En la entrada de hoy vamos a aprender cómo redondear bordes con CSS. Esta entrada es para usuarios que se están iniciando en el mundo de la programación, por lo que si ya estás familiarizado con la programación web, quizás no encuentres información nueva para aprovecharla. O quizás si 😉
¡Comenzamos!
Antes de nada, si estás aquí entiendo que ya tienes ciertos conocimientos de HTML y de CSS, ya que estos te serán de utilidad. Si no es así, te aconsejo echar un vistazo a nuestros cursos de diseño web, o también a las publicaciones sobre programación HTML que hacemos en nuestro blog.
Dicho esto, vamos a comenzar remarcando que una de las características más interesantes de CSS, es la posibilidad de redondear los bordes de un objeto. Esto nos va a permitir desde crear atractivos botones CTA (call-to-action o llamada a la acción), hasta personalizar cualquier otra sección u objeto de nuestra web, otorgándole una personalidad propia.
Índice de contenidos
¿Cómo hacer bordes redondeados en CSS?
Para redondear bordes con en una página web, debes utilizar la propiedad border-radius de CSS. Esta propiedad define un radio para cada una de las esquinas de un elemento HTML, y te permite con ello redondearlas.
Usando el elemento HTML <div>, vamos a ver cómo sería la sentencia CSS para redondear sus esquinas:
See the Pen Untitled by Alberto (@carontestudio) on CodePen.
Con esto, las 4 esquinas del elemento <div> serán redondeadas por igual.
Redondear esquinas con CSS por separado
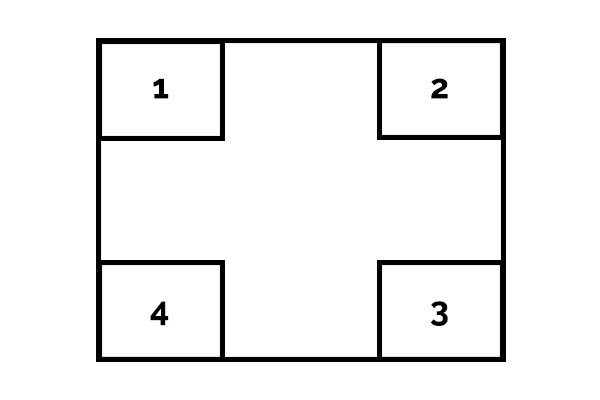
Para dar un estilo diferente e independiente a alguna de las 4 esquinas, tan sólo tendrás que añadir más valores a la propiedad border-radius. Podrás añadir hasta 4 valores, uno por cada esquina. Se organizan de la siguiente forma:
- Si solo hay un valor para border-radius. se usará este para redondear las 4 esquinas por igual
- Si hay dos valores, el primer valor redondeará las esquinas 1 y 3, y el segundo valor redondeará las esquinas 2 y 4.
- Si introduces tres valores en la propiedad, el primero actuará sobre la esquina 1, el segundo valor sobre las esquinas 2 y 4, y el tercer valor sobre la esquina 3.
- Si introduces cuatro valores, el primero actuará sobre la esquina 1, el segundo sobre la esquina 2, el tercero sobre la esquina 3, y por último, el cuarto valor actuará sobre la esquina 4.

See the Pen Untitled by Alberto (@carontestudio) on CodePen.
Cómo realizar bordes con elipses, o bordes irregulares
Otro giro de tuerca con border-radius es que podrás realizar bordes irregulares, o bordes con elipses a tus elementos HTML. En esta ocasión, por cada una de las cuatro esquinas, tendrás que añadir dos valores. Uno para el eje X, y otro para el eje Y.
Por lo tanto, si quieres modificar las 4 esquinas por igual de un elemento, tendrás que añadir dos valores. Si en otra ocasión, por ejemplo, quieres hacer esquinas irregulares en las esquinas 1 y 3, tendrás que añadir 4 valores, que serían 2 para las esquinas 1 y 3, y otros 2 valores para las esquinas 2 y 4. Te muestro un ejemplo
See the Pen Untitled by Alberto (@carontestudio) on CodePen.
Conclusión
Cómo has podido comprobar, con la propiedad border-radius de CSS es muy fácil redondear los bordes de los elementos de tu web. Espero que con los ejemplos que te he dejado en la entrada, puedas lograr personalizar tu web tanto como necesites. Si quieres puedes ojear más entradas sobre guías, trucos e información general de CSS.
¡Nos vemos en la próxima!