¿Quieres saber como escribir en un div con JavaScript? Este es un concepto interesante en el diseño web y es importante entenderlo para poder crear páginas web dinámicas e interactivas. En este artículo te cuento todo lo que debes saber para hacerlo de forma rápida y sencilla.
¡Empezamos!
Índice de contenidos
Voy al grano: emplea innerHTML para escribir en un div con JavaScript

Si ya tienes ciertos conocimientos de HTML y JavaScript, la respuesta es simple: se puede escribir dentro de un elemento HTML utilizando innerHTML. Esta propiedad se utiliza para cambiar el contenido HTML de un elemento específico en una página web.
Para utilizar innerHTML, primero necesitas seleccionar el elemento en el que quieres escribir. Puedes hacer esto utilizando el método document.getElementById() de JavaScript. Esta función busca un elemento en el documento HTML utilizando su atributo de identificación (id). Por ejemplo, si tienes un elemento con el id «miDiv», puedes seleccionarlo de la siguiente manera:
var miDiv = document.getElementById("miDiv");Una vez que tienes el elemento seleccionado, puedes utilizar la propiedad innerHTML para escribir dentro de él. Por ejemplo, si quieres escribir el texto «Hola mundo» dentro del div puedes hacerlo de la siguiente manera:
miDiv.innerHTML = "Hola mundo";Para que tengas un ejemplo más completo, el siguiente código crea tres divs en HTML y escribe en el segundo de ellos empleando JavaScript. Puedes copiarlo en un documento .html que hayas creado con un editor de texto cualquiera, como podría ser el bloc de notas y abrirlo en un navegador web. Ten en cuenta que los colores han sido definidos con CSS (la parte que se ubica entre las etiquetas style), otro lenguaje web de gran importancia que sirve para definir el aspecto visual de una web.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-family: Arial, Helvetica, sans-serif;
}
#contenedor-principal {
display: flex;
justify-content: center;
}
.contenedor-secundario {
padding: 2rem;
}
#contenedor-1 {
background-color: #FFE194;
}
#contenedor-2 {
background-color: #8989A1;
}
#contenedor-3 {
background-color: #1B9C85;
}
</style>
</head>
<body>
<div id="contenedor-principal">
<div id="contenedor-1" class="contenedor-secundario">Hola Mundo</div>
<div id="contenedor-2" class="contenedor-secundario"></div>
<div id="contenedor-3" class="contenedor-secundario">Hola Mundo</div>
</div>
<script>
var miDiv = document.getElementById('contenedor-2');
miDiv.innerHTML = "Texto personalizado";
</script>
</body>
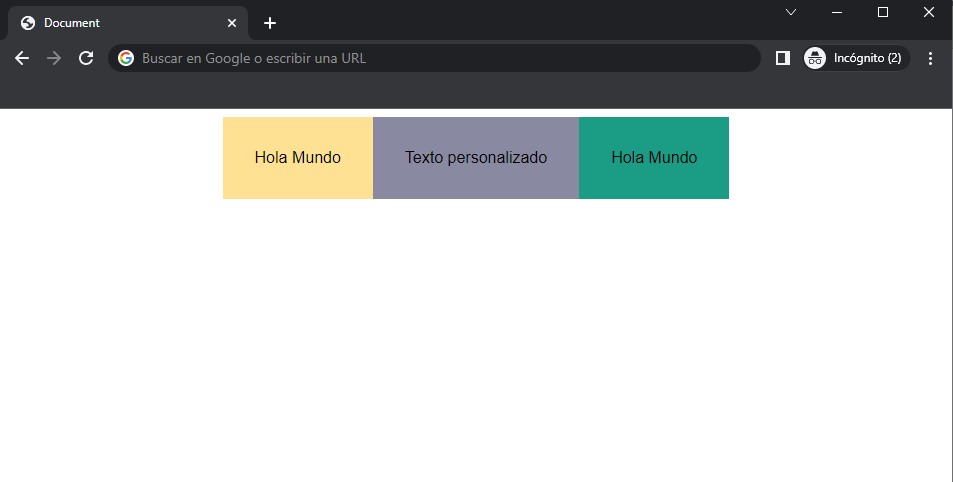
</html>¡Y eso es todo! El texto «Texto personalizado» ahora aparecerá dentro del elemento en nuestra página web. El resultado sería el siguiente:

Si estas explicaciones te han parecido un tanto confusas, en los siguientes puntos te explico algunos conceptos básicos que debes conocer para poder escribir en un div en JavaScript y entender lo que estás haciendo.
Los div en HTML
Como ya sabrás, HTML es el lenguaje que se utiliza para definir la estructura y contenido de una página. Pues bien, los elementos div se utilizan para crear una sección genérica en una página web. Es similar a una caja que puede contener otros elementos HTML, como texto, imágenes, formularios, etc. Los div se utilizan a menudo para agrupar elementos relacionados juntos, lo que hace que el código sea más fácil de leer y entender.
Por ejemplo, en el siguiente ejemplo de código se muestran tres divs. Cada uno de ellos agrupa un encabezado, un párrafo y un enlace. Como en el caso anterior, los colores han sido utilizados únicamente para diferenciar los diferentes divs a través de código CSS.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
#contenedor-1 {
background-color: #FFEFC6;
}
#contenedor-2 {
background-color: #BDBDCB;
}
#contenedor-3 {
background-color: #6AF5DC;
}
</style>
</head>
<body>
<h1>Encabezado Principal</h1>
<div id="contenedor-1">
<h2>Encabezado Secundario</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Maxime, expedita. Ea aliquam dignissimos repellendus
nostrum, odit sunt accusamus qui natus dolorem sequi, possimus inventore voluptatum. Illo similique deserunt
culpa nesciunt.</p>
<a href="#">Leer más</a>
</div>
<div id="contenedor-2">
<h2>Encabezado Secundario</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Maxime, expedita. Ea aliquam dignissimos repellendus
nostrum, odit sunt accusamus qui natus dolorem sequi, possimus inventore voluptatum. Illo similique deserunt
culpa nesciunt.</p>
<a href="#">Leer más</a>
</div>
<div id="contenedor-3">
<h2>Encabezado Secundario</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Maxime, expedita. Ea aliquam dignissimos repellendus
nostrum, odit sunt accusamus qui natus dolorem sequi, possimus inventore voluptatum. Illo similique deserunt
culpa nesciunt.</p>
<a href="#">Leer más</a>
</div>
</body>
</html>¿Qué es JavaScript y por qué sirve para manipular un div?
JavaScript es un lenguaje de programación que se utiliza para crear páginas web interactivas. Se puede utilizar para manipular el contenido HTML y CSS de una página web, lo que significa que podemos cambiar su contenido y estilo utilizando JavaScript.
Para escribir dentro de un elemento utilizando JavaScript, es necesario utilizar la propiedad innerHTML. Esta propiedad es una forma de acceder al contenido HTML de un elemento específico en una página web. Ahora bien, JavaScript sirve para hacer una gran diversidad de tareas, te recomiendo visitar la documentación de mozilla si estás interesado en la temática.
Conclusión
Espero que esta explicación te haya resultado útil y que puedas utilizarla para mejorar tus habilidades de diseño web utilizando JavaScript. ¡No dudes en hacerme preguntas si necesitas más ayuda!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *