Desde hace tiempo, las Core Web Vitals de Google son un factor a tener en cuenta para mejorar la experiencia de usuario. El motivo es que Google cree que una buena experiencia de navegación en un sitio web tiene un impacto directo en la mejora de la interacción por parte de los usuarios.
Índice de contenidos
¿Qué es la experiencia en la página?
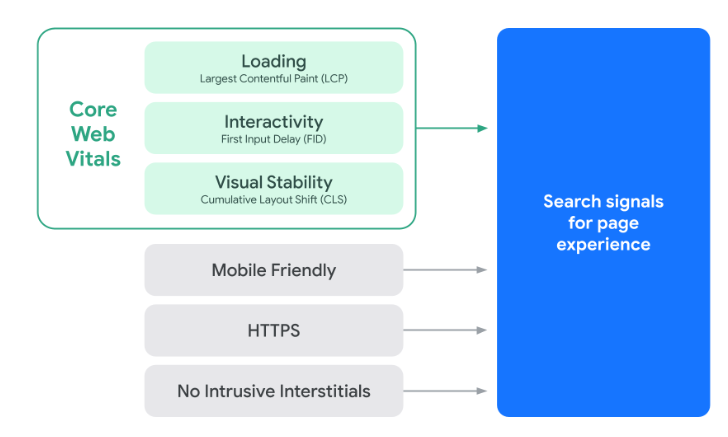
Para Google, el indicador de experiencia en página evalúa un conjunto de parámetros o aspectos que dan como resultado la valoración por parte del buscador de cómo es la interacción del usuario con una página web.
Existen una serie de métricas destinadas a evaluar los aspectos más importantes de la experiencia de los usuarios en nuestro sitio web. Algunas de las más conocidas, son la navegación segura (HTTPS), el diseño responsive y optimización del sitio web para dispositivos móviles o la ausencia de anuncios intersticiales que sean intrusivos para la navegación de los usuarios.
Además de estos factores, a la hora de evaluar la experiencia del usuario en nuestro sitio web, Google maneja 3 métricas conocidas como Core Web Vitals.
¿Qué son las Core Web Vitals?
Cómo Google explica en su documentación oficial, a la hora de evaluar la experiencia de usuario, el buscador está en constante evolución, estudiando distintos factores que pueden ser determinantes a la hora de medir la experiencia que los usuarios tienen en nuestra web. Entre estos factores, Google contempla los siguientes factores: Largest Contentful Paint, First Input Delay y Cumulative Layout Shift.
Largest Contentful Paint (LCP)
Mide el rendimiento de carga evaluando el tiempo que tarda en mostrarse en contenido más extenso de una página. Para obtener una buena valoración para esta métrica, ese contenido debería cargarse dentro de los 2,5 segundos desde que una página comienza a cargarse.
First Input Delay (FID)
Orientada a medir la interactividad, mide el tiempo que pasa hasta que se carga el primer elemento del contenido de la página. El tiempo estipulado para conseguir una buena experiencia por parte de los usuarios es de 100 milisegundos.
Cumulative Layout Shift (CLS)
Mide la estabilidad visual del contenido, evaluando los cambios que se producen en el diseño y su contenido hasta que cada elemento queda posicionado donde debe. Para ofrecer una buena experiencia de usuario, las páginas deben tener un valor por debajo de 0,1.

¿Cómo puedo evaluar la experiencia de los usuarios en mi web?
PageSpeed Insights
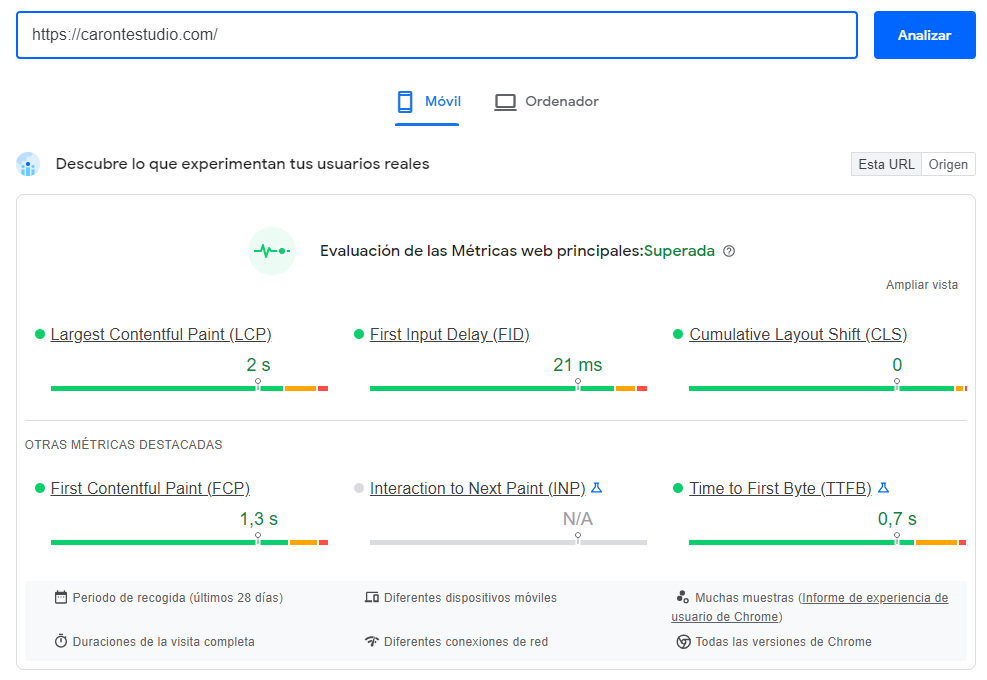
A la hora de obtener información acerca del estado actual de nuestro sitio en lo que se refiere a las Core Web Vitals, podemos obtener una evaluación por parte de Google utilizando su herramienta PageSpeed Insights

Google Search Console
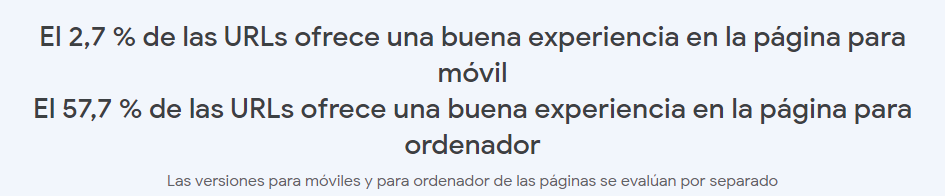
En el menú de Search Console, disponemos de la opción «Experiencia en página». Pinchando en ella, Google nos ofrece una evaluación por separado de la valoración que obtienen las páginas de nuestro sitio web tanto en dispositivo móvil como en escritorio.

Pinchando en el cuadro que muestra las URL que podrían mejorar su rendimiento, Google nos mostrará cuál es el / los problemas detectados y el listado de URL en las que deberíamos intervenir.

Otras herramientas para evaluar las Core Web Vitals
Chrome UX Report: El Informe de experiencia de usuario de Chrome (Crux) proporciona métricas de experiencia del usuario.
Chrome DevTools: Chrome DevTools es un conjunto de herramientas de desarrollador web construidas directamente en el navegador Google Chrome.
Lighthouse: Extensión de Google Chrome para evaluar en rendimiento de nuestro sitio web.
Web Vitals Extension: Extensión de Google Chrome para disponer de la evaluación de las Core Web Vitals como extensión del navegador.
¿Has utilizado alguna otra extensión para evaluar y mejorar las Core Web Vitals de tu sitio web? Cuéntanoslo en los comentarios, te leemos.








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *