El diseño no debería dejarse llevar solo por las tendencias, pero sí que es necesario ser consciente de ellas y tenerlas en cuenta a la hora de crear un sitio web. En el artículo de hoy hablaremos sobre las tendencias en diseño web para el 2021 y 2022.
El diseño web debería siempre estar condicionado por la funcionalidad. Antes de comenzar con el diseño de una página web, siempre habrá que analizar el objetivo de esta. Estudiar los usuarios a los que querremos llegar mediante nuestro sitio web y lo que estos podrán necesitar en nuestra página.
Toda página web necesita un diseño. Una jerarquía y una organización de los elementos que queramos mostrar en ella. Para ello es imprescindible tener perfectamente claro el contenido que querremos mostrar en ella y, una vez decidido, podremos empezar con su diseño.
Índice de contenidos
¿Cómo puede ayudar a nuestro negocio el diseño web?
Una misma página web, con el mismo contenido, puede organizarse y diseñarse de maneras muy diferentes, consiguiendo un mayor impacto en el usuario, mejorando la navegación y, por consiguiente, mejorando la experiencia general del usuario. Estas premisas facilitarán conseguir el objetivo del sitio web: Que el usuario contacte con nosotros o la compra de un artículo en caso de ser una tienda online.
Hay que ser consciente de que en unos pocos segundos nuestra página web debería impactar positivamente en nuestros usuarios, consiguiendo que se queden en ella y continúen con la navegación. Si no se trabaja el diseño de una página web, conseguiremos el efecto contrario: que nuestros visitantes salgan de esta sin haber ni siquiera intentando navegar por ella, por lo que el diseño web lo cambia todo.
Tendencias Diseño web 2021-2022, ¿Cuáles son las nuevas tendencias?
Una vez aclarada la necesidad del diseño web, hoy veremos algunas de las tendencias que hemos visto a lo largo de este año 2021 y que seguirán muy presentes en 2022.
El mundo del diseño web avanza constantemente y cada día contamos con más avances que hacen posible casi cualquier diseño que se nos pueda ocurrir. Desde el inicio de internet en los 90, el diseño de páginas web ha avanzado infinitamente y cada año lo hace evolucionando a través de las diferentes tendencias
El mundo del Scroll
Se le llama scroll en diseño web, al desplazamiento, normalmente de arriba hacia abajo del contenido de una página web, es decir, cuando movemos el ratón, para seguir viendo el contenido de la parte inferior de la página. Esto es una acción que todos los usuarios de internet hemos asimilado, es un gesto común y conocido por todos. Desde hace un tiempo se ha empezado a integrar esto en el diseño web. Muchas páginas añaden animaciones o diferentes efectos al hacer scroll, para conseguir impactar al usuario.

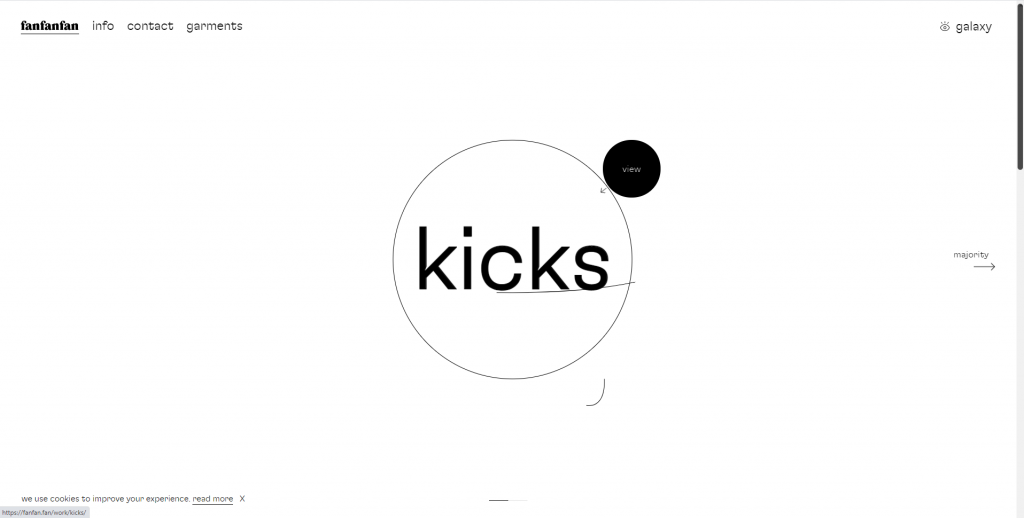
Además, cada vez es más conocido el scroll horizontal. Todos utilizamos nuestros dispositivos móviles para navegar en internet y, por ello, estamos cada vez más acostumbrados a hacer scroll lateral para seguir viendo el contenido de la página. En pantallas de ordenador este gesto no es tan común, ya que en vez de nuestro pulgar, utilizamos el ratón para navegar. Sin embargo, últimamente, se ha integrado el scroll lateral pero de una manera diferente: Haciendo que al hacer scroll en el ratón, en vez de ser de arriba hacia abajo el contenido vaya apareciendo de izquierda a derecha.

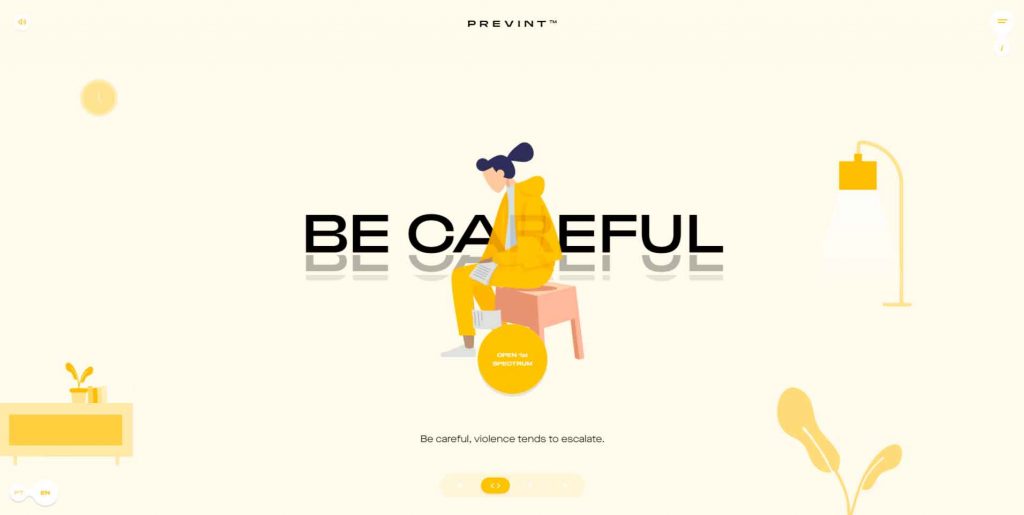
Vuelve lo Retro
Estos últimos años hemos visto lo antiguo volverse tendencia de nuevo. Ha sucedido exactamente lo mismo con todo lo retro en el diseño web. Son cada vez más utilizadas las tipografías con estética retro o efectos del tipo ruido o psicodélicos en el diseño web.

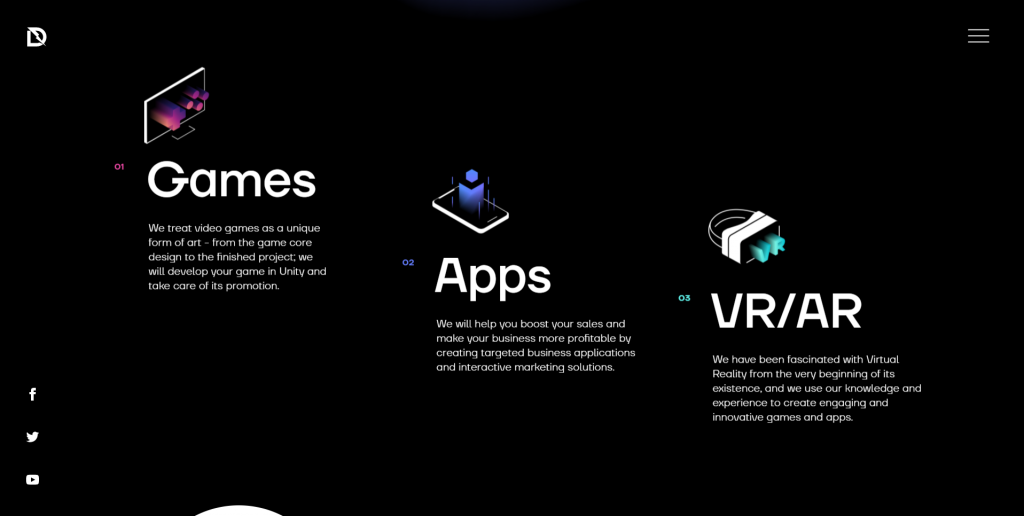
Elementos gráficos 3D
El mundo del 3D ha llegado para quedarse, también en el diseño web, en las ilustraciones y en las animaciones. Cada vez hay más bancos de recursos 3D (de uso libre y de pago) de los que poder descargar y utilizar elementos 3D en nuestros diseños.
De todas formas, nosotros siempre recomendamos que, en caso de buscar diferenciarte de la competencia y ser único, todos los recursos de tu página web sean propios. Es decir, si le das importancia a la imagen de tu marca, contrata una sesión fotográfica con tu equipo, de tu producto, una ilustración o el diseño de un elemento 3D. De esta manera conseguirás que toda tu página web sea única e identificable con tu marca.

Degradados
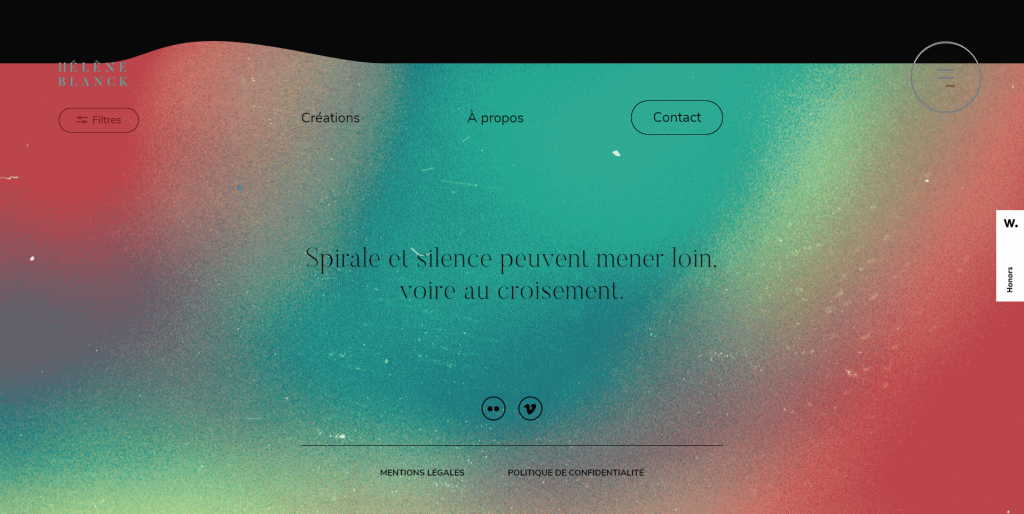
Los degradados sutiles con varios colores de la misma gama cromática pueden dar a una página web un aspecto más actual. Últimamente se combina este efecto con la estética retro de la que hemos hablado antes, añadiendo a los degradados grano o ruido, creando texturas interesantes sobre las que destacar texto o contenido de la página web.

En adición a esto, algunos diseños web convierten estas texturas en interactivas, generando una interacción cada vez que pasamos el ratón por ellas. Puedes ver un ejemplo en Hélène Blanck.

Dark mode
Cada vez más aplicaciones para móvil nos ofrecen la opción de hacer uso de un tema claro (light mode) u oscuro (dark mode). Instagram, Twitter o Telegram son un buen ejemplo de esta opción y muchos de sus usuarios han decidido cambiar el tema claro de sus apps al tema oscuro.
El diseño web no ha obviado este fenómeno y muchos de los nuevos diseños, implementan esto en sus webs. La ventaja principal de hacer uso de un «dark mode» es cómo ayuda a destacar el contenido.

Ilustraciones
Las ilustraciones, infografías o gráficos ilustrados son elementos que podemos utilizar para transmitir de una manera mucho más directa la información. Pueden ser recursos muy recomendables para ayudar a transmitir el mensaje y facilitar la comprensión. Además, éstas pueden acompañar a nuestra identidad corporativa o seguir el «tono» de nuestra marca.

Retículas geométricas
En diseño gráfico las retículas ayudan a ordenar el contenido. Normalmente se crean, se compone el contenido dentro de ellas y después se eliminan. De esta manera conseguimos ordenar toda la información y mantener una estructura que haga más fácil la lectura y la comprensión del contenido.
Dejar la retícula visible y no ocultarla no es algo innovador que no se haya hecho nunca. A lo largo de la historia del diseño se ha hecho uso de la retícula como elemento gráfico en muchas ocasiones. Esta tendencia se ha retomado en el diseño web, para componer, ordenar y jerarquizar la información. Es un recurso que ayuda a estructurar el contenido y que puede ser llamativo para el usuario.

Cursores personalizados
Por último, en el artículo de hoy veremos los cursores personalizados. Todos los usuarios de internet estamos muy familiarizados con nuestro cursor normal. Esa flechita blanca que nos indica dónde está señalando nuestro ratón, que cambia al icono de una mano señalando cuando podemos hacer clic sobre algún elemento.
En los últimos tiempos cada vez más páginas web utilizan el cursor de diferente manera. Hacen que, al pasar por diferentes contenidos, estos se animen, se muevan o cambien de color. E incluso generan un diseño de cursor diferente, que se integre en el diseño de la página web, utilizándolo como un recurso de diseño más.

¿Debería rediseñar o diseñar la página web de mi negocio en función a las tendencias actuales?
No hay una respuesta única a esta pregunta. Depende del tipo de negocio que sea, del tipo de clientes que estés buscando, de tu identidad corporativa y de los valores que quieras transmitir a tus usuarios y nuevos visitantes.
Como hemos visto, un diseño web impactante lo puede cambiar todo, pero no siempre tiene sentido. Un bufete de abogados o una clínica médica seguramente quieran transmitir valores cómo confianza, seguridad y fiabilidad, lo cual podría resultar confuso si su página web está llena de ilustraciones, colores muy saturados, tipografías retro y animaciones en scroll. Por lo que no cualquier diseño vale para cualquier tipo de negocio.
Sin embargo, realizando un análisis de los contenidos, del tipo de usuario al que pretendemos llegar y del objetivo de nuestra página web, podemos desarrollar un diseño totalmente a medida, que transmita a la perfección nuestros valores de empresa y vaya acorde a nuestra identidad visual. Y quién sabe, quizá se pueda implementar alguna de las tendencias en diseño web 2021-2022 que ayude a generar un impacto en nuestros usuarios y sea acorde a nuestro negocio.
Si estás pensando en diseñar o rediseñar el sitio web de tu negocio, porque se ha quedado obsoleto, en Caronte Web Studio realizamos todo tipo de diseños web a medida. Nos adaptamos a tu empresa y a ti, y programamos a medida el diseño que mejor se adapta a ella. Echa un vistazo a nuestros proyectos de diseño web, únicos para cada uno de nuestros clientes.
Esperamos que este artículo haya sido de tu interés. ¿Qué te han parecido las nuevas tendencias en diseño web? No dudes en compartir tu opinión con nosotros. ¡Estaremos encantados de leerte!
¡Hasta el próximo artículo!




Axolot dice:
Muy interesante las nuevas tendencias de diseño web.
Un saludo!
Lucía Cámara dice:
¡Muchas gracias!
Daniela Solis dice:
Sensacional artículo, me dió buena referencia para saber que pedirle a mi diseñador
Lucía Cámara dice:
¡Muchas gracias Daniela!
Me alegro mucho de que te haya resultado útil.😊