En uno de los artículos anteriores, hablamos del Glassmorphismo o efecto cristal en el mundo del diseño gráfico y web, y os enseñamos a crearlo en Illustrator para todo tipo de imágenes o soportes tanto impresos como digitales. Hoy aprenderemos a generar el efecto cristal en CSS para poder aplicarlo en nuestras webs y conseguir uno de los efectos tendencia en el mundo web en 2022.
Índice de contenidos
Qué es el efecto cristal

Como explicamos en el artículo anterior, el Glassmorphismo es uno de los efectos tendencia en el mundo del diseño en los últimos años y consiste en aplicar un efecto de tarjeta de cristal a nuestros contenidos para crear un efecto de profundidad y superposición en nuestros diseños. De esta manera, podemos superponer contenidos a fondos de imágenes, degradados, colores o formas y destacar el contenido relevante y ofrecer una perfecta legibilidad y experiencia de usuario óptima.
Cuándo se utiliza el efecto cristal en diseño web
A la hora de estructurar, jerarquizar y ordenar el contenido de un sitio web, las tarjetas son un recurso muy utilizado que aporta al usuario claridad a la hora de entender el contenido que se quiere exponer. El efecto cristal nos ofrece la posibilidad de ser aplicado en este tipo de contenidos en forma de tarjetas, por ejemplo, para superponerlas encima otros contenidos.
De este modo, en vez de hacer uso de las tarjetas opacas que ocultan todo el contenido posterior que pueda haber, las tarjetas con efecto cristal permiten la visualización del contenido del fondo sin perder la legibilidad de los textos que tengan en su interior. Este recurso nos ofrece una mayor integración de todo el contenido en el diseño web.
Junto a qué recursos gráficos puede ser utilizado el efecto Glassmorphismo para conseguir un diseño web actual y coherente:
- Degradados. Los degradados pueden ser parte del fondo, y lo ideal sería utilizarlos de una manera sutil, creando degradados dentro de una misma gama cromática o con sutiles variaciones, para que los cambios de un color a otro sean suaves y sutiles.
- Diseños geométricos. El uso de elementos geométricos simples o patrones geométricos puede crear una interfaz de usuario coherente y atractiva junto con el efecto cristal.
- Diseños 3D. Como vimos en el artículo sobre tendencias en diseño web 2022, los diseños 3D han venido para quedarse, y el efecto cristal es la forma perfecta de integrar estos elementos en un diseño web. Por ejemplo, pueden utilizarse en la parte de la posterior de nuestros diseños, y superponer encima de estos el efecto cristal para jerarquizar el contenido y permitir la correcta lectura de los contenidos.

Pasos para crear el efecto cristal
Crear un fichero básico de HTML
El primer paso será crear un fichero básico de HTML para poder ver nuestro efecto cristal.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Efecto cristal CSS</title>
</head>
<body>
<!-- Aquí añadiremos nuestro código -->
</body>
</html>Añadir estilos básicos a la etiqueta body
A continuación, en nuestro CSS añadiremos algunos estilos básicos, y una imagen de fondo para poder ver nuestro efecto cristal aplicado sobre un fondo:
body {
padding: 5rem;
margin: 0;
background-image: url(https://images.unsplash.com/photo-1614670453169-89b992542686?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1470&q=80);
background-size: cover;
font-family: sans-serif;
background-position: center;
}Crear un elemento tarjeta (.card) en HTML
Añadiremos un elemento tarjeta a la que poder aplicar los efectos del Glassmorphismo. Añadimos un div de clase card y un pequeño texto en su interior (este podrá tener el contenido que queramos que nuestra tarjeta tenga).
<div class="card">
<h3 class="card-title">Efecto cristal CSS</h3>
<p>Aprende a crear tu efecto cristal mediante CSS desde 0.</p>
<a href="https://carontestudio.com/">Saber más</a>
</div>Estilos CSS para crear el efecto cristal
Antes de comenzar con el efecto Glassmorphismo, vamos a añadir algunos estilos simples a la tarjeta:
.card {
width: 20rem;
height: auto;
padding: 2rem;
border-radius: 1rem;
font-size: 1rem;
color:white;
}
.card-title {
margin-top: 0;
margin-bottom: .5rem;
font-size: 1.2rem;
font-weight: 600;
}
.card p{
margin-bottom: 1.5rem;
}
a {
background-color: #6363db;
border-radius: 0.5rem;
color: white;
padding: 0.5rem 1rem;
text-decoration: none;
} Aplicar un fondo semitransparente y el efecto desenfoque a la tarjeta
Por último, aplicaremos el fondo semitransparente, en nuestro caso, blanco, y añadiremos el efecto desenfoque en nuestra tarjeta:
.card {
background: rgba(255, 255, 255, .3);
-webkit-backdrop-filter: blur(5px);
backdrop-filter: blur(5px);
border: 1.5px solid rgba(209, 213, 219, 0.3);
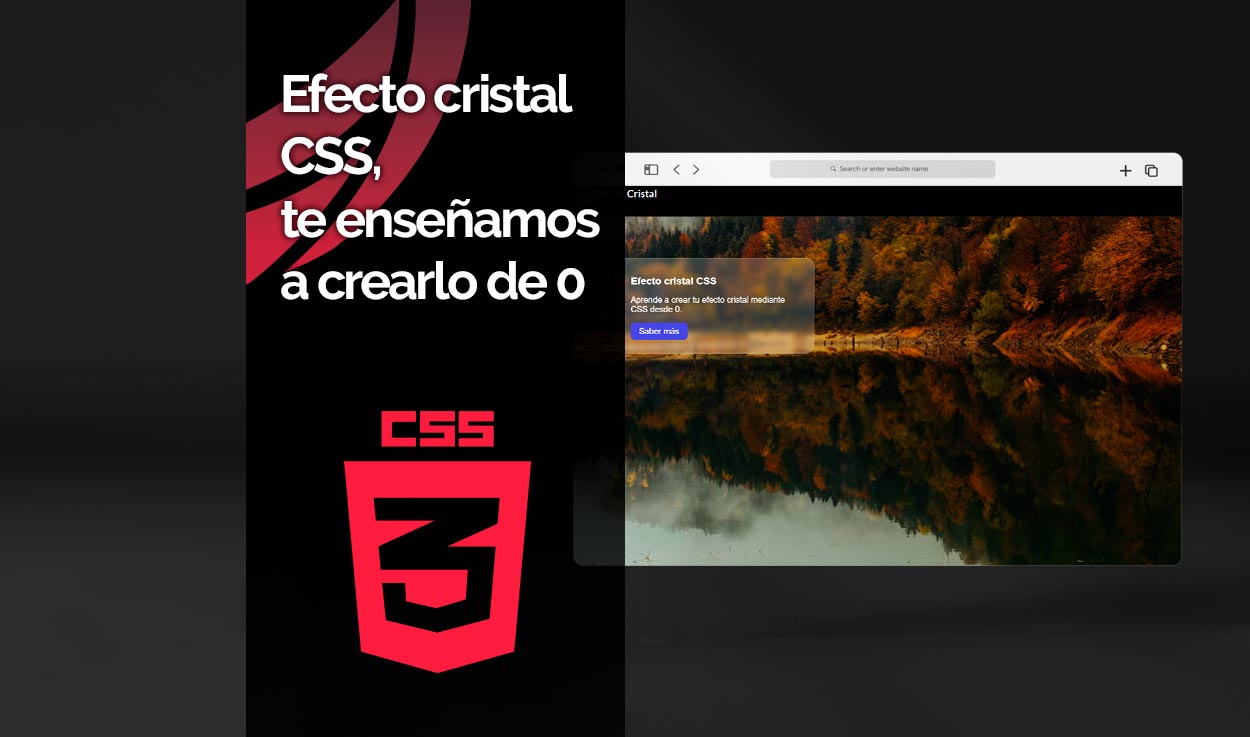
}De esta manera tan sencilla ¡Ya tendríamos nuestro efecto cristal en la tarjeta! Aquí tienes el CodePen que hemos creado siguiendo estos pasos, para que puedas editarlo y crear tu propio efecto cristal en tus páginas web.
See the Pen Untitled by Alberto (@carontestudio) on CodePen.
Además del nuestro CodePen, puedes encontrar otras formas o ideas para aplicar este efecto a tus diseños, como podemos ver en estos tres ejemplos:
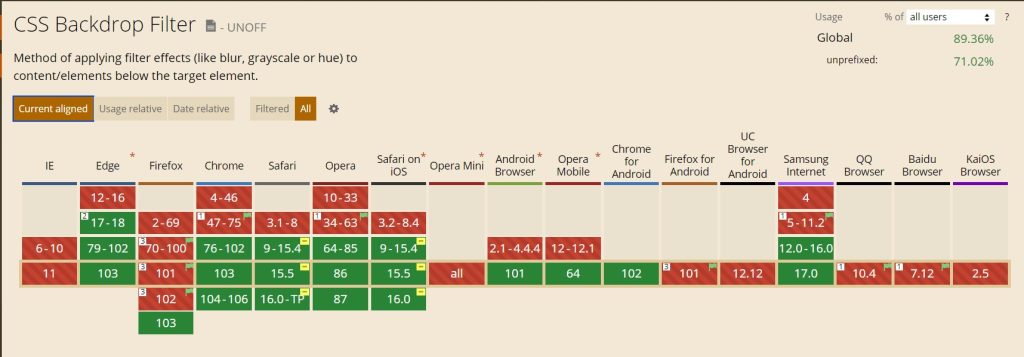
Actualmente, esta forma de aplicar el efecto cristal mediante CSS tiene un 89,36% de compatibilidad en los navegadores, Firefox 103 ya ha activado esta propiedad por defecto, y cada día son menos utilizados los navegadores más antiguos como IE, por lo que su compatibilidad es muy alta:

En la página de caiuse.com podremos ver de forma actualizada qué navegadores soportan los filtros para crear el efecto cristal en CSS. Como podemos ver en este caso, cada día es compatible en más navegadores, aunque con el 89,36% de compatibilidad, puede hacerse uso perfectamente de este recurso, ya que son mínimos los navegadores que no le dan soporte.
Webs para generar Glassmorphismo
Ahora que ya sabemos crear el efecto cristal desde cero mediante código CSS, queremos compartir con vosotros 4 webs que nos ofrecen generar este efecto cristal visualmente. Una vez decidido el tipo de desenfoque, la opacidad y el color del efecto, podemos sencillamente copiar el código y pegarlo en el CSS de nuestra web. Estos recursos son realmente útiles a la hora de generar rápidamente un efecto que poder implementar en nuestro código.
- https://10015.io/tools/css-glassmorphism-generator
- https://ui.glass/generator/
- https://css.glass/
- https://hype4.academy/tools/glassmorphism-generator
Conclusión: Glassmorphismo, un recurso muy útil y sencillo en el mundo web
Como hemos podido ver en este artículo, es muy sencillo generar el efecto cristal mediante CSS, y puede ofrecernos muchas posibilidades en el diseño web. Mediante las herramientas de generación de efecto cristal que hemos visto hoy, será muy sencillo crear visualmente un efecto que funcione para nuestro diseño y aplicarlo en dos clics.
Por tanto, ya tenemos una herramienta más que guardarnos en nuestra cartera de recursos gráficos para poder aplicar a nuestros diseños web.
Si estás adentrándote en el mundo del diseño web y quieres saber más y aprender a crear tu propia página web desde 0, echa un vistazo a nuestro curso intensivo de diseño web, y aprende todo lo que necesitas saber.
Espero que este artículo haya sido de tu interés, no dudes en compartir tus dudas o sugerencias.
¡Nos vemos en el próximo!






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *