En el mundo del diseño web hay dos pilares básicos: HTML y CSS. Si has hecho algún curso o has querido conocer más sobre estos lenguajes, habrás observado que suelen acompañarse de un número, presentándose como HTML5 y CSS3. Se trata de las versiones de estos lenguajes… bueno, no exactamente. Al hablar de CSS deberíamos de hablar de niveles, más que de versiones. Estos niveles complementan al anterior, siendo una construcción continua.
Índice de contenidos
Introducción
Poniéndonos en situación, CSS es un lenguaje nacido en 1994, propuesto por Håkon Wium Lie, trabajador del CERN, aunque la primera recomendación del W3C no llegaría hasta el 96, con el objetivo de dar forma a las páginas web de una manera óptima y estandarizada.
CSS define el aspecto visual de los elementos de la página. Su sencillez lo convirtió rápidamente en un lenguaje de fácil acceso para introducirse en el mundo de la «programación», lo entrecomillo porque, realmente, es, más bien, un lenguaje de diseño gráfico. El debate está servido.

En cualquier caso, es un estándar de W3C y que es imprescindible conocer en el mundo web. Pero ¿qué había antes?, ¿cómo hemos llegado hasta aquí?
Antes del CSS
Antes de que existiera el CSS las declaraciones de estilos se incluían en el propio HTML, en línea o similar, es decir, cada elemento debía especificar su propio tamaño, color, etc. Esto daba como resultando mucho código y muy poco optimizado, complicando mucho cualquier cambio.
Las hojas externas ya existían, pero solían ser propiedad de cada navegador, que era quien decidía cómo mostrar la página web.
CSS1
Fue el primer nivel propuesto oficialmente. Servía para lo básico: color de texto, márgenes, bordes, tipografías… Para hacerse una idea basta recordar cómo eran las páginas por aquel entonces.

Pero lo más importante era que todos los estilos se podían reunir en un documento externo al HTML, separando la estructura de lo visual, y declarando la regla una sola vez, se podía aplicar a varios elementos. Ahora no lo parece, pero fue un gran paso a nivel de optimización.
CSS2
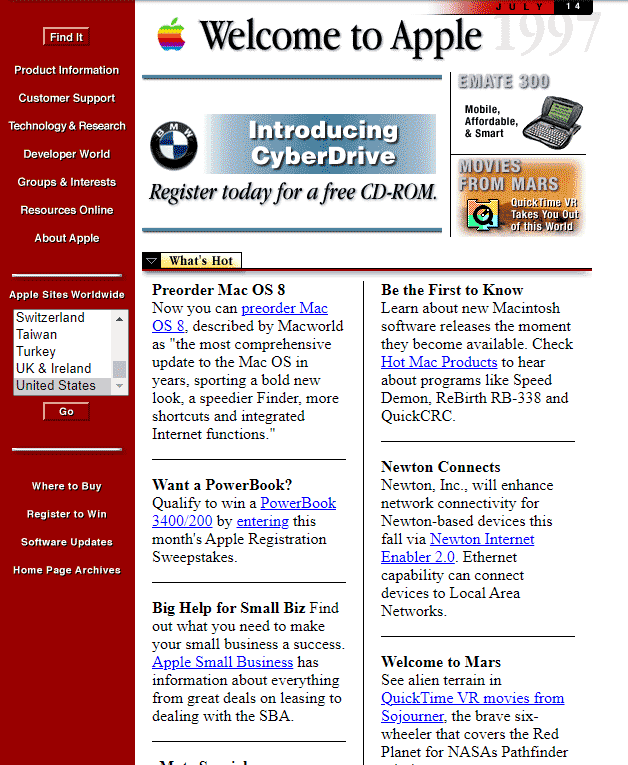
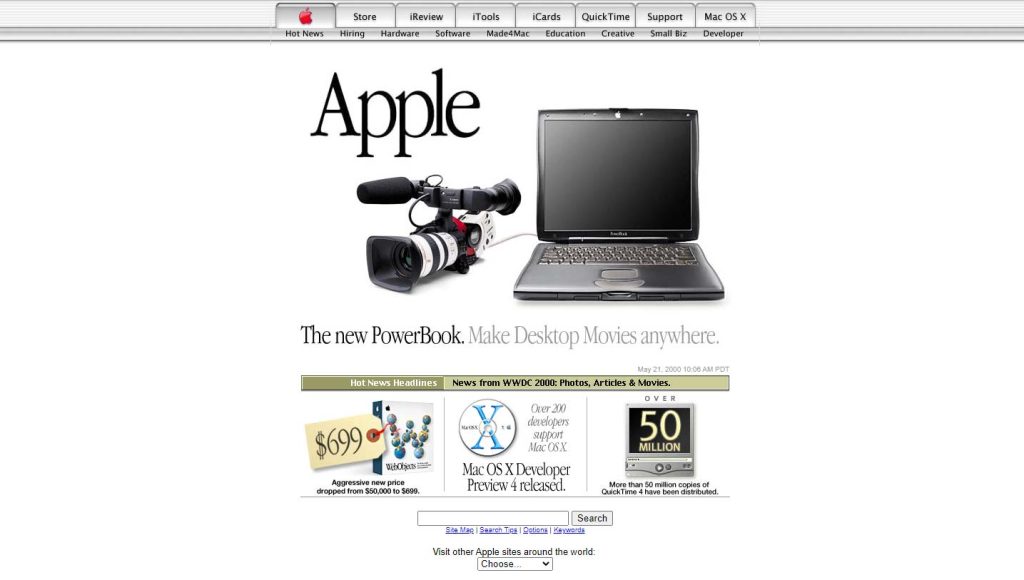
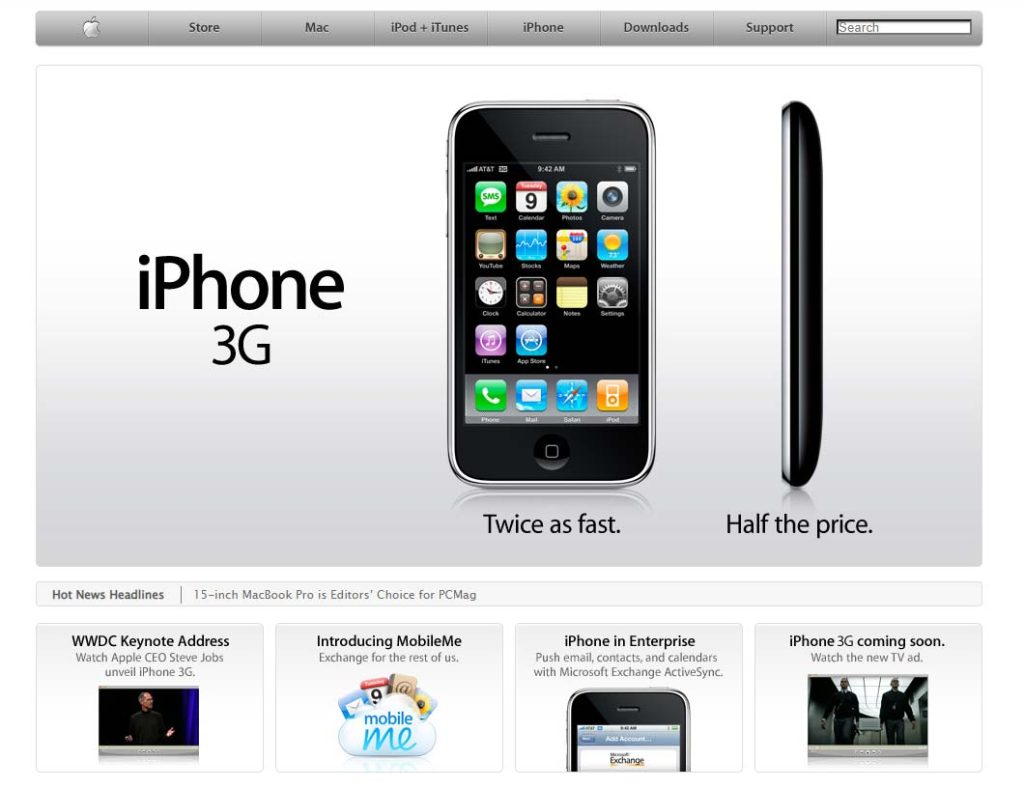
W3C publica la nueva recomendación CSS en 1998. Como decimos, cada nivel se construye sobre el anterior, por lo que al CSS1 se suman propiedades como los posicionamientos absolutos y relativos, z-index… Esto fue toda una revolución, ya que permitía colocar contenedores e imágenes allí donde queríamos. La revolución visual se puede apreciar en cómo cambió, por ejemplo, la página de Apple:

En este nivel se incluyen, también, las omnipresentes sombras de los 90 y las tablas. También entraron en juego los estilos específicos para diferentes medios. Por ejemplo, podíamos dar un estilo diferente a la página en pantalla a como se vería al imprimir.
CSS2 tuvo una revisión por problemas de funcionalidad y se añadió alguna nueva especificación. Fue propuesta oficialmente como CSS2.1 en 2011.
CSS3
CSS3 plantea una ruptura con las especificaciones anteriores, no tanto por su contenido sino por su forma. CSS3 se plantea como una suma de módulos independientes que van sumando funcionalidades al lenguaje CSS. Esta presentación modular permite que CSS3 siga evolucionando a diferentes ritmos y presentando nuevas soluciones a los problemas y carencias detectadas. Su historia comienza en 1999, aunque su publicación por parte de W3C es bastante posterior.
Los cambios visuales ya no son tan llamativos como antes, la diferencia con niveles anteriores es más bien técnica. El protagonismo gráfico ya no está tan delimitado como en CSS1, por lo que el aspecto lo marca la tendencia del momento.


Es por ello que las aportaciones de este nivel son múltiples. Entre ellas me gustaría resaltar flexbox y CSS grid, que nos salvaron de la pesadilla de los elementos flotantes y posiciones absolutas. No se me entienda mal, siguen siendo dos propiedades muy válidas, pero antes nos veíamos forzados a usarlas para lo que no estaban preparadas.

Otras innovaciones reseñables del nivel 3 son las media queries, que hacen posible el diseño responsive y sin las que no podemos entender el concepto Mobile First.
Si quieres más información, tenemos un artículo sobre las nuevas propiedades de CSS3 donde listamos unas cuantas muy interesantes.
CSS4 y Conclusión
¿Cuál es la última versión de CSS? La última versión de CSS es la 3, y es posible que no lleguemos a ver ningún CSS4, ya que la construcción por módulos del nivel 3 la convierte en la versión de CSS definitiva.
De todas formas, los diferentes módulos alcanzan niveles diferentes y, mientras algunos módulos como flexbox se encuentran en su nivel 1 (se incorpora en el nivel 3 general), otros ya se encuentran en su nivel 4 o incluso 5. Es posible, incluso, que aunque W3C publique una nueva revisión, ni siquiera se denomine como CSS4.
No obstante las novedades siguen y seguirán llegando y te iremos informando de todas las nuevas propiedades CSS que vayan surgiendo. Si te ha gustado el tema y quieres profundizar más, te recomiendo este completo artículo de W3C sobre la historia del CSS, eso sí, está en inglés.








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *