Saber cómo implementar colores y tallas en WooCommerce es una labor clave en el desarrollo de tiendas online que venden ropa, calzado u otros productos. En este artículo te explicamos todo lo que debes saber sobre el tema.
¡Empecemos!
Índice de contenidos
Cómo crear atributos en WooCommerce
Lo primero que debes saber es que WooCommerce permite aplicar atributos para organizar y clasificar los productos de la tienda online.

Dos de los atributos más comunes en las tiendas online son el color o la talla, pero existen muchos más ejemplos: grosor, material, peso, volumen… La casuística es muy variada.
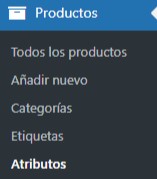
Para definir este tipo de características en los productos, previamente es necesario crear los atributos en WooCommerce. Para ello, en primer lugar, es necesario acceder a Productos -> Atributos, en el menú lateral izquierdo de WordPress.
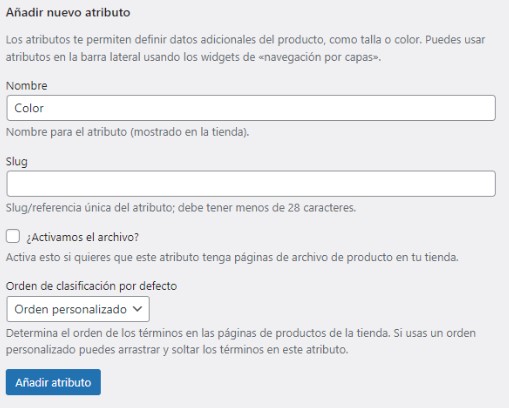
A continuación se mostrará un conjunto de campos de texto que permiten crear nuevos atributos.
En el siguiente ejemplo, basta con añadir el nombre «Color» y pulsar en «Añadir atributo» para crear el atributo que permitiría posteriormente definir diferentes colores para los productos de la tienda.
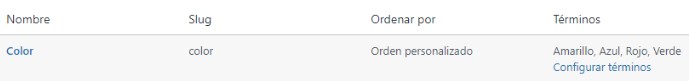
A continuación, es necesario definir los posibles valores de dicho atributo. Por ejemplo, en el atributo color, sus valores serían “Rojo”, “Azul”, “Verde”, “Rosa”, etc. Para ello, es necesario acceder a la opción “Configurar términos”.

Basta con añadir un nombre para el nuevo valor y pulsar el botón de añadir. Cuando los atributos y sus posibles valores ya se encuentran creados, es posible asignarlos a los productos. Siguiendo con el ejemplo, para añadir colores y tallas en WooCommerce, sería necesario añadir también el atributo tallas y configurar sus términos (Talla S, Talla M, Talla 40, Talla 41, etc.).

Para más información sobre la creación de atributos, WooCommerce dispone de documentación oficial sobre la temática. A continuación te muestro cómo crear variaciones de productos para establecer las combinaciones de tallas y colores que necesites en los productos de tu tienda.
Cómo crear productos variables en WooCommerce
En primer lugar, debes conocer la diferenciación que existe en WooCommerce entre productos simples y variables.
Los productos simples son aquellos que no tienen variaciones de precio u otros datos en función de uno o más atributos. Por otro lado, los productos variables son aquellos que ofrecen variaciones de precio, inventario, imágenes, etc. para cada variación.
Por ejemplo, en WooCommerce podríamos definir los productos que se muestran a continuación. Cada uno de ellos sería lo que se conoce como variación:
- Camiseta de talla S de color azul (5€)
- Camiseta de talla S de color rojo (5€)
- Camiseta de talla M de color azul (10€)
- Camiseta de talla M de color rojo (10€)
- Camiseta de talla L de color azul (15€)
- Camiseta de talla L de color rojo (15€)

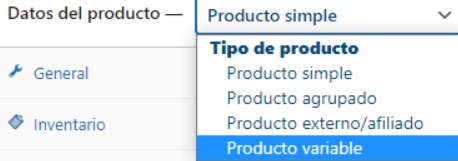
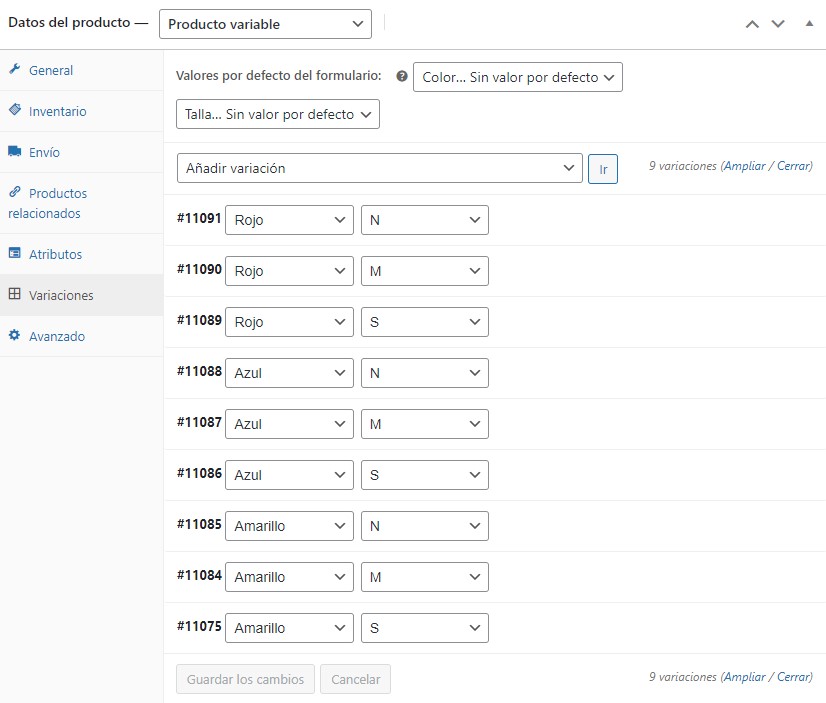
Para definir un producto variable, es necesario Acceder a Datos del producto -> Producto variable.
De esta manera, estaremos indicando al sistema que este producto dispondrá de distintas variaciones en función de uno o varios atributos creados previamente. Una vez definido el producto como variable, es posible crear todas las variaciones necesarias haciendo uso de los atributos. En el siguiente punto se muestra un ejemplo para crear variaciones en función del color y la talla.
Añadir tallas y colores a los productos de WooCommerce
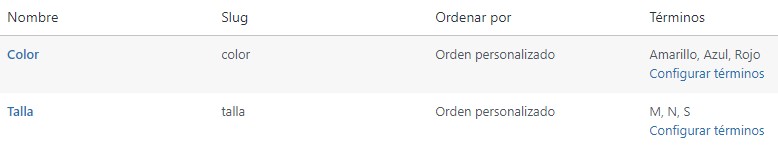
En primer lugar, recuerda que lo primero es crear los atributos necesarios y configurar sus términos accediendo a Productos -> Atributos. Para este ejemplo, he creado los atributos «Color» con los valores «Amarillo», «Azul», «Rojo» y «Talla», con los términos «S», «M» y «N»:

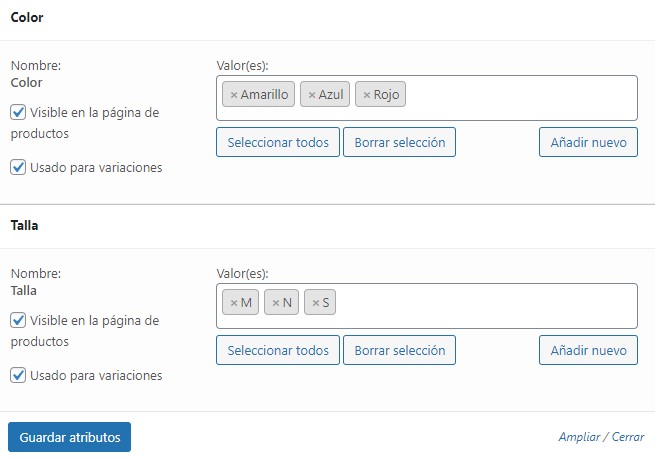
El siguiente paso es elegir todos los valores que pueden adoptar las variaciones del producto. En este caso, definiremos los términos “Rojo”, “Azul” y “Amarillo”, ya que mi «Camiseta Caronte» estará disponible en estos colores. Será necesario seleccionar la opción “Usado para variaciones”. Repetiremos el proceso con las tallas, añadiendo el atributo y definiendo los términos S, M y N.

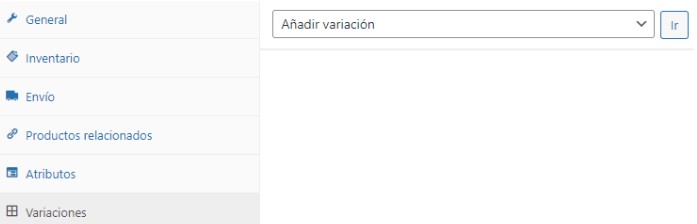
Después, procederemos a crear las variaciones de una en una. Lo primero es acceder a la pestaña “Variaciones”, seleccionar la opción “Añadir variación” y pulsar el botón “Ir”.

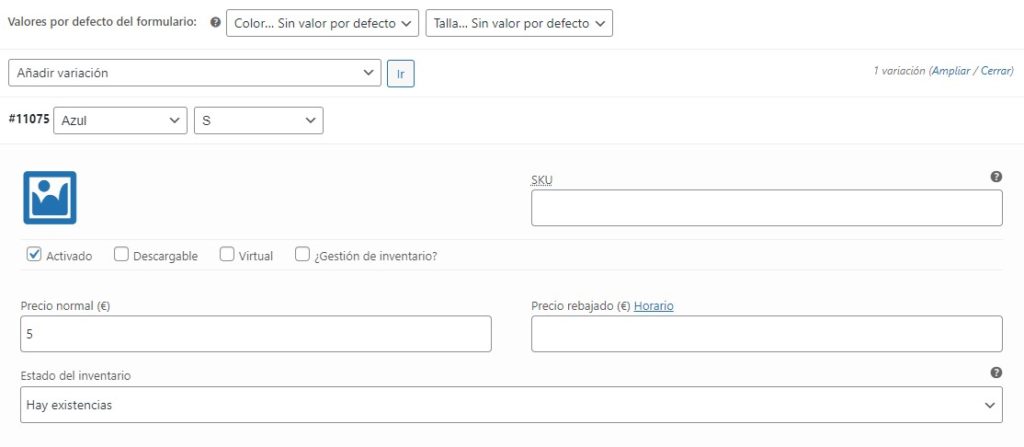
El siguiente paso es seleccionar el valor de los atributos para esta variación. En la siguiente captura se seleccionan los valores «Azul» para el color y «S» para la talla. Empleando la flecha desplegable que se mostrará en la parte derecha de la sección, será posible definir los datos propios de cada variación:


Para guardar la variación será necesario establecer un precio (los demás campos son opcionales). Después de repetir este proceso combinando todos los posibles valores de la camiseta, he obtenido las variaciones que se muestran en la captura.
De esta forma es como se implementan tallas y colores en los productos de WooCommerce.

Cómo importar productos en WooCommerce con distintas tallas y colores
WooCommerce dispone de un exportador e importador de productos CSV incorporado, compatible tanto con productos simples como con variaciones.
Para importar los productos desde un CSV, es necesario acceder a Productos -> Todos los productos -> Importar. A continuación, hay que seleccionar el archivo CSV de importación y si se van a actualizar los productos existentes o no.
- Al actualizar los productos existentes, los productos que coincidan en su ID o SKU se actualizarán, y los que no se omitirán.
- Al no actualizar productos existentes, los productos que coincidan en su ID o SKU se ignorarán, y cuando no coincidan se crearán nuevos productos.
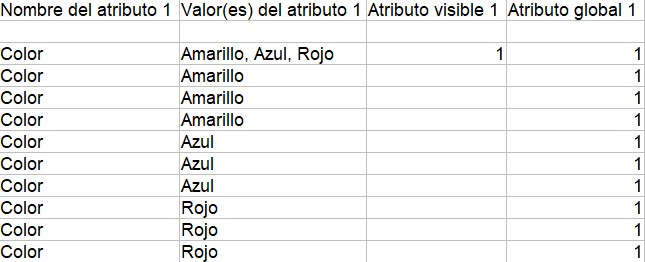
El formato del archivo CSV de importación tendrían que ser el siguiente en lo que se refiere a los atributos de los productos:


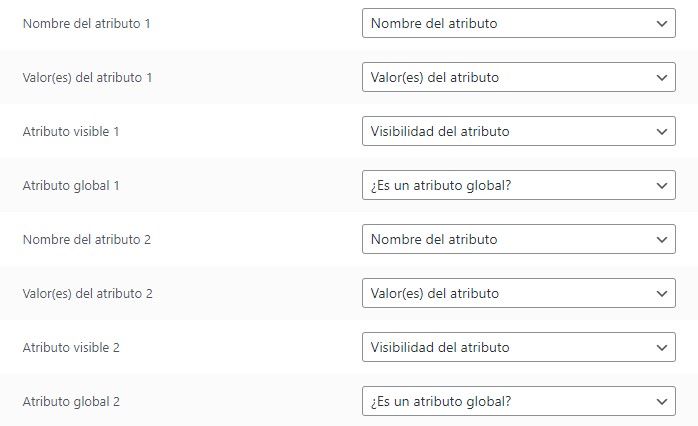
Después, es necesario asignar las columnas del archivo CSV que se desean importar a la columna de WooCommerce que le corresponda:
Por último, hay que ejecutar el importador. WooCommerce mostrará un mensaje indicando el estado de la importación:

Conclusión
En resumen, para definir tallas y colores en WooCommerce es necesario crear atributos, configurar sus términos, definir productos variables e ir estableciendo las variaciones del producto combinando diferentes valores de atributos.
Al comienzo puede resultar tedioso, pero una vez entiendas el proceso podrás realizarlo de forma rápida. Te recomiendo practicar todo lo visto en el artículo.
¡Nos vemos pronto!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *