¿Quieres saber cómo usar strecheted link en el diseño de tu web y cómo crear uno sin la necesidad de utilizar Bootstrap 5? Quédate y sigue leyendo porque aquí veremos cómo.
Índice de contenidos
Qué hace stretched link
La clase de Bootstrap stretched link expande el enlace hasta ocupar el contenido del elemento padre, y se sobrepone a dicho elemento, haciendo clicable todo el área. De manera que al hacer clic nos dará ese efecto de hacer clic dentro del propio enlace.
Poniéndonos un poco más técnicos, Bootstrap añade un pseudo-elemento ::after al elemento con la clase «stretched-link«.
Cómo usar stretched link
Usaremos stretched link cuando queramos que un contenedor que contenga un enlace dentro sea completamente clicable, convirtiendo a este en enlace también. Un ejemplo ilustrativo sería una tarjeta que queramos usar para una entrada del blog, donde el título de la entrada sea el enlace, pero queramos que la tarjeta entera sea clicable:


Podría también darse el caso donde simplemente queremos que el elemento sea clicable también en una zona donde de por sí no lo es, expandiendo el área donde se puede hacer clic, este es el ejemplo con el cual vamos a crear nuestro propio stretched link a continuación.
Cómo creo mi propio stretched link
En algunos casos, se puede dar que no dispongamos del framework de Bootstrap, bien porque no nos interesa, porque no tenemos la posibilidad al usar componentes de otro tipo e incluso plugins o temas de WordPress o bien porque directamente no hemos usado nunca Bootstrap y no vamos a empezar a hacerlo para usar esto. Así que por qué no crearlo nosotros. Vamos a ello:
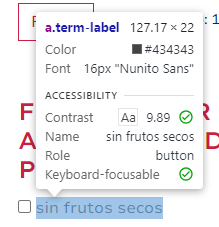
En este tenemos un plugin de filtros, el cual trae un checkbox, con el siguiente problema, al hacer clic en el checkbox se marca y se desmarca, pero no genera la petición GET que actualizaría los productos de la página, esta petición se genera al hacer clic en el enlace.

La solución que el checkbox forme parte del enlace, ya que al obtener a través del GET, valor de la variable como TRUE el checkbox aparezce con su ☑.
Esta parece una buena ocasión para usar un stretchec link, pero se trata de un plugin de WordPress de terceros y en este caso tendríamos que tocar la plantilla PHP de dicho plugin. Así que nos dejamos de añadir clases de Bootstrap y vamos a crear el stretched link.
Como para esto vamos a necesitar que esté en un pseudolemento, hay que decirle al elemento que lo va a contener que no tenga como position: static; así que:
a.term-label {
position: relative;
}
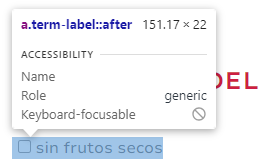
así una vez hecho esto, creamos el pseudoelemento, en este caso un ::after como el de Bootstrap:
a.term-label::after {
content: "";
position: absolute;
inset: 0 0 0 -1.5rem;
z-index: 1;
}
Vamos a echar un ojo a ver qué hemos escrito.
- content: tiene que estar definido para que el pseudo-elemento se muestre, si contenido no habrá pseudo-elemento.
- position: absolute. Para darle posición respecto al elemento que lo contenga.
- z-index: 1. Para que esté por encima y sea este el que interactue al hacer clic.
- inset: 0 0 0 -1.5rem. Con esto fijaremos top, right y bottom a 0. Y left a -1.5rem para cubrir el checkbox.
Y con esto al hacer clic en el checkbox ya estaríamos clicando en el enlace, por supuesto no directamente, el clic iría en al pseudoelemento.

Después del clic:

Despedida
Este artículo nos ha llevado a comprender tanto el propósito como la implementación de stretched-link, una característica de Bootstrap que expande un enlace para abarcar todo el contenido de su elemento contenedor. Hemos aprendido cómo utilizar stretched-link para hacer que elementos como tarjetas sean completamente clicables, así como cómo crear nuestra propia versión sin depender de Bootstrap. Esta solución se vuelve especialmente útil en casos como la integración de plugins de terceros en plataformas como WordPress, donde modificar la plantilla puede no ser una opción viable.






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *