Hoy en día la mayoría de gestores de contenido y plataformas de comercio electrónico como PrestaShop incorporan sistemas de caché que nos permiten optimizar los tiempos de carga de recursos web y servir los contenidos de nuestra web de forma óptima al usuario.
Índice de contenidos
¿Cuándo activar la caché de PrestaShop?
Normalmente, activaremos los sistemas de caché cuando nuestra tienda online esté en producción, es decir, cuando la tengamos publicada y abierta a los usuarios. Durante el desarrollo de nuestro proyecto, nos interesará tenerla desactivada porque estaremos haciendo cambios continuamente, sobre todo en la fase de programación y definición del diseño.
Tener la caché activa en estas fases del proyecto puede ocasionarnos problemas a la hora de ver reflejados los cambios que realizamos.
¿Cómo configurar la caché en PrestaShop?
Una vez tengamos nuestra tienda online en funcionamiento o queramos hacer los test de funcionamiento en entorno real antes de publicarla, llegará el momento de configurar y activar la caché de PrestaShop. Vamos a ello.
¿Dónde se encuentra la configuración de caché?
Estando delante del panel de control de nuestra tienda online, tenemos un menú de navegación a la izquierda. En él, deberemos localizar la opción «Parámetros avanzados», y dentro de ella pincharemos en la sección «Rendimiento».

Una vez aquí, podremos configurar la caché relacionada con distintos aspectos de nuestra tienda online:
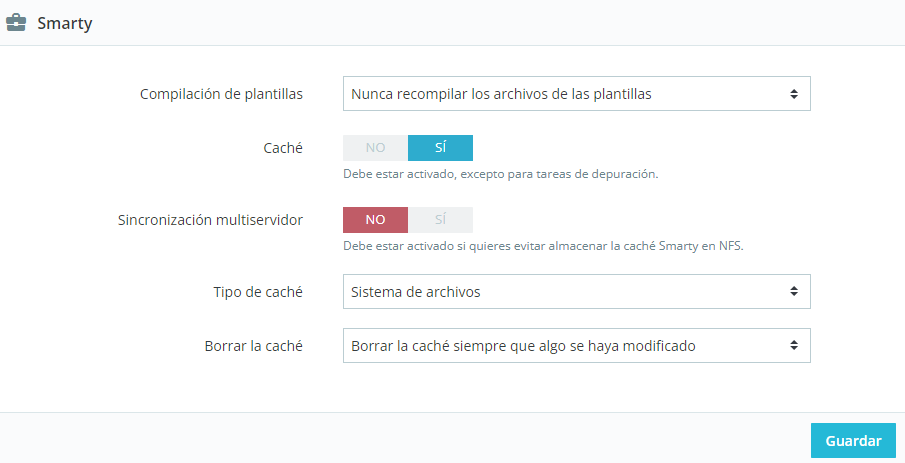
Configuración caché Smarty
Lo primero que nos encontramos dentro de la sección Rendimiento es la gestión de caché Smarty. ¿Qué es esto? Smarty es un sistema o motor de plantillas utilizado por PrestaShop para el diseño de sus páginas.

En esta sección, la configuración normalmente será como la que vemos en la imagen superior. ¿Es esta la correcta? Como siempre en estas cosas, depende.
Hay algunas opciones que están supeditadas a lo que vayamos a modificar. Por ejemplo, en la opción «Compilación de plantillas«, en caso de que vayamos a modificar algunas de las plantillas de PrestaShop, deberemos seleccionar la opción «Recompilar las plantillas cuando los archivos sean modificados«.
En función de si vamos o no a variar los comportamientos por defecto de nuestra tienda online, habría que revisar las distintas opciones que ofrece cada parámetro para ver cuál se adecúa a las necesidades de nuestro proyecto.
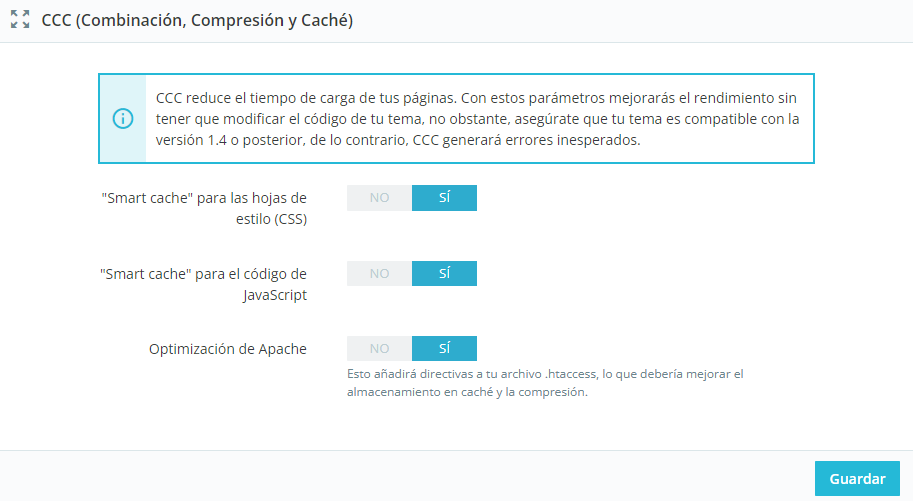
Combinación, compresión y caché

En esta sección, podremos activar opciones de cacheo relacionadas con la gestión de las hojas de estilo y archivos JavaScript de nuestra tienda online (opciones 1 y 2 de la imagen) y activar la «Optimización Apache», que añadirá una serie de instrucciones o directivas en el archivo .htaccess del servidor para optimizar el almacenamiento en caché y compresión de estos recursos web.
Si tienes alguna duda acerca de cada opción, como podemos ver en la imagen, junto a cada una de las opciones, aparece una pequeña leyenda explicativa.
Opción Activar la caché de PrestaShop
Esta será la última opción que encontremos en la sección «Rendimiento» de nuestra tienda online.

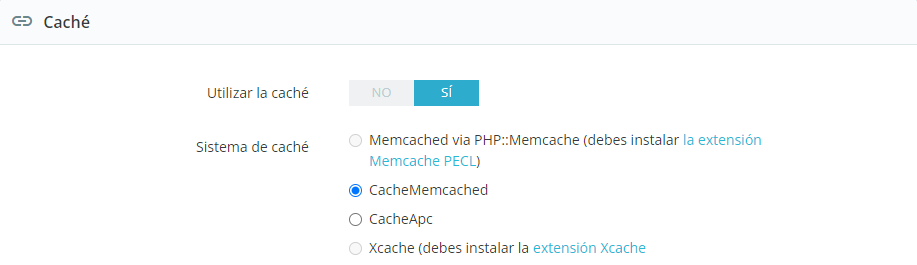
Además de los sistemas de cacheo y optimización para recursos Javascript / CSS y plantillas Smarty que hemos comentado anteriormente, PrestaShop ofrece la posibilidad de gestionar la manera en la que el servidor cachea los contenidos de nuestra tienda online. Si marcamos la opción «Sí», podremos ver lo siguiente:

Llegados a este punto, debes tener en cuenta algunos aspectos técnicos que son relevantes y pueden afectar a tu sitio web en caso de activar la opción «Utilizar caché». El correcto funcionamiento de la tienda online tras activar la utilización de caché dependerá en gran medida de:
- El tipo de alojamiento / servidor que tienes contratado.
- El tipo de disco duro que utilice ese servidor
- La posibilidad de activar en el alojamiento librerías y módulos PHP que te permitan gestionar la caché según las opciones ofrecidas por PrestaShop (Memcache, Xcache, etc…).
De todas las opciones que hemos visto hasta el momento, esta es quizás la más delicada y en la que necesitarás tener ciertos conocimientos técnicos o al menos tener la opción de que desde el alojamiento web te puedan asesorar en la configuración de las librerías y/o módulos necesarios.
Nuestra recomendación es que una vez configures el sistema de cacheo idóneo para tu servidor, navegues para evaluar si el funcionamiento del sitio web se ve afectado y hagas pruebas de rendimiento para comprobar si la activación de la caché mejora el tiempo de carga de tu tienda online. Puedes comprobar esto con herramientas como PageSpeed Insights de Google o GTmetrix.
Cómo borrar la caché de PrestaShop – Clear caché
¿Qué pasa cuando ya tengo activada la caché y no veo reflejado en la parte pública algún cambio que realizo en mis productos? Si esto sucede, debes tener en cuenta que además de la caché de servidor, existe también la caché de los navegadores web.
Puede que sea el navegador web el que no esté mostrando el cambio porque está visualizando la versión de la página que tiene cacheada. En este caso, podrías abrir el navegador en modo incógnito o limpiar el historial de navegación.
Antes de eso, podrás borrar la caché de PrestaShop de una forma cómoda accediendo a la sección Rendimiento en la que hemos estado previamente configurando la caché de nuestra tienda online.
En la parte superior, encontrarás un botón que te permitirá vaciar la caché de PrestaShop:

Configuración de servidores de medios en PrestaShop
Hemos dejado para el final esta opción, ya que a pesar de ser muy potente, no todo el mundo la utiliza porque requiere de ciertos conocimientos técnicos y acceso a la gestión del alojamiento web.
Lo que nos permite esta opción de PrestaShop es mejorar el tiempo de carga de nuestra tienda online, optimizando la entrega de los recursos que la web necesita para funcionar correctamente (archivos CSS, JavaScript e imágenes).

¿Cómo configurar la carga de medios en nuestra tienda online?
Básicamente, lo que estamos haciendo aquí es indicarle a PrestaShop desde que URL vamos a cargar esos recursos que necesita nuestra tienda online para funcionar. Para ello, lo ideal es utilizar servidores CDN, aunque nosotros hemos la prueba con el ejemplo que os vamos a explicar y, aunque no tenga el mismo rendimiento que una red CDN, se pueden conseguir grandes mejoras.
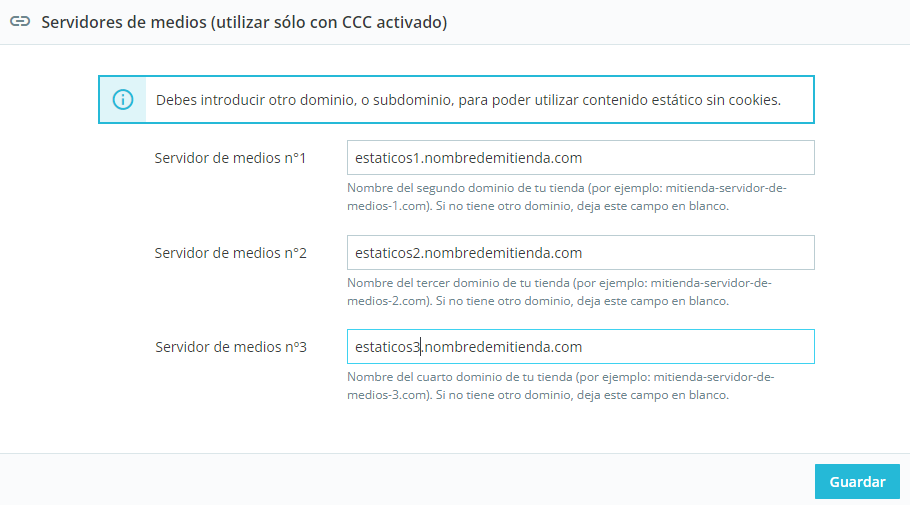
En nuestro caso, utilizaremos 3 subdominios para realizar la carga de esos recursos. En primer lugar, configuraremos en nuestro servidor web 3 subdominios como alias del dominio principal, por ejemplo estaticos1.nombredemitienda.com, estaticos2.nombredemitienda.com y estaticos3.nombredemitienda.com.
De este modo, todos ellos podrán cargar el contenido albergado en el dominio principal de nuestra tienda. Ejemplo:
- www.direcciondemitiendaonline.com/images/nombre-de-mi-imagen.jpg
- www.estaticos1.nombredemitienda.com/images/nombre-de-mi-imagen.jpg
Al haber creado los subdominios como alias del principal, lo que conseguiremos es que ambas direcciones sean capaces de resolver el contenido que queremos mostrar, en nuestro ejemplo»nombre-de-mi-imagen-jpg».
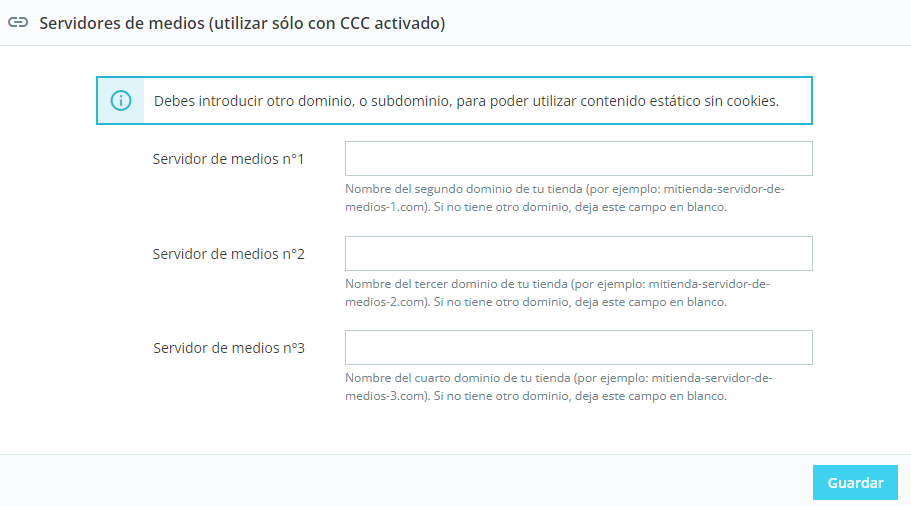
Una vez creados los subdominios, vaciaremos la caché y la desactivamos (si la teníamos activa) e introduciremos en la configuración de nuestra tienda online:

A continuación, guardaremos los cambios y activamos de nuevo las distintas opciones de caché que teníamos configuradas. Una vez comprobemos que nuestra tienda online sigue funcionando con normalidad, mirando el código fuente de nuestra web (Ctrl + U en el teclado), podremos comprobar como PrestaShop está cargando de manera automática todos los recursos CSS, JavaScript e imágenes desde nuestros servidores secundarios (subdominios).
¿Por qué esto beneficia el tiempo de carga de nuestra tienda online? Los navegadores web no son capaces de descargar más de 6 u 8 recursos web (depende del navegador que utilicemos) de manera simultánea desde un mismo dominio, por lo que por cada recurso que descarga, crea un hilo o comunicación con el servidor.
Utilizando 3 subdominios para cargar esos recursos, lo que estamos haciendo es multiplicar x3 la capacidad de descarga de recursos del navegador, ya que estará descargando 6 recursos simultáneos por cada dominio y subdominio con el que establece la conexión. En nuestro caso, 6 para el dominio principal y 6 por cada uno de los subdominios, es decir, 24 conexiones en paralelo.
Otros aspectos importantes en la optimización
Además de configurar los sistemas de caché de nuestra tienda online, un aspecto muy importante en el correcto funcionamiento y rendimiento de nuestra web será la elección de alojamiento y tipo de servidor que hagamos.
De nada sirve tener configurados correctamente las herramientas que tenemos a nuestro alcance para optimizar un sitio web si el servidor no es capaz de rendir para sacarle el máximo partido. A continuación nombramos aspectos importantes que debes tener en cuenta:
- Asesórate acerca del tipo de servidor a contratar en función del tráfico estimado de tu sitio web (servidor dedicado, VPS, Cloud…)
- No contrates un alojamiento web por su precio, valora sus características técnicas.
- Aspectos más importantes que debes valorar en tu alojamiento web:
- Procesador (CPU)
- Capacidad y tipo de disco
- Memoria RAM
- Límite de tráfico
- Configuración de Apache
- Parámetros de PHP
- Tipo de base de datos
Esperamos que el artículo te haya servido para saber más acerca de la configuración y funcionamiento de los sistemas de cacheo de PrestaShop. Ahora solo queda meterse en el barro y empezar a probar, así es como se aprende 8 – )
Hasta el próximo artículo.








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *