En el artículo de hoy vamos a aprender a cómo instalar WordPress en un servidor local Wamp, Xampp o similar, para poder realizar pruebas sin necesidad de contratar un servicio de alojamiento web de pago. Esta es la forma en la que solemos trabajar los profesionales, a la que llamamos «entorno de desarrollo«, y en la que podemos trabajar de una manera más «alegre», sin miedo a romper nada.
Una vez que todo está correcto será el momento de pasar el WordPress al servidor definitivo, o «entorno de producción«, y para eso ya escribimos anteriormente nuestro artículo sobre cómo migrar una web WordPress. Pégale un ojo, porque posiblemente te sea de gran ayuda.
¿Comenzamos?
Índice de contenidos
Requisitos previos para instalar WordPress en servidor local
Para poder probar WordPress antes de tener que enfrentarse a la decisión de elección y compra de un servicio de alojamiento web, será necesario instalar y configurar algún tipo de software en un ordenador que te permita montar un servidor web local.
En lo sucesivo se explicará cómo realizar dichas tareas en un entorno Windows, utilizando la aplicación WAMP para montar el servidor local (Windows + Apache + MySQL + Php), aunque todos los ejemplos serán extrapolables para otras plataformas como MacOS o Linux. A continuación se citarán los sitios web de los que descargar dicho cliente para cada plataforma.
Instalando un cliente servidor local
- Para Windows: WAMP. Descarga gratuita en http://www.wampserver.com/en/ (hacer scroll hasta alcanzar la sección “downloads” y seleccionar la versión adecuada (64 bits o 32, en función del sistema operativo utilizado).
- Para MacOS: MAMP. Descarga gratuita en https://www.mamp.info/en/ (no es necesario MAMP pro, con la versión gratuita es suficiente, aunque se descargan ambas conjuntamente).
- Para Linux: LAMP. En el siguiente enlace tenéis una guía completa de cómo instalarlo manualmente: https://www.digitalocean.com/community/tutorials/como-instalar-linux-apache-mysql-php-lamp-en-ubuntu-16-04-es
Una vez descargado e instalado WAMP habrá que iniciar el programa con su icono correspondiente. Eso hará que, automáticamente, se pongan en marcha tanto el servidor de base de datos, como el Apache (servidor web para archivos). Para comprobar que todo está funcionando correctamente, vamos a la parte derecha de la barra de tareas y miramos si el icono de WAMP está en verde:

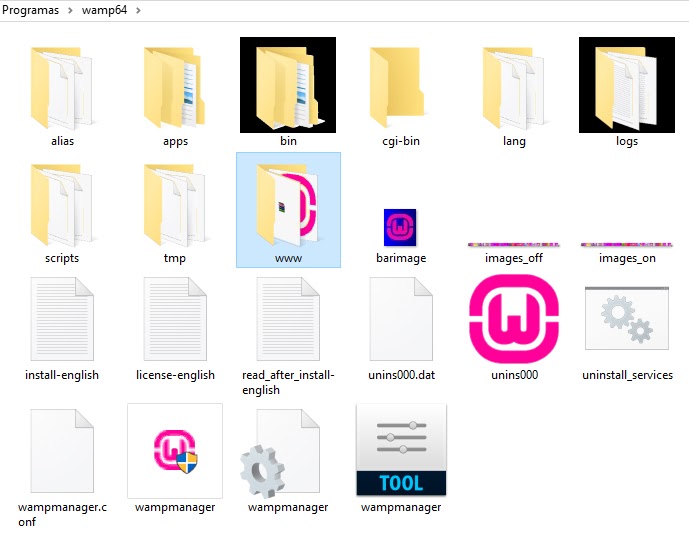
Si es así, ya podemos empezar a montar cualquier tipo de sitio web en nuestro nuevo y flamante servidor local. Para ello debemos colocar los archivos del sitio web dentro de la carpeta de instalación de WAMP, en el subdirectorio “www”.

En esta carpeta se pueden incluir cuantos sitios web queramos; solo hay que crear una carpeta para cada uno de ellos y dentro incluir todos los archivos que forman parte de dicho sitio web.
¿Y si uso otro cliente (XAMPP, LAMP…), la carpeta es la misma?
No, esta carpeta varía según el cliente, y según el sistema operativo. En MAMP con MacOS, por ejemplo, la carpeta se llama «htdocs».
Cómo abrir o acceder a una web instalada en localhost
Finalmente, si hemos hecho todo correctamente, accedemos a nuestro servidor local abriendo cualquier navegador web y escribiendo en la barra de direcciones “Localhost”. Esto nos llevará a la página de configuración de WAMP. En el apartado “My Projects” aparecerá un listado con cada sitio web que hemos creado en la carpeta “www”.
Clickando en cualquiera de ellas, o escribiendo en la barra del navegador “localhost/nombreDeCarpeta”, accederemos a la web seleccionada.
¿Y si utilizo MAMP?
En caso de utilizar MAMP, el procedimiento es el mismo, pero después de «localhost» deberás incluir el puerto, que suele ser el 8888. Es decir: http://localhost:8888/nombredelacarpetaweb/
Creando una BBDD para la nueva web
WordPress necesita expresamente de una base de datos para funcionar, así que habrá que crear al menos una. Desde el panel de PhpMyAdmin, de nuestro nuevo servidor local, podremos hacerlo.
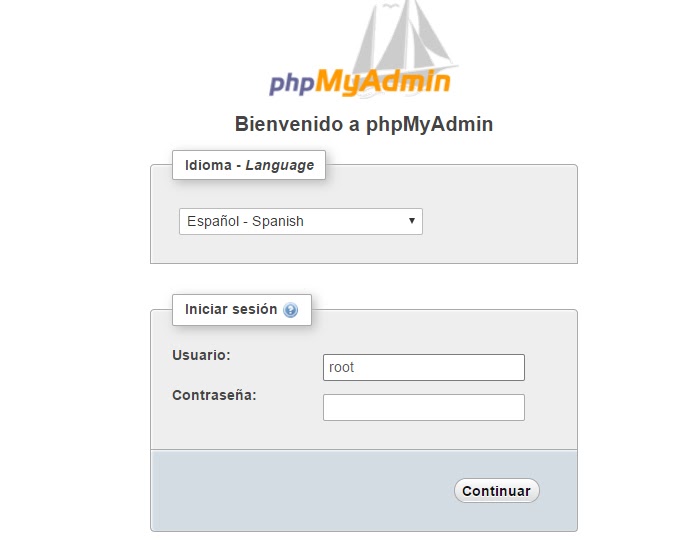
Para crear una nueva base de datos tenemos que ir de nuevo a la página de configuración de WAMP (localhost en el navegador) y hacer clic en “PhpMyAdmin” en la parte inferior izquierda. Se abrirá una página con los campos de login, en el cual tenemos que introducir como usuario “ROOT” y dejar la pass en blanco.

Una vez accedemos al panel PhpMyAdmin, vamos a la primera pestaña (Bases de datos) y ahí podemos crear una nueva BBDD simplemente eligiendo un nombre y un cotejamiento (por lo general, utf8_spanish_ci).
Ya tenemos nuestra nueva BBDD creada. Si queremos crear un usuario nuevo con contraseña, solo habría que hacerlo desde la pestaña “cuentas de usuario / Agregar cuenta de usuario”. De este modo la conexión será más segura, ya que podremos introducir una pass.
Conexión PHP para la BBDD
Aunque este artículo no pretende introducirse en el mundo del PHP, a continuación se presenta un script básico de conexión a la base de datos mediante dicho lenguaje, para poder empezar a hacer consultas y llamadas SQL desde nuestra web:
<?php $host_name = "localhost"; $database = "nombre_de_la_BBDD"; $user_name = "nombre_del_usuario_de_la_BBDD"; $password = 'contraseña_de_usuario_BBDD';
$connect = mysqli_connect($host_name, $user_name, $password, $database); if(mysqli_connect_errno()) { echo '<p>Error al conectar con servidor MySQL: '.mysqli_connect_error().'</p>'; }?>Instalando un editor de texto para editar el código de WordPress
Si se tienen conocimientos de PHP, JavaScript, HTML y CSS, es más que interesante disponer de un buen editor de código para poder modificar plugins y temas a nuestro gusto.
Existen infinidad de editores de código, tanto open source como de empresas privadas, que son válidos para el desarrollo web. No obstante en este manual nos decantamos por dos:
- El Notepad++, ya que, a parte de ser software libre, cuenta con una amplia colección de plugins que hará más fácil y rápida la labor de desarrollo. Además, es compatible con la mayoría de lenguajes web (php, html, css, js, xml…) y es ampliamente utilizado por la comunidad de desarrolladores. >> Descargar Notepad ++
- El Sublime Text, muy parecido al Notepad++ con todas sus ventajas, gratuito y disponible para MacOS. >> Descargar Sublime Text
EMMET Plugin para Notepad++
Para finalizar, instalaremos también el plugin EmetNPP, que servirá para programar más rápidamente los sitios web, ya que cuenta con multitud de comandos preconfigurados para insertar trozos de código habitualmente utilizados.
Para ello abrimos el Notepad++ y en la pestaña “plugins” seleccionamos “plugin manager”. ¡Atención! Esta opción solo está disponible en la versión del Notepad++ de 32 bits, si descargamos la de 64 no nos aparecerá.
Una vez en la pestaña de plugin manager, buscamos en la lista el “Emmet” y lo instalamos. Es probable que tengamos que reiniciar el programa para poder empezar a utilizarlo.
Algunos comandos básicos de Emmet:
- html:5 (ctrl+alt+down): Estructura básica de sitio web en html 5
- div.class: Crea un elemento div con la clase “class”
- div#id: Crea un elemento div con el id “id”
- ul>li.item: Crea un elemento ul que contiene un elemento li con la clase “item”
- ul#lista>li.item*5: Crea una lista desordenada con el id “lista”, que contiene 5 elementos li con la clase “item”.
- meta:vp: Crea una meta etiqueta del tipo Meta Viewport
- p>lorem: Crea un elemento p con texto falso (lorem ipsum)
- Lista completa de atajos: https://docs.emmet.io/cheat-sheet/
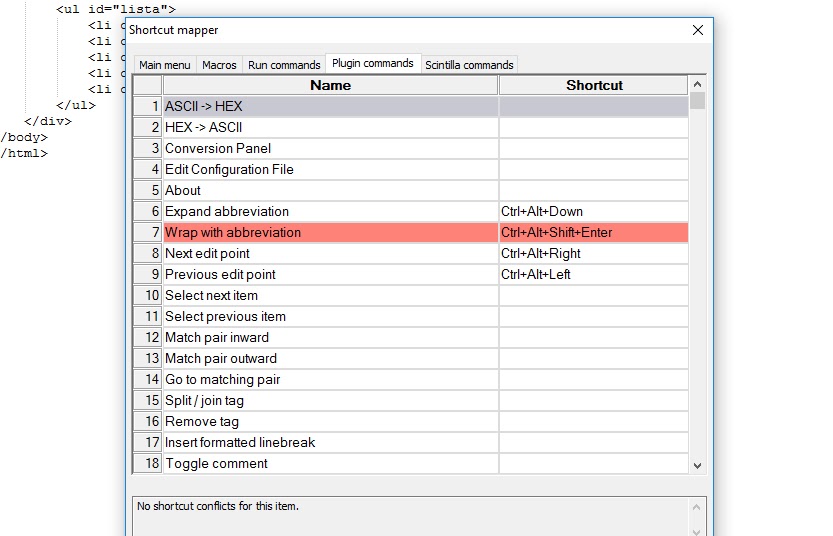
Para configurar el atajo de teclado para expandir comandos:

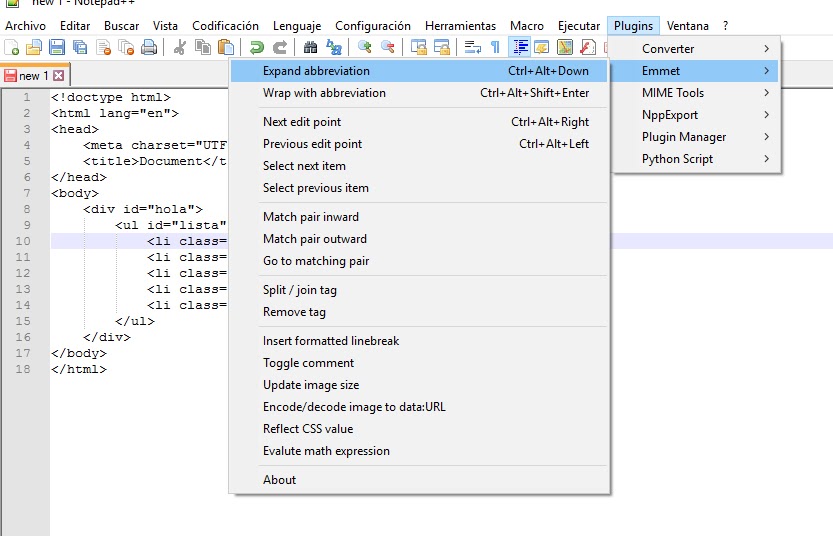
- Plugins > Emmet > Expand Abreviaton: En este menú, en la parte derecha, veremos el atajo actual (combinación de teclas).
- Configuración > Enlaces directos: Aquí hay que seleccionar la pestaña “Plugin commands” y buscar el atajo con el nombre “Expand Abreviation”. Doble clic en la columna derecha para abrir una nueva ventana emergente, en la que podremos personalizar las teclas (según su disponibilidad, ya que tiene que ser una combinación que no se esté usando previamente para otra operación).

Instalar WordPress en servidor local
Una vez que ya tenemos el servidor local instalado y activo, y que hemos creado una base de datos vacía, ya podemos instalar WordPress en nuestro ordenador. Para ello, deberemos proceder de la manera habitual, como si lo hiciéramos en un servidor externo:
- Descargar WordPress desde su repositorio oficial: https://es.wordpress.org/
- Descomprimir todos los archivos dentro de una carpeta nueva y renombrar esa carpeta con el nombre deseado (por ejemplo, “miwordpress”.
- Esta carpeta con el nuevo nombre y los archivos de WordPress dentro habrá que copiarla en el directorio “www” de WAMP.
- Activar el servidor WAMP
- Abrir una ventana de navegador e introducir lo siguiente: “localhost/miwordpress”
- Si todo se ha hecho correctamente, comenzará el instalador de WordPress
- Introducimos los datos de la base de datos, dejando la contraseña vacía, el usuario ROOT y el servidor “localhost”.
¡Y ya está! Ya podemos romper todo lo que queramos y probar sin miedo. Tras esta lectura ya sabéis cómo instalar WordPress en local con Xampp, Wamp o cualquier software similar.






buscando por el buscador yahoo Carbón de encina especial hostelería y barbacoa y he llegado a este post, gracias admin por la información proporcionada.
Gracias por el artículo. Sencillo y de ayuda.
Un saludo,
Jose