Instagram sigue a la cabeza en el ranking de las redes sociales y no deja de sumar nuevos usuarios en lo que llevamos de año. Si el perfil de tu marca sigue sin tener un feed estructurado y coherente, te recomendamos que sigas leyendo. Hoy te vamos a explicar algunos trucos para crear la identidad visual en Instagram de tu empresa.
Índice de contenidos
Trucos para crear la identidad visual en Instagram
Seamos honestos, un feed coherente y agradable a la vista llama mucho más la atención. Aunque parezca obvio, en Instagram podemos encontrar muchos perfiles donde no han trazado un mapa de ruta de marca. Si no dispones de un manual de identidad, apunta los siguientes trucos para conseguir un feed de Instagram estructurado y comienza a diferenciarte de tu competencia.
Define la paleta de colores
La paleta de colores es uno de los elementos fundamentales de la identidad gráfica de una marca. No podemos publicar contenido con colores totalmente diferentes. Debes definir cuáles van a ser tus colores principales y cuáles los secundarios o terciarios. Toda marca tiene un color principal definido, solamente tienes que mirar tu logo, tu web o tu papelería. Si no ves un color predominante en el conjunto de elementos de tu marca, tal vez deberías replantear completamente la identidad visual de tu marca.
Este color principal, siempre va de la mano de los colores secundarios que lo complementan. Pueden ser de la misma gama cromática, colores contrarios o complementarios. Si necesitas ayuda para encontrar los colores que complementen tu color principal de marca, visita la página web de Adobe Color. Esta herramienta genera automáticamente paletas con combinaciones de colores confiables que después podrás utilizar para tu marca. Te recomendamos armar una paleta de color de 3 a 5 colores para más tarde no tener la tentación de variar las tonalidades. Guarda esta paleta de colores para poder usarlos con facilidad a la hora de crear todos tus diseños.
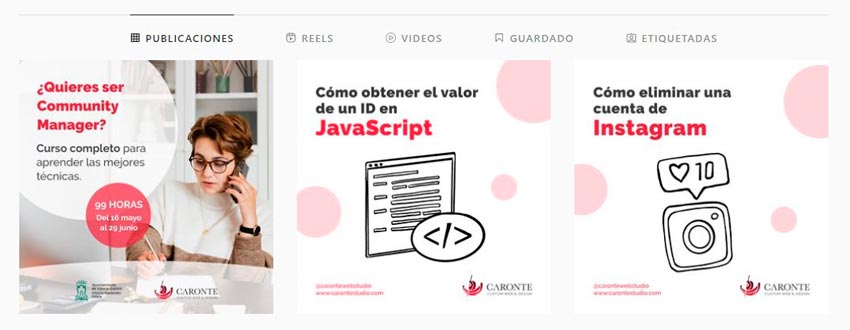
Como puedes observar en la imagen, en el Instagram de Caronte Web Studio usamos la misma paleta de color, siempre formada por los colores rojo, blanco y gris oscuro.

Tipografías complementarias
Además de los colores, la tipografía es un factor muy importante a tener en cuenta en la identidad visual. Las tipografías serán las encargadas de brindarle personalidad a tu marca. Por ello, una vez que elijas cuáles vas a usar, tendrás que mantenerte firme y usarlas con constancia.
A la hora de elegir la tipografía de tu marca, te recomendamos seleccionar 2 fuentes de tipografía. Elige primero una tipografía y después, teniendo en cuenta esta primera, una segunda que la complemente. Para textos largos o párrafos, es preferible elegir una tipografía simple y fácil de leer. Para títulos o subtítulos, en cambio, se pueden elegir tipografías más decorativas.
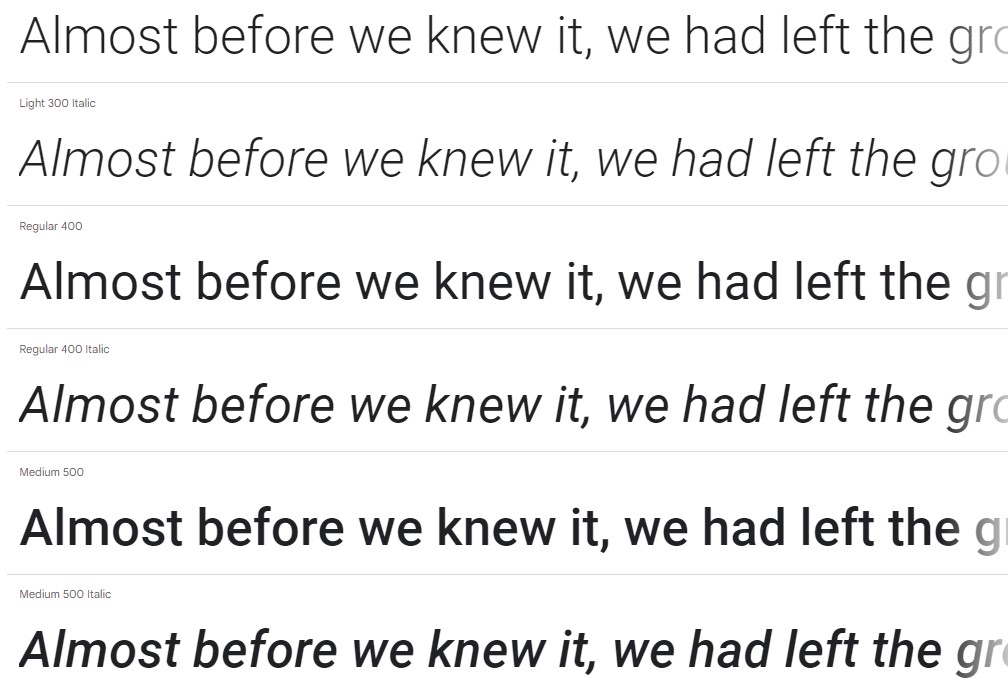
Siempre puedes optar por elegir una sola tipografía y usar los diferentes pesos que existen en ella combinándolo con distintos tamaños del texto. Por ejemplo, emplear una bold (negrita) para títulos y una light (ligera) para textos largos.

Da forma a tu feed
Si ya usas una paleta de colores y unas tipografías definidas, toca diseñar el feed. Te recordamos que un feed atractivo y estructurado, causará una mejor primera impresión de tu marca a los usuarios. El feed está formado por un «grid» o cuadrícula donde se ordenan todas las imágenes o vídeos que subimos a Instagram. Actualmente, existe un feed para las publicaciones normales y otro feed para Reels en un mismo perfil.
Existen distintos diseños de grid, aunque el más habitual es aquel perfil que sube contenido sin orden alguno pero con consistencia en tono. Esta forma de subir contenido es la más simple y la que más vas a ver en Instagram. Al fin y al cabo, manteniendo la misma paleta de colores, consigues una armonía, sin preocuparte por el orden de las publicaciones.
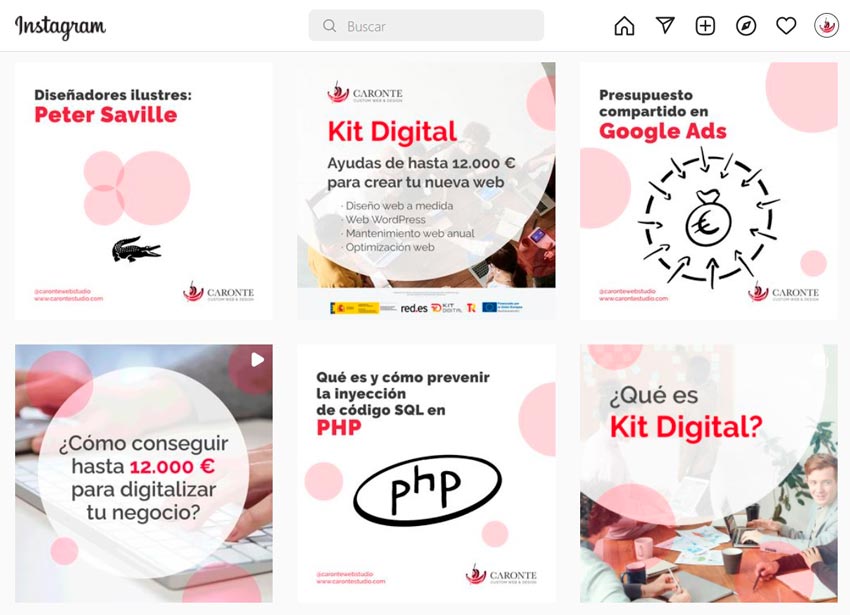
Si quieres crear buena impresión, te recomendamos seguir una estructura definida. La grilla de ajedrez, por ejemplo, es una estructura que usamos en Caronte Web Studio. Consiste en intercalar el tipo de publicación haciendo un salto de 1-1. En nuestro caso, una fotografía con fondo blanco y otra fotografía con imagen.

Puedes optar por una grilla de puzzle. Consiste en cortar las imágenes para subirlas en distintas publicaciones y la imagen pueda verse completa en el feed. Es cierto que hace un par de años esta grilla estaba muy de moda, pero cada vez se usa menos, ya que es difícil mantener la coherencia y el orden.
La grilla de filas, en cambio, es un recurso que aún se emplea mucho y queda muy llamativo. Esta grilla consiste en subir un tipo de imagen concreta en una fila, ya sea horizontal o vertical. Puede consistir en subir una tipología de imagen por filas, o incluso cortar una imagen en tres y subirla en tres publicaciones distintas.

Crea plantillas
Si quieres ahorrar tiempo al crear contenido y mantener tu identidad visual, te recomendamos crear plantillas en Photoshop o en otra herramienta de diseño como puede ser Canva. Lo ideal es tener una plantilla para cada tipo de contenido. Nosotros, por ejemplo, tenemos una plantilla para el contenido de blog, una plantilla para reseñas y otra plantilla para promociones.
Estas plantillas deben tener como base la paleta de colores y las tipografías que hemos elegido anteriormente.
Conclusión: identidad visual en Instagram
Como has podido comprobar, siguiendo unos pocos pasos conseguirás hacerle un lavado de cara a tu perfil de Instagram y atraer a muchos más clientes potenciales:
- Definir la paleta de colores
- Definir las tipografías a usar
- Elegir un tipo de grill para tu feed
- Usar plantillas de diseño
Esperamos que el artículo te haya servido de ayuda. ¡No dudes en dejarnos tu comentario!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *