Como en todas las áreas del diseño, el color tiene un papel fundamental. Comprenderlo y usar los modos de color adecuados es crucial para un resultado profesional. En este artículo abordamos los colores HTML, qué tipos hay, cómo declararlos… En este campo, más que nunca, la creatividad y la tecnología se encuentran para hacer del diseño gráfico algo más que una simple imagen visual. Vamos con ello.
Índice de contenidos
Cómo declarar colores HTML
Para declarar colores en HTML, recurrimos a diferentes códigos de color que pueden entender los navegadores para identificar las características de cada tono.
Lo primero, antes de la declaración de colores en HTML, tenemos que entender cómo se muestra el color en una pantalla: Siguen el modelo RGB. Las siglas se corresponden a los colores primarios usados: Rojo (red), verde (green) y azul (blue). Es la forma en que una pantalla nos muestra los colores, es entendiendo cada píxel con un valor numérico de estos tres canales.
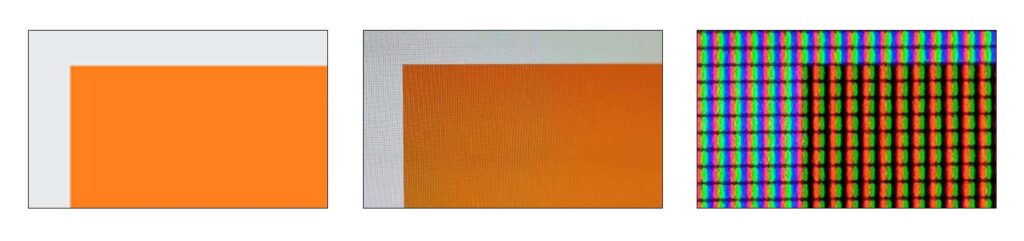
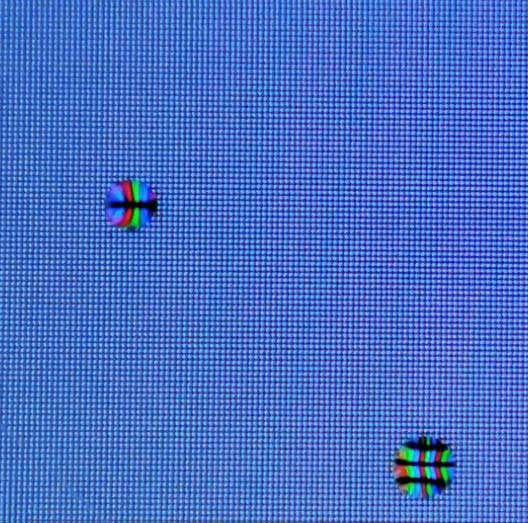
Con estos tres colores se crea toda la paleta que es capaz de mostrar un monitor. Cada píxel estará compuesto de tres pequeñas luces, cada una de uno de estos colores primarios. Estas luces son capaces de brillar con diferente intensidad. La manera en que se iluminan determina el color con que percibimos ese pixel.
Por ejemplo, si los tres están totalmente apagados, el píxel será negro; si están totalmente iluminados lo veremos blanco; si el rojo está totalmente iluminado, el verde al 50% y el azul apagado, el color resultante será el naranja. Visualmente, percibimos los colores RGB mezclados y vemos el resultado de esa suma de luz, pero, si observas la pantalla bajo una lupa, podrás ver los tres canales separados en cada pixel. Seguramente ya lo hayas visto alguna vez, al consultar el móvil bajo la lluvia una pequeña gota hace efecto lupa y se aprecian los colores primarios.

Aunque el valor de salida se defina siempre bajo los valores RGB, los valores de entrada los podemos definir bajo varios modos diferentes. Veamos los más comunes.


Hexadecimal
Qué es hexadecimal
Podemos decir que el valor de entrada «natural» para web es el formato hexadecimal. Ya sabemos que el valor de salida va a ser en qué medida se iluminan esas tres lucecitas de colores. El sistema hexadecimal es una notación para registrar, directamente, esos valores.
Color hexadecimal en HTML
Se define con # y un código de 6 dígitos. Los dos primeros indican la luminosidad del rojo, los dos del medio los del verde y los dos últimos indican cómo se ilumina el azul. La numeración más baja es el 0, incrementándose hasta el 9. Una vez llegado este, la notación continúa con letras, comenzando con la a y terminando con f, que sería el valor más alto. Es decir, la escala sería:
0 1 2 3 4 5 6 7 8 9 a b c d e f
Con estas notaciones podemos crear parejas, con lo que la escala sería:
00 01 02 03 04 05 06 07 08 09 0a 0b 0c 0d 0e 0f 10 11 [..] fd fe ff
Veamos cómo definiríamos un color naranja para un texto:
<style>
p{
color: #ff8000;
}
</style>Evidentemente, es un sistema poco intuitivo, pero puedes encontrar selectores online para definir tus colores hexadecimales. Al final del artículo te dejamos un selector de color muy completo.
RGB
Qué es RGB
La notación RGB apunta, de una manera más intuitiva, los valores de cada uno de los colores primarios. La escala, en vez de ser alfanumérica, empieza en 0 y acaba en 255.
Declarar RGB en HTML
Se declara con la instrucción rgb y los tres valores entre paréntesis. Por ejemplo, el mismo naranja que declarábamos como hexadecimal se declararía como rgb de la siguiente manera:
<style>
p{
color: rgb(255,128,0);
}
</style>RGBA
Qué es RGBA
Como extensión del modelo RGB podemos mencionar RGBA, donde añadimos un nuevo canal (alfa), que determina la transparencia de ese color.
Declarar RGB en HTML
Lo declaramos igual que el rgb, pero indicando rgba y añadiendo un nuevo valor numérico, entre 0 (transparente) y 1 (opaco). A nuestro ejemplo le vamos a dar una trasparencia del 50%.
<style>
p{
color: rgba(255,128,0.5);
}
</style>Transparencias en hexadecimal
Una vez vistas las transparencias en RGB, con el canal alfa, volvemos atrás para añadir que el color hexadecimal también puede incluir transparencias, no obstante, el modo rgba es más compatible que este, por lo que no te recomendamos utilizarlo.
El canal alfa en hexadecimal se usaría añadiendo dos dígitos más, que indican la transparencia, en este caso al 50%.
<style>
p{
color: #ff800080;
}
</style>Nombres de colores HTML
Esta es la manera más sencilla de declarar colores en HTML. Se trata de, simplemente, usar el nombre del color. Evidentemente, hay una lista predefinida con valores concretos, no trates de poner «amarillo limón maduro». Al final de este artículo te dejamos una lista de los colores HTML predefinidos y sus correspondencias hexadecimales.
Declarar un color HTM por nombre
Para nuestro ejemplo, de color naranja, no tenemos un nombre exacto para ese color, el más parecido sería el DarkOrange.
<style>
p{
color: DarkOrange;
}
</style>HSL
Qué es HSL
El modelo HSL anota, en vez de la luminosidad de cada canal de color, tres valores que definen el color.
- Tono (Hue)- Define el matiz de color
- Saturación (Saturation)- Define la pureza del color
- Luminosidad (Lightness)- Define el brillo
Declarar HSL en HTML
La notación comienza con el término hsl seguido de tres valores entre paréntesis. El primero es un número entre el 0 a 360, correspondiente a los grados en el círculo cromático; el segundo y tercer valor se definen con porcentajes. Si la saturación es 0, el color resultante pertenecerá a una escala de grises. Si la luminosidad es 0, el color será negro, sin importar el resto de valores; si es 100% será blanco.
El HSL también soporta transparencia.
Nuestro ejemplo en naranja quedaría así:
<style>
p{
color: hsl(30, 100%, 50%);
}
p.transparente{
color: hsl(30, 100%, 50%, 50%);
}
</style>Crear degradados CSS
Se puede rizar el rizo, si ya controlas la declaración de colores HTML, puedes dar un paso hacia los degradados. En unas de sus formas más básicas podríamos declararlo así:
<style>
div{
background: linear-gradient(0deg, rgb(255,128,0) 0%, rgb(255,0,0) 100%);
}
</style>Esto creará un degradado empezando, arriba, en rojo y acabando, abajo, en nuestro naranja inicial. Veamos cómo funciona: Primero, como en cualquier regla CSS, le indicamos el elemento sobre el que actuar, un div en nuestro caso; le decimos que vamos a acuar sobre el fondo y le pasamos la instrucción linear-gradient; Le pasamos la inclinación de nuestra gradación, en grados, después declaramos el primer color con unos de los métodos que hemos visto, seguido de su posición en el degradado (en porcentaje); después repetimos con el siguiente color. Lo interesante de estos degradados es que, por un lado, podemos usar los métodos vistos anteriormente, con lo que podríamos agregarle, también, transparencias con el modo rgba; por otro lado, podemos añadir tantos colores como queramos. En el siguiente ejemplo, hacemos un arcoiris a 45 grados, con los colores fríos con transparencia y haciendo una amalgama de modos de colores:
<style>
div{
background:
linear-gradient(45deg,
rgba(206,0,255,0.5) 0%,
#2900ff80 20%,
rgba(0,147,255,0.8) 40%,
rgb(0,255,92) 50%,
#fff700 60%,
hsl(33 100% 50%) 80%,
red 100%);
}
</style>Evidentemente, no te recomendamos hacer este tipo de Frankenstein, pero es para ilustrar cómo de complejo pueden ser estos elementos… y, ¿por qué no? en degradado radial:
<style>
div{
background:
radial-gradient(
rgba(206,0,255,0.5) 0%,
#2900ff80 20%,
rgba(0,147,255,0.8) 40%,
rgb(0,255,92) 50%,
#fff700 60%,
hsl(33 100% 50%) 80%,
red 100%);
}
</style>Herramientas para colores HTML
Selector de color HTML y conversor de colores
Hemos visto que hay muchas notaciones diferentes para declarar los colores, algunas más intuitivas y otras menos. Te dejamos aquí un selector online de colores HTML para que puedas verlos y ajustarlos fácilmente. Además, te da los valores del color elegido en varios modos diferentes, por lo que puedes usarlo como conversor de colores.
Accesibilidad de colores
Te dejamos una herramienta de Adobe para controlar la accesibilidad de los colores.
Listado de colores por nombre (códigos de color)
Finalmente, te dejamos un listado de los colores HTML predefinidos para navegadores. Junto a ellos, añadimos el código hexadecimal:
- AliceBlue: F0F8FF
- AntiqueWhite: FAEBD7
- Aqua: 00FFFF
- Aquamarine: 7FFFD4
- Azure: F0FFFF
- Beige: F5F5DC
- Bisque: FFE4C4
- Black: 000000
- BlanchedAlmond: FFEBCD
- Blue: 0000FF
- BlueViolet: 8A2BE2
- Brown: A52A2A
- BurlyWood: DEB887
- CadetBlue: 5F9EA0
- Chartreuse: 7FFF00
- Chocolate: D2691E
- Coral: FF7F50
- CornflowerBlue: 6495ED
- Cornsilk: FFF8DC
- Crimson: DC143C
- Cyan: 00FFFF
- DarkBlue: 00008B
- DarkCyan: 008B8B
- DarkGoldenRod: B8860B
- DarkGray: A9A9A9
- DarkGreen: 006400
- DarkKhaki: BDB76B
- DarkMagenta: 8B008B
- DarkOliveGreen: 556B2F
- DarkOrange: FF8C00
- DarkOrchid: 9932CC
- DarkRed: 8B0000
- DarkSalmon: E9967A
- DarkSeaGreen: 8FBC8F
- DarkSlateBlue: 483D8B
- DarkSlateGray: 2F4F4F
- DarkTurquoise: 00CED1
- DarkViolet: 9400D3
- DeepPink: FF1493
- DeepSkyBlue: 00BFFF
- DimGray: 696969
- DodgerBlue: 1E90FF
- FireBrick: B22222
- FloralWhite: FFFAF0
- ForestGreen: 228B22
- Fuchsia: FF00FF
- Gainsboro: DCDCDC
- GhostWhite: F8F8FF
- Gold: FFD700
- GoldenRod: DAA520
- Gray: 808080
- Green: 008000
- GreenYellow: ADFF2F
- HoneyDew: F0FFF0
- HotPink: FF69B4
- IndianRed: CD5C5C
- Indigo: 4B0082
- Ivory: FFFFF0
- Khaki: F0E68C
- Lavender: E6E6FA
- LavenderBlush: FFF0F5
- LawnGreen: 7CFC00
- LemonChiffon: FFFACD
- LightBlue: ADD8E6
- LightCoral: F08080
- LightCyan: E0FFFF
- LightGoldenRodYellow: FAFAD2
- LightGray: D3D3D3
- LightGreen: 90EE90
- LightPink: FFB6C1
- LightSalmon: FFA07A
- LightSeaGreen: 20B2AA
- LightSkyBlue: 87CEFA
- LightSlateGray: 778899
- LightSteelBlue: B0C4DE
- LightYellow: FFFFE0
- Lime: 00FF00
- LimeGreen: 32CD32
- Linen: FAF0E6
- Magenta: FF00FF
- Maroon: 800000
- MediumAquaMarine: 66CDAA
- MediumBlue: 0000CD
- MediumOrchid: BA55D3
- MediumPurple: 9370DB
- MediumSeaGreen: 3CB371
- MediumSlateBlue: 7B68EE
- MediumSpringGreen: 00FA9A
- MediumTurquoise: 48D1CC
- MediumVioletRed: C71585
- MidnightBlue: 191970
- MintCream: F5FFFA
- MistyRose: FFE4E1
- Moccasin: FFE4B5
- NavajoWhite: FFDEAD
- Navy: 000080
- OldLace: FDF5E6
- Olive: 808000
- OliveDrab: 6B8E23
- Orange: FFA500
- OrangeRed: FF4500
- Orchid: DA70D6
- PaleGoldenRod: EEE8AA
- PaleGreen: 98FB98
- PaleTurquoise: AFEEEE
- PaleVioletRed: DB7093
- PapayaWhip: FFEFD5
- PeachPuff: FFDAB9
- Peru: CD853F
- Pink: FFC0CB
- Plum: DDA0DD
- PowderBlue: B0E0E6
- Purple: 800080
- RebeccaPurple: 663399
- Red: FF0000
- RosyBrown: BC8F8F
- RoyalBlue: 4169E1
- SaddleBrown: 8B4513
- Salmon: FA8072
- SandyBrown: F4A460
- SeaGreen: 2E8B57
- SeaShell: FFF5EE
- Sienna: A0522D
- Silver: C0C0C0
- SkyBlue: 87CEEB
- SlateBlue: 6A5ACD
- SlateGray: 708090
- Snow: FFFAFA
- SpringGreen: 00FF7F
- SteelBlue: 4682B4
- Tan: D2B48C
- Teal: 008080
- Thistle: D8BFD8
- Tomato: FF6347
- Turquoise: 40E0D0
- Violet: EE82EE
- Wheat: F5DEB3
- White: FFFFFF
- WhiteSmoke: F5F5F5
- Yellow: FFFF00
- YellowGreen: 9ACD32








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *