una página web en un formato específico. Ayudan a los motores de búsqueda a diferenciar sobre que trata una página, por ejemplo; una receta, un producto, un artículo, una página de empresa, etc.
Gracias a la información extra que aportan este tipo de datos, los motores de búsqueda son capaces de refinar los resultados en los que se mostrará una página, consiguiendo así tráfico de mayor calidad y mejorando el posicionamiento orgánico.
¿Cómo funcionan los datos estructurados?
Los datos estructurados siguen un formato específico según el modelo que se utilice. Los dos modelos más usados son schema.org y data-vocabulary, sin embargo, debido a que este último se mantenía desactualizado, el 31 de enero de 2021 dejó de ser admitido. Por lo que lo más común, es emplear el modelo schema.org.
Formatos admitidos por Schema.org
Los datos estructurados implementados en una página deben seguir un formato específico para que estos puedan ser interpretados correctamente. El modelo Schema.org admite los siguientes formatos:
JSON-LD
Este es el formato recomendado por Google, se trata de una anotación JavaScript incrustada en una etiqueta script y la información se muestra en formato JSON. Es un formato muy cómodo de emplear para el desarrollador web, ya que la información suele añadirse en la cabecera o en el pie de página y no está intercalada con la información visible de una página web. Veamos un ejemplo:
En Caronte Web Studio empleamos el formato JSON-LD para añadir los datos estructurados de negocio local en la cabecera del sitio web:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name": "Caronte Web Studio",
"logo": "https://carontestudio.com/img/caronte-web-estudio-logo.png",
"telephone": "945024146",
"url": "https://carontestudio.com",
"priceRange": "$$",
"description": "Estudio de Diseño web Vitoria-Gasteiz especializado en SEO, programación y marketing online.",
"email": "info@carontestudio.com",
"additionalType": "https://es.wikipedia.org/wiki/Dise%C3%B1o_web",
"address": {
"@type": "PostalAddress",
"streetAddress": "Calle de Postas, 24, Planta 1",
"addressLocality": "Vitoria-Gasteiz",
"addressRegion": "Álava",
"postalCode": "01001"
},
"openingHours": ["Mo-Th 08:00-18:00", "Fr 08:00-15:00"]
}
</script>Microdata
Este formato consiste en introducir etiquetas específicas dentro la estructura HTML de una página. Suele ser el sistema más empleado en los datos estructurados de productos o migas de pan. La parte negativa es que este tipo de datos se introducen en el propio código HTML, el cual es visible para el usuario, por lo que para introducir los datos en este tipo de formato suele ser necesario tener conocimientos de HTML, y en ocasiones saber programar.
Esto es un ejemplo de datos estructurados en formato «microdata», empleados para las migas de pan de una tienda online.
<ul itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://adcsportshop.com/">
<span itemprop="name">Casa</span>
</a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://adcsportshop.com/15-pesca-deportiva">
<span itemprop="name">Pesca deportiva</span>
</a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://adcsportshop.com/162-canas-de-pescar">
<span itemprop="name">Cañas de Pescar</span>
</a>
<meta itemprop="position" content="3">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://adcsportshop.com/163-canas-spinning">
<span itemprop="name">Cañas Spinning</span>
</a>
<meta itemprop="position" content="4">
</li>
</ul>RDFa
RDFA, «resource descriptive framework in attributes», es formato similar al microdata. Consiste en anidar código HTML utilizando etiquetas y atributos específicos de este formato, es el formato menos común. Se puede emplear en cualquier documento basado en HTML, XHTML y XML. Veamos un breve ejemplo:
<div xmlns:dc="http://purl.org/dc/elements/1.1/"
about="https://carontestudio.com/">
<span property="dc:title">Caronte Web Studio</span>
<span property="dc:creator">Jon Rivas</span>
<span property="dc:date">2018</span>
</div>Search Console
A diferencia de las opciones anteriores, Google Search Console no es un formato, se trata de un servicio gratuito que te ayuda a solucionar los problemas de aparición de tu sitio web en los resultados de búsqueda de Google. Este servicio permite añadir los datos estructurados de una página web, es muy útil para aquellos que no tienen conocimientos de HTML ni de programación, o para aquellos casos en los que no se te permite modificar el sitio web.
La parte negativa es que tienes que ir uno a uno por cada URL de tu sitio web agregando la información manualmente, lo cual es, en muchos casos, inviable.
Tipos de micro-marcado de datos Schema
El marcado Schema.org incluye formatos para estructurar datos sobre todo tipo de entidades, personas, cosas, y lugares. Los elementos o formatos más comunes son los siguientes:
En el sitio web oficial de Schema.org puedes acceder al listado completo de los formatos admitidos.
Ventajas de usar los datos estructurados
Una correcta implementación de los datos estructurados aporta dos grandes beneficios:
- Posibilidad de aparecer en los resultados enriquecidos.
- La página web ganará relevancia.
Resultados Enriquecidos

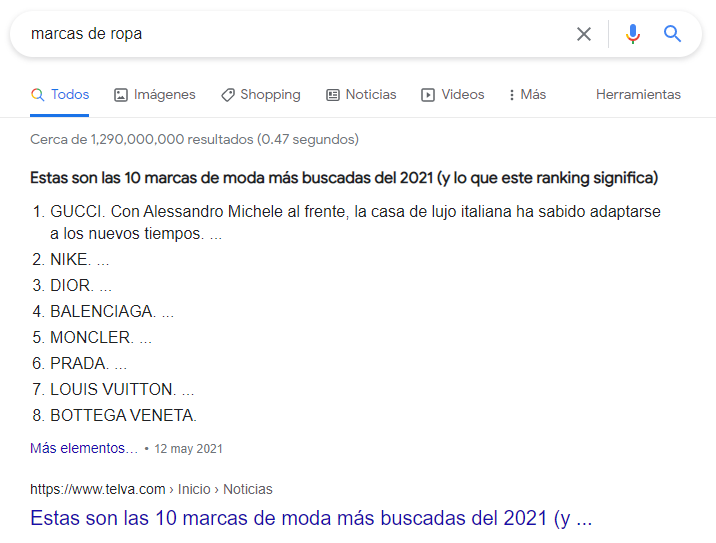
Gracias a los datos estructurados, tu sitio web puede aparece en los resultados enriquecidos de una búsqueda. Los resultados enriquecidos son una sección que se muestra al comienzo de los resultados de búsqueda y por encima de todos los demás resultados orgánicos, además se muestra un enlace a la página. Por ello, es de sumo interés implementar el micro marcado correctamente en tu sitio web, ya que te brinda la posibilidad de aparecer en la primera posición de aquellas búsquedas relacionadas con tu sitio web, lo cual aumentará significativamente las probabilidades de que los usuarios entren a tu sitio web en lugar de a las páginas de la competencia.
Tal y como se puede observar en la imagen de la izquierda, al buscar «marcas de ropa», podemos observar que justo debajo del cuadro de búsqueda se muestra un pequeño bloque informativo extraído de la página web, seguido del enlace a dicha web.
Esto no sería posible si la página no tuviera los datos estructurados implementados.
Mayor relevancia
Una página con los datos estructurados tendrá una mayor relevancia a ojos de los rastreadores web que una página que carece de ellos.
Esto no significa que una página que implemente el micro marcado de datos vaya a salir siempre en mejor posición que las que no los implementan, ya que el posicionamiento orgánico depende de multitud de factores, pero sí que se verá favorecida.
Cómo validar los datos estructurados
De nada sirve implementar los datos estructurados si no se hace correctamente, ya que una implementación incorrecta de los mismos puede surtir el efecto contrario, haciendo que un sitio web pierda relevancia y que sufra de una penalización en su posicionamiento orgánico.

Afortunadamente, validar los datos estructurados es muy sencillo, ya que el propio Google te ofrece una manera sencilla para hacerlo. Para ello, basta con seguir estos sencillos pasos:
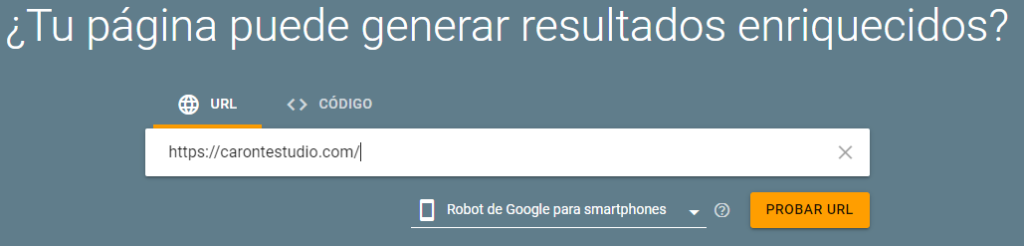
- Acceder al validador de resultados enriquecidos de Google: https://search.google.com/test/rich-results
- Introducir la URL de la página cuyos datos estructurados queremos validar y clicar en el botón «PROBAR URL».
- Tras una breve espera, la página mostrará si los datos estructurados son válidos, y en caso de no serlo, mostrara errores o advertencias indicando que elemento está causando problemas.

El validador de resultados enriquecidos es una herramienta muy completa que permite validar los datos estructurados de forma muy sencilla, además da la posibilidad de validarlos tanto para los resultados en ordenadores como en smartphones.
Muchas gracias por leer este artículo del blog, espero que te haya servido de ayuda y si tienes cualquier duda o pregunta, nos la puedes realizar en la sección de comentarios, estaremos encantados de responderte. Adicionalmente, te dejo dos entradas del blog que te pueden resultar de interés. ¡Hasta la próxima!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *