Entre las acciones que podemos llevar a cabo en el proceso de optimización de tiempos de carga de nuestra página web, está la reducción del número de peticiones HTTP de los recursos web que necesita nuestra página para cargarse correctamente o, en su defecto, optimizar la carga de recursos HTTP desde recursos externos.
Centrándonos en el entorno web, HTTP es el protocolo utilizado en cada conexión que se establece entre nuestro navegador y un servidor web que almacena los archivos necesarios para que nuestro sitio web funcione.
Índice de contenidos
¿Por qué debo reducir la cantidad de peticiones HTTP de mi sitio web?
En nuestro artículo cómo optimizar el tiempo de carga de tu web explicamos cómo la optimización del tiempo de carga es un aspecto que incide directamente en el posicionamiento en buscadores. Por ello, es muy importante reducir al máximo el número de peticiones que nuestra página realiza al servidor web para que los navegadores muestren lo antes posible su contenido.

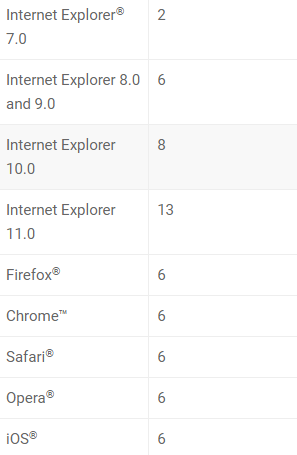
Por cada recurso que utilizamos (imágenes, css, js, fuentes…), el navegador web realiza una petición al servidor en el que está alojado para descargarlo y hacer uso de él. Dependiendo del navegador que utilicemos, el número máximo de peticiones concurrentes variará.
La limitación de peticiones simultáneas de los navegadores hace que, una vez se ha llegado a ese límite, el resto de recursos deben quedar «a la espera» para poder ser descargados.
Esa “espera” es lo que herramientas como Google Page Speed identifican como blocking o elementos que bloquean la carga de contenido, ya que no pueden ser descargados hasta que finalice la carga de los recursos previamente requeridos en el código.
¿Cómo saber cuántas peticiones HTTP hace mi página web?
Antes de nada hay que tener en cuenta que esta medición deberás llevarla a cabo en las distintas secciones de tu página web, ya que los recursos que se carguen en tu página de inicio pueden no ser los mismos que se carguen en páginas interiores. Sigue los siguientes pasos:
- Entra en la web para la que quieras hacer la comprobación.
- Despliega las herramientas para desarrolladores de Google Chrome (Ctrl + Mayús + I o pulsa F12).

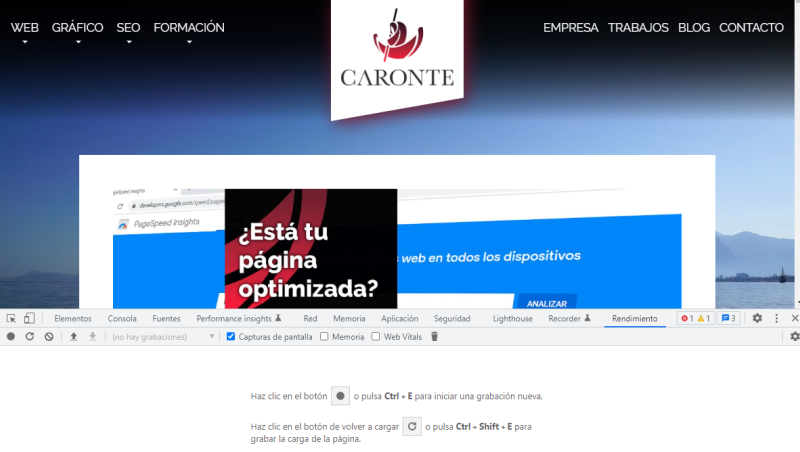
3. Pulsa sobre la pestaña “Rendimiento”. A continuación pulsa sobre el icono de recarga de página o pulsa Ctrl + Shift + E.

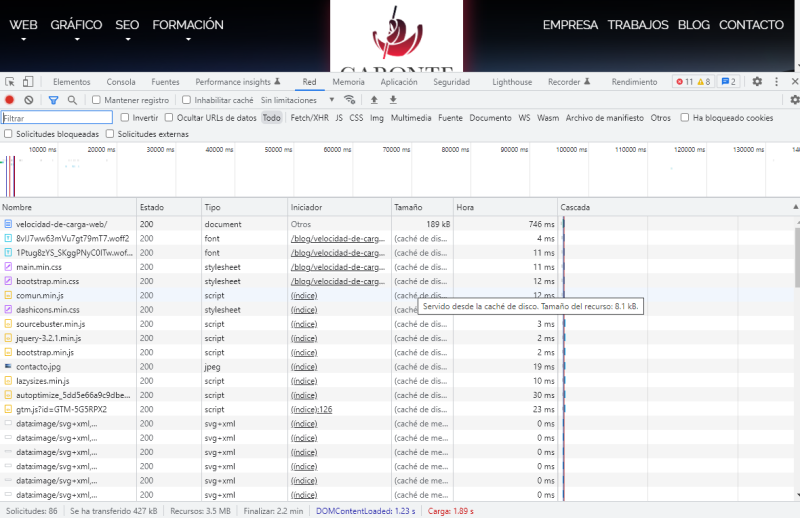
4. Una vez ejecutado el análisis de rendimiento, pulsa sobre la pestaña “Red”, en la parte inferior se mostrará el listado completo de peticiones que hace el navegador para carga tu página, así como un número «Solicitudes» que indica el número total de recursos cargados en esa página.

IMPORTANTE: una vez cargada esa pestaña, coloca el ratón fuera del inspector, en la parte donde se muestra tu página y haz scroll hasta abajo. De ese modo el número de solicitudes mostrado en la parte inferior del inspector será real, dado que habrá recursos que no se carguen hasta que el usuario baje para ver el contenido (carga diferida).
¿Qué puedo hacer para reducir el número de peticiones HTTP?
Antes de ponernos a eliminar recursos y peticiones HTTP, debemos llevar a cabo una auditoría de nuestro sitio web para:
- Localizar todos los recursos que cargamos (peticiones HTTP).
- Identificar la funcionalidad a la que están asociados esos recursos (recursos JavaScript, CSS,etc…)
- Determinar si las llamadas a esos recursos son necesarias en todas las páginas y, de no ser así, realizar un esquema reflejando esas dependencias.
Una vez recopilada toda esta información, hacer una copia de seguridad, crear un entorno sobre el que poder trabajar al margen de la web que tenemos publicada y ¡a optimizar!
Eliminar peticiones HTTP no utilizadas
Lo primero sería comprobar que el entorno en el que vamos a trabajar no tiene activo ningún sistema de caché. Si es así, desactivarlo.
En ocasiones tanto las plantillas HTML5 como las plantillas prediseñadas de WordPress pueden traer en sus cabeceras llamadas a recursos cuya funcionalidad está disponible en esa plantilla pero que no vamos a utilizar (pongamos por caso una librería jQuery para un carrusel).
Si tenemos claro que un recurso no se utiliza en ninguna página de nuestro sitio web y en la auditoría no hemos detectado dependencias con ese recurso, lo podemos eliminar (antes de borrar código es recomendable comentar con etiquetas de comentario PHP hasta comprobar que todo funciona correctamente).
Por otro lado, siempre que sea posible debemos valorar la carga condicional de los recursos, de manera que si el jQuery asociado al funcionamiento de un carrousel de imágenes sólo lo necesitamos en la página de inicio, debemos asegurarnos de que ese recurso solo se cargue para esa página del sitio web.
Optimizar llamadas HTTP a ficheros css
Editaremos todas las hojas de estilo (css) cogiendo su contenido y lo volcaremos a un fichero común (unificación de archivos). De este modo podemos eliminar de un plumazo varias peticiones reduciéndolas a una sola. Deberemos comprobar la carga de la página tanto en dispositivo móvil como en ordenador.
Para un correcto funcionamiento de determinados diseños en dispositivo móvil en ocasiones es preferible «penalizar» teniendo alguna petición adicional a recursos como Bootstrap y optimizar la experiencia de usuario en estos dispositivos. Puede pasarnos que la visualización del contenido se vea afectado en dispositivo móvil y este problema se refleje en el validador de optimización móvil como el de Google. Deberemos evaluar en cada caso los pros y contras de los cambios.
Reducir llamadas a archivos jQuery / JavaScript
Editaremos las librerías y realizaremos la misma tarea que con las hojas de estilo unificando su contenido en un único fichero, manteniendo el orden original de las llamadas y evaluando la repercusión del cambio en el comportamiento de la página web (puede que en ocasiones podamos pasar de tener 5 ficheros a solo 1 o que por dependencias o fallos nos veamos obligados a unificar el contenido en 2 archivos en lugar de 1. Igual que en el caso anterior, es recomendable testear el comportamiento de la web después de hacer cada cambio.
Reducir llamadas HTTP a fuentes externas (Google Fonts)
En caso de tener varias llamadas a archivos de Google Fonts, éstas se pueden unificar en una sola concatenando en una misma llamada las fuentes que se quieren cargar separándolas con el carácter «|».
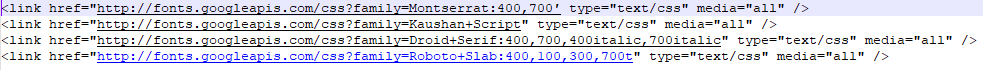
Teniendo estas 4 llamadas:

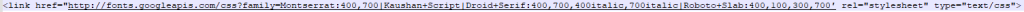
Podemos unificarlas en 1 sola:

¿Cómo optimizar peticiones HTTP que no puedo eliminar en el código fuente?
Hay ocasiones en las que no podemos eliminar peticiones HTTP o unificar archivos porque la funcionalidad de nuestro sitio web se ve afectada. En este caso, tenemos alternativas que nos ayudarán a optimizar la carga de recursos HTTP.
Carga de recursos a través de CDN
Para aquellos recursos de uso común como librerías de Google, librerías Boostrap o jQuery, hoy en día contamos en la nube con repositorios que nos permiten cargar los archivos que necesitamos desde redes CDN. Como ejemplo, el repositorio CDN oficial de Boostrap y Font Awesome.
La descarga de recursos desde servidores de una red CDN nos proporcionará mayor velocidad de respuesta en la descarga de recursos web, además de no entrar en conflicto con el número máximo de peticiones concurrente a realizar desde nuestro servidor, ya que provienen de un dominio distinto.
Optimizar la llamada de recursos en el código fuente
La llamada a recursos en el código fuente es un aspecto relevante. Siempre y cuando las necesidades funcionales nos lo permitan, lo ideal sería colocar en la cabecera las llamadas a hojas de estilo y fuentes y en el pie de página (antes del fin de la etiqueta body) las llamadas a librerías Bootstrap, jQuery, JavaScript y/o recursos externos.
Es importante respetar el orden de llamada y las dependencias entre los archivos. Nuestro objetivo es conseguir que la carga de recursos más pesados como librerías no interrumpan la descarga de recursos relacionados con la visualización de la página.
Carga los ficheros solo en las páginas que lo requieran
Esta tarea puede ser difícil de llevar a cabo dado que cuando no se trata de un desarrollo a medida en el que podemos controlar mejor el comportamiento individual de las páginas. No obstante, ciertas plataformas como WordPress permiten realizar esta tarea haciendo uso de funciones propias de su API que nos permiten eliminar una librería previamente cargada que no necesitamos.
La carga de ficheros personalizada en función de la página del sitio web en la que estamos navegando nos proporcionará flexibilidad a la hora de optimizar el rendimiento.
CONCLUSIÓN
La optimización de peticiones HTTP incidirá positivamente en el comportamiento de nuestro sitio web, sus tiempos de carga y la mejora en su posicionamiento en buscadores, aunque debemos buscar el equilibrio entre su optimización, el comportamiento de la página y la mejor experiencia de usuario para nuestros visitantes.








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *