¿Alguna vez has entrado en un sitio web y has visto que el cursor cambiaba o no era el habitual? Si te preguntas cómo conseguir que el cursor cambie en tu sitio web, este es el artículo que estás buscando. Quédate y aprende a cambiar y personalizar tu propio cursor en CSS.

Índice de contenidos
Cambiar el icono del ratón
El objetivo del diseño UI/UX es conseguir que los usuarios naveguen por nuestra web de la manera más cómoda posible. Conseguir que nuestras webs sean intuitivas y accesibles tiene que ser la premisa de todo diseño web. Una de las herramientas que tenemos para orientar a nuestros usuarios en el entorno web es el cursor.
Hoy en día, todo el mundo que utilice un ordenador sabe que cuando el cursor cambia, indica que puede realizarse una acción. Por ejemplo, que el cursor cambie de la flecha normal a una mano indicando con el dedo índice, significa que el elemento sobre el que está el cursor es clicable. Es decir, que posiblemente ese elemento sea un botón o un enlace que nos lleve a otro lugar.
Otro ejemplo podría ser, al mover nuestro cursor por encima de una imagen, cuando el cursor se transforma en una lupa con un símbolo de sumar, indicará al usuario que al hacer clic, podrá aumentar el tamaño de la imagen.
Es muy necesario establecer los cursores que se mostrarán en determinadas situaciones para que nuestros usuarios entiendan que pueden hacer clic, aumentar o mover algún elemento en pantalla. Para facilitar el uso correcto de los diferentes tipos de cursores, existe una propiedad en CSS llamada «cursor».
Opciones de icono de cursor por defecto CSS
A través de la propiedad «cursor» en CSS podemos cambiar directamente en la hoja de estilos de nuestra web el tipo de cursor que aparecerá en nuestra web o cuándo aparecerá cada cursor. Existen diferentes tipos de cursores que tienen por defecto la mayoría de los navegadores actuales. Podemos hacer uso de estos tan sencillamente como eligiendo la opción que queramos en la propiedad «cursor». Estas son las diferentes opciones existentes:
- cursor: default
- cursor: crosshair
- cursor: hand
- cursor: pointer
- cursor: move
- cursor: text
- cursor: wait
- cursor: help
- cursor: n-resize
- cursor: ne-resize
- cursor: e-resize
- cursor: se-resize
- cursor: s-resize
- cursor: sw-resize
- cursor: w-resize
- cursor: nw-resize

En el siguiente ejemplo podemos ver todas las opciones de cursor que nos ofrece por defecto la propiedad de cursor en CSS. Pasa por encima de los botones azules y descúbrelas:
See the Pen Untitled (@carontestudio) on CodePen.
Cambiar el cursor cuando esté encima en CSS
Esta opción de editar el tipo de cursor, puede aplicarse en función a la posición del cursor en la pantalla, es decir, podemos elegir el tipo de cursor que aparecerá en pantalla según por donde pase el usuario el ratón. Podemos hacer que al pasar por encima de una imagen el cursor se vea de determinada manera, o que al pasar por encima de un botón se visualice otro tipo de cursor.
Estas modificaciones las realizaremos a partir de la pseudo-clase «:hover» de CSS, como en el siguiente ejemplo:
See the Pen Untitled (@carontestudio) on CodePen.
Personaliza el cursor en tu web
Además de las opciones que nos ofrece por defecto el sistema, podemos subir nuestras propias imágenes y elegir cómo queremos que se vea el cursor en toda nuestra web, consiguiendo un nivel de personalización mucho mayor.
La tendencia en diseño web de cambiar el cursor o personalizarlo no es nada nuevo, en nuestro artículo de Tendencias en Diseño web 2021-2022 preveíamos que los cursores personalizados habían llegado para quedarse, y así ha sido. Sin embargo, es una opción que en muchos diseños se pasa por alto, y es una oportunidad a la que se le puede sacar partido y explotar al máximo, consiguiendo webs mucho más orientadas al usuario, que generen una interacción diferente y que conecten con la identidad de marca.
Para ello, tendremos que crear y exportar nuestra imagen en formato SVG y aplicarla en CSS de la siguiente manera:
See the Pen Untitled (@carontestudio) on CodePen.
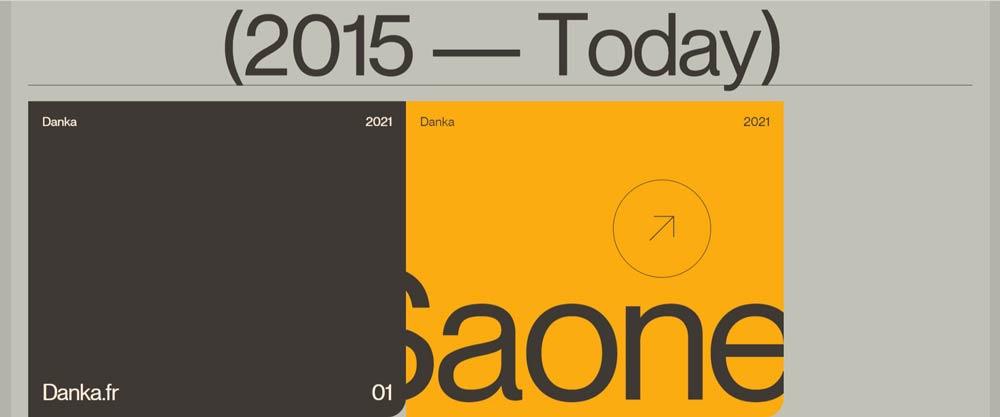
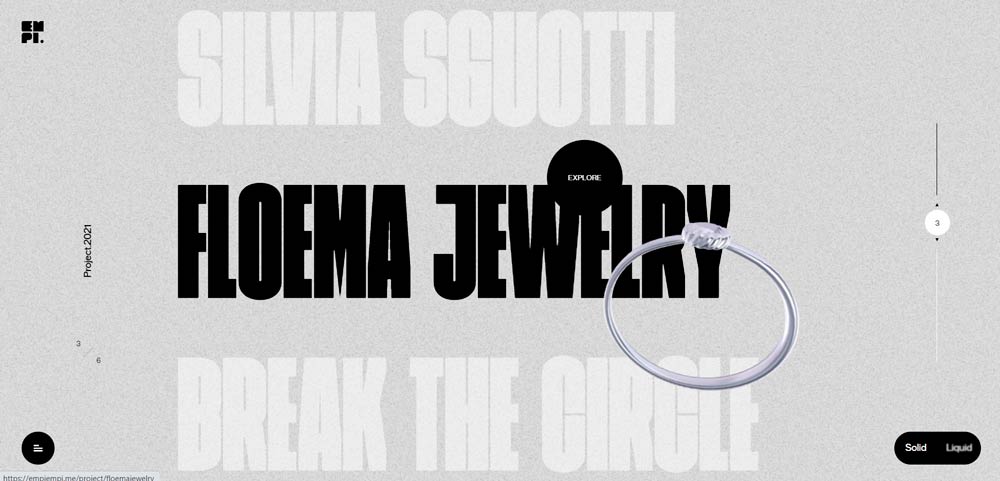
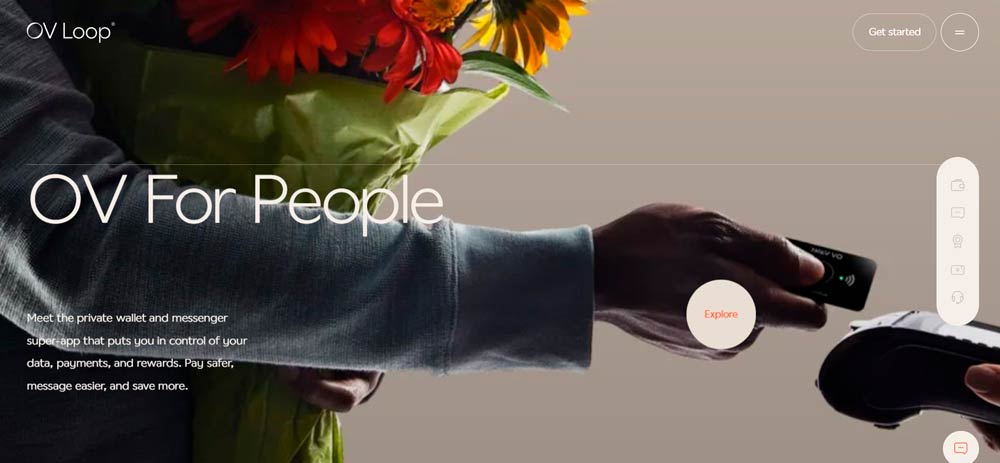
Ejemplos de diseño web con cursores personalizados
Una vez visto cómo podemos hacer que el cursor de nuestro sitio web cambie, te ofrecemos ejemplos de webs que utilizan diferentes tipos de cursores personalizados. En ellas podemos ver cómo aprovechan este recurso unificándolo al resto del universo visual de la web, consiguiendo una experiencia de usuario mucho más intuitiva, inmersiva y única.




Conclusión: Cambiar el cursor en CSS
Como hemos visto en el artículo de hoy, modificar el aspecto del cursor en CSS puede ser un recurso muy útil de cara a experiencia de usuario y a mejorar la estética de nuestra web.
Nosotros también, como agencia de Diseño web, estamos implementando el uso de diferentes cursores personalizados en nuestros desarrollos web a medida. Por ejemplo, uno de nuestros últimos proyectos es el rediseño de la web de Bodegas Casa Primicia. Para contar la historia de estas bodegas, hemos optado por hacer uso de un carrusel, y un cursor personalizado que guie al usuario a través de la historia de Casa Primicia.

Espero que el artículo de hoy haya sido de tu interés, no dudes en dejar tus impresiones en los comentarios, ¡Estaremos encantados de leerte!
¡Hasta la próxima!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *