Comienza 2022 y con él, te traemos las novedades en CSS, y no, no es CSS4. Como de costumbre, te ofrecemos las tendencias de uso en CSS, pero lamentamos comunicarte que la cuarta versión de CSS no existe y no tiene pinta de que vaya a existir. Es más, en el hipotético caso de que viera la luz, seguramente se denominara así de manera simbólica y casi injusta. ¿Quieres saber por qué? Entonces acompáñanos en nuestra guía de novedades CSS para 2022. ¡Comenzamos!
Índice de contenidos
Que no, que no es CSS4
Antes de nada, debemos tener claro que el desarrollo de CSS no es lineal. Esto se debe a que principalmente evoluciona en distintas dimensiones, mejorando en distintos apartados como la adaptabilidad, el tratamiento de color e en incluso la interactividad. Bien mirado, esto supone una buena noticia, puesto que se encuentra en desarrollo constante, ofreciendo mejoras basadas en las necesidades reales de los usuarios y en la demanda de soluciones prácticas.
Entonces, ¿Por qué se llama CSS3?
El error parte del origen de CSS. En su primera versión, dada su elemental y limitada naturaleza, prácticamente se empleaba para dar estilos al texto, colores a fondos y otros elementos. Posteriormente, se añadieron características más particulares como el uso de efectos, el modelo de caja, distinta profundidad de selectores y otros. Este salto cualitativo supuso un auténtico antes y un después, por lo que se optó por renombrar la versión. Sin embargo, con por cada nueva característica, algunas de las anteriores evolucionaron a su vez. De ahí, que CSS crezca partiendo de la versión anterior, sumando características nuevas y mejorando las anteriores, y no linealmente.
Ante la visión de un crecimiento tan amplio y aparentemente descontrolado, se comenzó a distribuir el desarrollo de CSS en distintos módulos, dando lugar a CSS3 y sus constantes mejoras.
Características más innovadoras de CSS3
Antes de abordar las novedades en CSS para 2022, nos gustaría repasar la trayectoria de CSS. Si prefieres ir al grano, puedes hacerlo mediante el siguiente enlace.
CSS3 es considerablemente longevo, datando de 1999 en su versión más elemental. Como ya hemos comentado antes, se dividió para desarrollar distintos módulos de mejora, hasta que hoy se cuentan por más de 50. Sin embargo, en el entorno de CSS, estos son los módulos que se consideran publicados, es decir, con un respaldo por parte de la comunidad de desarrolladores y soporte de los principales navegadores.
Para que un módulo consiga ser publicado, ha de contar con un cierto nivel de estabilidad la hora de ser renderizados por los distintos navegadores. Si no se te ocurre ningún ejemplo, seguro que puedes recordar algún sitio web que hayas visitado en el pasado en Internet Explorer (que tanta paz lleve, como descanso deja…) en el que cierto contenido no se mostrara correctamente, o alguna estructura se rompiera por completo.
En cualquier caso, desde el lanzamiento de CSS3 hasta la fecha, la realidad del mundo web ha crecido y las necesidades de los usuarios con ella. Por eso, en su incesante desarrollo ha adoptado mejoras increíbles e indispensables hoy día para muchos de los desarrolladores web profesionales. Estas son algunas de las más significativas.

Flexbox
El uso de flexbox parece de lo más lógico hoy en día, pero no somos pocos los que aún recordamos lo que suponía crear sitios web con «floats» por doquier. Mientras que el modelo de cajas más elemental se basaba en elementos en línea, en bloque, en tabla o posicionados, la necesidad de diseño web responsive trajo bajo el brazo el modelo de caja flexible o flexbox. Este modelo se basa en un contenedor capaz de organizar los elementos contenidos en él con un control casi total. Toda una bendición, que se popularizó aún más con el lanzamiento de frameworks tan potente como Bootstrap 4, que adaptó su útil sistema de retícula responsive al sistema.
Posteriormente, se actualizó adoptando la ansiada característica que presenta su hermano «CSS Grid», «gap». Esta propiedad permite especificar la separación entre elementos hermanos contenidos en un elemento flex, sin requerir el uso de márgenes.
CSS Grid
Si Flexbox nos gusta, CSS Grid… ¡Nos encanta! Este módulo solventa todos los inconvenientes que posee flexbox, aportando un control total a la hora de maquetar un sitio web de manera responsive. A diferencia de flexbox, en CSS Grid podemos especificar una retícula a medida con comportamiento personalizado, permitiéndonos en muchos casos, incluso prescindir del uso de mediaqueries.
Otras propiedades de CSS 3
Como podrás imaginar, 21 años de constante evolución han dado para mucho, por lo que al margen de las ya mentadas, esta es nuestra selección de propiedades más exitosas de CSS3:
- Mejora en los modos de color: Esto incluye nuevos modos de color, control de opacidad, y su compatibilidad para navegadores.
- Variables CSS: También llamadas «propiedades personalizadas», permite declarar distintos valores en variables creadas por el usuario; colores, tamaños, posiciones, … Resultan muy útiles a la hora de organizar los estilos de una web, y sobre todo su posterior modificación.
- Modos de fusión (Blend-mode): Si vienes del mundo del diseño, tendrás conocimiento del modo de fusión entre capas. La inclusión de este módulo en CSS abrió una ventana a la imaginación para diseñadores y desarrolladores web, gracias a sus infinitas posibilidades.
- Clip-path: Además del uso de gráficos vectoriales y su soporte en CSS, el uso de la propiedad «clip-path», dotó de una nueva dimensión al diseño web.
- Animaciones y transiciones: En este aspecto, CSS ha evolucionado enormemente, hasta lograr efectos visuales animados asombrosos sin los que las webs actuales carecerían del dinamismo y frescura que las caracteriza.
- Funciones matemáticas (calc): esta útil propiedad de CSS permite realizar cálculos relativos a variables como la anchura del navegador, la posición de un elemento, etc.
- Supports: Seguro que ya has encontrado algún caso en el que una web no se ve como debiera en un determinado navegador… No temas, el módulo «@support» permite aplicar reglas CSS en función de la compatibilidad con ciertos navegadores. Todo un salvavidas para los que buscamos la mayor compatibilidad posible.
- Content-visibility: Este módulo es relativamente nuevo. Para los que estéis familiarizados con los «lazy-loaders», encontraréis esta función de lo más útil. Consiste en la posibilidad de cargar no solo contenido multimedia, sino HTML en función del scroll.
- Object-fit: Aunque aún sin soporte en algunos navegadores, la propiedad «object-fit» permite especificar cómo elementos multimedia como imágenes o videos se redimensionarán en su contenedor. Es posible conservar la proporción a modo responsive, redimensionarse «aplastándose» o cubrir por completo el contenedor a modo de background. Todo un respiro para los desarrolladores más creativos.

Principales novedades en CSS para 2022
Ahora que ya has podido comprobar la impresionante evolución de CSS hasta la fecha, hemos confeccionado para ti una lista de algunas de las propiedades, módulos y novedades de CSS para 2022 que están por llegar o llevan algún tiempo entre nosotros de manera experimental. Algunos de ellos continúan en estado experimental desde hace incluso varios años y solo el tiempo dirá si acaban por implementarse, pero todos tienen algo en común… ¡Son asombrosos!
Aspect-ratio
No tenemos claro si nadie había pensado en ello o simplemente no era posible hacerlo, pero estamos seguros de que en más de una ocasión lo has echado en falta. La propiedad «aspect-ratio» permite mantener la proporción de un elemento. De esta manera, crear elementos responsive que conserven, por ejemplo, un aspecto cuadrado, se convierte en coser y cantar. También es posible especificar decimales o fracciones, lo que resulta muy útil para recrear pantallas de televisión como las 16:9 o similares.
Por el momento, solo Google Chrome cuenta con soporte para esta propiedad, pero es cuestión de tiempo que el resto de principales navegadores lo vayan adoptando.
Pseudo clases :is y :where
Para los que conozcáis preprocesadores como SASS, esta propiedad os resultará familiar. Está claro que CSS evolucionará en la dirección más lógica, y ello conlleva el acortamiento de selectores. Gracias a las pseudo clases «:is» y «:where» podemos especificar una condición común entre ellos. La única diferencia entre si es la especificidad del selector; mientras que «:is» es muy concreto, «:where» cuenta con menos peso.
Si bien es cierto que el funcionamiento lógico podría considerarse como la pseudo clase «:not» a la inversa, mediante :is y :where, podemos anidar condiciones para acortar el texto.

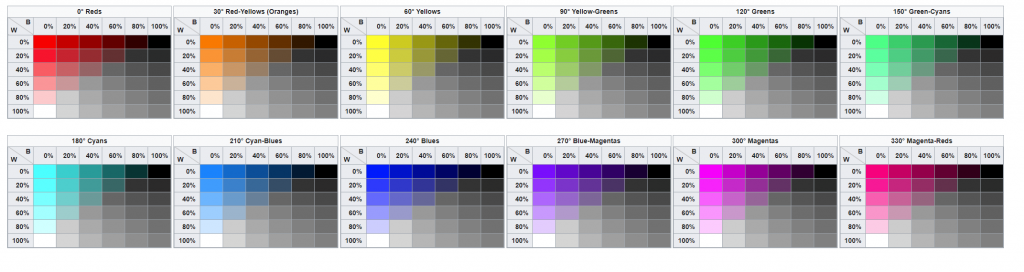
Color HWB
Reconocemos que esta novedad nos pilló a pie cambiado, puesto que nunca pensamos que fuéramos a necesitarla. Sin embargo, una vez profundizamos en ella, es sencillo comprobar su aplastante lógica. En esencia se ha creado un sistema de color basada en el proceso más habitual de los usuarios a la hora de escoger un color; escoger el tono para después definir su claridad y su oscuridad. Si lo reflexionas bien, en más de una ocasión te habrás encontrado girando la rueda cromática para luego matizar en claridad tu elección, así que, ¿por qué no usar este sistema?
Pseudo clase :focus-visible
Una de las pseudo clases menos cuidadas en diseño web es :focus. Si no sabes a qué nos referimos, hablamos del borde o sombreado que se muestra en elementos como inputs cuando estos se encuentran señalados. Hasta ahora, en la mayoría de casos, los desarrolladores web optaban por ignorar la pseudo clase o incluso a eliminarla, lo cual conlleva un enorme error de accesibilidad. Para solventar este problema nace la pseudo clase «:focus-visible», permitiendo dejar en manos del navegador cuándo se debe mostrar este efecto y cuándo no.
Line-clamp
Esta propiedad nos permite cortar el texto con mayor control que el actual «text-overflow». Mientras que esta última propiedad es capaz de acortar un texto y añadir puntos suspensivos al final, con «line-clamp» podemos especificar cuándo ocurrirá eso. Por ejemplo, si deseamos cortar un texto en su tercera línea concretamente.
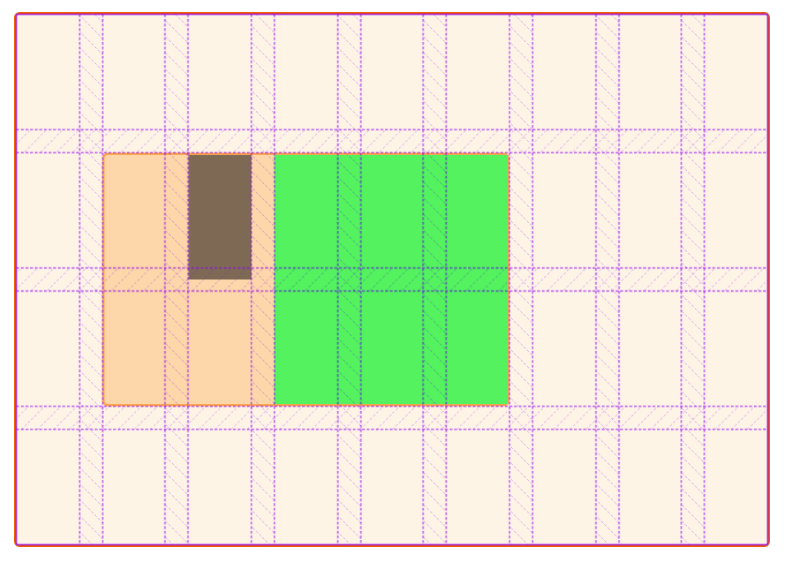
Subgrid
Si ya hemos hablado de las bondades de «CSS Grid» y «Flexbox», es turno de «Subgrid». Esta propiedad corrige una de las carencias de los diseños reticulares, y es que su condición no es heredable por sus «elementos hijos». Es decir, que en ocasiones, queremos generar retículas que contienen otras retículas. Gracias a «Subgrid» este proceso se simplifica considerablemente, permitiendo a los ítems de la retícula en cuestión, heredar las propiedades de su padre. Por el momento, solo Firefox cuenta con soporte para este módulo.

Scroll Snap
Una auténtica maravilla de CSS. Adiós a librerías y engorrosos scripts para lograr ajustar un elemento en la ventana de navegador de manera automática. Aquí tienes un ejemplo de su funcionamiento.
Aunque de momento sólo cuenta con soporte para Google Chrome y Microsoft Edge (que usan el motor Chromium), no tardará en extenderse debido a su increíble utilidad.
Backdrop-filter
Otra que llega para quedarse es «backdrop-filter». En esencia funciona de igual manera que la propiedad «filter», pero afecta únicamente al fondo de un elemento. ¿Te das cuenta de lo que facilita la programación? Ya puedes despedirte de innecesarios anidamientos o pseudo clases de más.
Novedades en CSS para 2022: Conclusión
Y hasta aquí nuestro repaso a las características más esperadas de CSS. Es posible que eches en falta muchas otras características. Por eso, te animamos a dejarnos un comentario hablando sobre ellas o si lo prefieres. ¿Y tú, qué le pedirías a CSS durante este año nuevo?
Esperamos que hayas disfrutado de nuestro artículo. Además, si quieres conocer las últimas novedades de CSS 2025, te animamos a echarles un vistazo. ¡Te esperamos en el próximo artículo!






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *