Ha llegado el momento. Al fin tenemos entre nuestras manos la primera gran actualización de WordPress del año. En el artículo de hoy haremos un recorrido por todas las novedades de WordPress 6.5. ¡Comenzamos!
Aproximadamente, entre finales de marzo y comienzos de abril, fue liberada la versión final de WordPress 6.5, y como sabes, cada gran actualización de WordPress es bautizada con el nombre de un personaje ilustre del mundo de la música, y en concreto del mundo del jazz. En esta ocasión, WordPress 6.5 toma prestado el nombre de la célebre violinista estadounidense Regina Carter, considerada como la violinista más influyente y relevante de su generación.
Índice de contenidos
Los cambios en WordPress 6.5
Como en otras ocasiones, esta nueva versión trae bajo el brazo numerosos cambios y mejoras que la comunidad ha ido solicitando y/o sugiriendo a través de los foros de soporte de la web oficial de WordPress.org. Te muestro a continuación los más significativos.
Sistema Drag&drop optimizado
Desde hace ya unos años, WordPress incorporó a su backoffice, y más en concreto al editor de bloques Gutenberg, un sistema de reordenación de bloques que permitía al usuario, organizar los elementos de su sitio web con tan solo clicar y arrastrar el elemento en cuestión. En esta nueva versión se ha mejorado el sistema optimizándolo y haciéndolo más intuitivo, logrando que el manejo sea similar a otras interfaces que a cualquier usuario le son familiares. Una gran mejora, sin lugar a dudas.
Mejorado el editor de enlaces
Como sabrás, el sistema de enlazado en un sitio web, ya sea interno o externo, es de vital importancia de cara a mejorar el posicionamiento SEO de un sitio web. Anteriormente, modificar un enlace para que tuviera atributos «no follow, sponsored, etc», o que directamente abriera en una nueva pestaña la nueva página, no era intuitivo y fácil de localizar. Por ello, y con vistas a facilitar el manejo de esta funcionalidad, el equipo de desarrollo de WordPress ha incluido un nuevo panel de gestión de enlaces. Ahora, resulta más intuitiva la modificación de los diferentes atributos que puede tener un enlace.
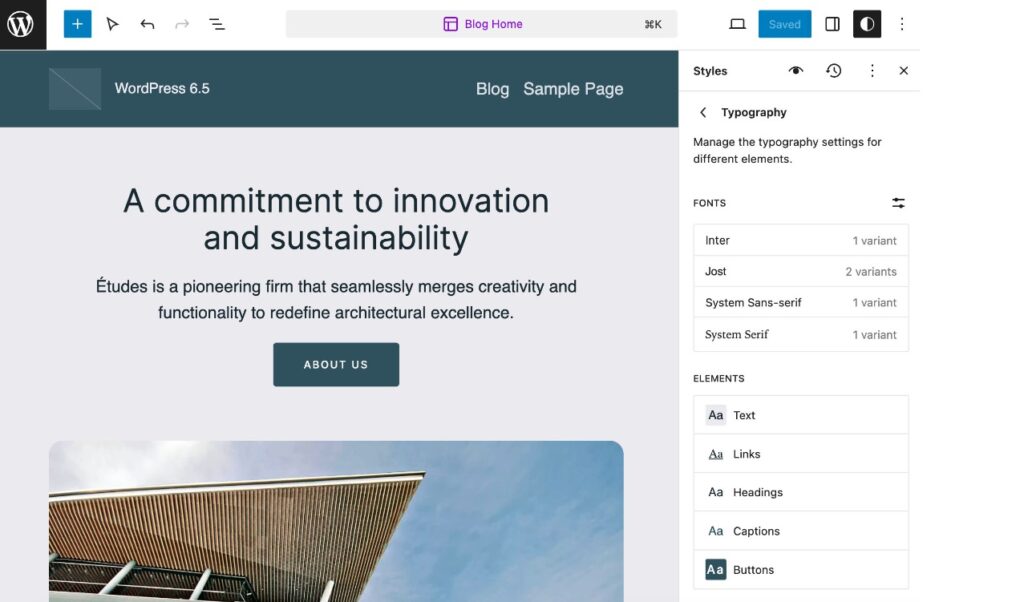
Nueva gestión de tipografías
A pesar de que WordPress sigue evolucionando cada día, aún existen algunos inconvenientes o desventajas que complican la modificación de algunos aspectos visuales de los sitios web. Una de ellas era la dificultad con la que se podía encontrar un usuario para cambiar la tipografía de su sitio web, ya que tan solo podía usar aquellas fuentes que el tema o theme que cargara de forma nativa. Por lo tanto, el usuario se veía en la tesitura de, o bien renunciar a la tipografía que quería cargar, o bien cargarla mediante programación en CSS, algo que requiere de conocimientos de programación web y no todo el mundo los atesora.

A partir de ahora, se ofrece la posibilidad a los usuarios de cargar diferentes tipos de tipografía o fuente. El sistema es similar a la gestión de medios (imágenes, videos, documentos, etc.) de WordPress, por lo que el usuario se sentirá familiarizado con él desde el primer minuto.
Es interesante destacar que podrás instalar fuentes propias de tu marca, o bien descargar alguna de las disponibles en Google Fonts.
Nuevas y mejoradas herramientas de diseño
Una vez más, WordPress sigue apostando por brindar mejoras a los desarrolladores para crear diseños web cada vez más impactantes y únicos. En esta nueva actualización, se ha mejorado la herramienta de diseño y ahora tendrás el poder de transformar completamente tus composiciones. Podrás ajustar el tamaño, repetición y punto focal de tus fondos de imágenes de una forma muy fácil e intuitiva, o bloquear la relación de aspecto de la portada de tu web. También podrás añadir sombras a una variedad más amplia de bloques, lo que te permitirá jugar con la profundidad visual.
Mejoras de rendimiento
El equipo de desarrollo encargado de evolucionar WordPress hasta la presente versión 6.5, reportan haber realizado más de 100 correcciones y optimizaciones para mejorar el rendimiento del sistema, siendo notable la mejora, sobre todo, en el back del gestor.
Ahora todo irá mucho más rápido y fluido, y según indican, la mejora será más palpable a la hora de crear contenido, ya sean entradas de blog, o páginas nuevas.
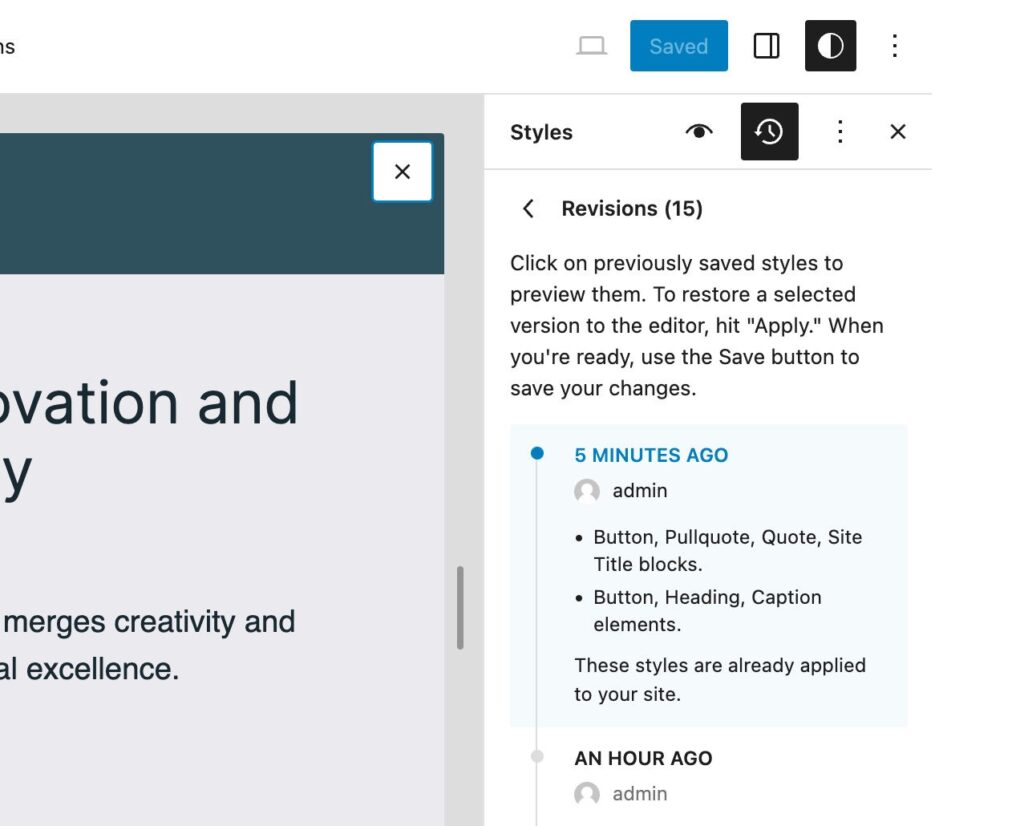
Mejorado sistema de control de versiones
Desde hace ya algún tiempo, WordPress ofrece a los editores de las páginas web, un control de versiones para retroceder en los cambios realizados. Esta herramienta, a pesar de ser de partida muy intuitiva y fácil de utilizar, en ocasiones no ofrecía a los usuarios toda la información necesaria para restaurar correctamente la versión de una página web que estaba buscando. Por ello, ahora en WordPress 6.5 se ha implementado más información a la revisión y podrás obtener un pequeño resumen sobre los cambios realizados, incluyendo aquellos relacionados con el diseño.

Mejoras de accesibilidad
WordPress siempre se ha caracterizado por ser sistema libre, de fácil acceso, y muy inclusivo. La última gran actualización del sistema eleva el estándar de accesibilidad con más de 65 mejoras meticulosamente diseñadas con este objetivo.
Se han realizado correcciones que mejoran el contraste de colores en los estados de enfoque del administrador, la posición de los elementos y el enfoque del cursor, entre otros. Además, se ha incorporado una solución que facilita el acceso a los submenús de administración para usuarios de lectores de pantalla, y aquellos que navegan mediante teclado.
Conclusión
Como hemos podido ver, WordPress 6.5 no defrauda y trae, como en anteriores ocasiones, muchas mejoras a los desarrolladores web, (optimizaciones de rendimiento, mejoras en las herramientas de diseño y configuración de tipografías, accesibilidad…)
Nosotros ya estamos disfrutando de estas nuevas mejoras en nuestros diseños web personalizados. ¿Y tú? ¿Lo has probado ya? Te leo en comentarios.
¡Hasta la próxima!






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *