Como ya sabéis, el tema de la aceptación o no de las cookies está a la orden del día. Los servicios de terceros nos lo ponen muy fácil a la hora de insertar funcionalidades a nuestras webs, pero estos servicios en la mayoría de las veces agregan cookies en el navegador de los visitantes sin saberlo.
He encontrado este pequeño truco y quiero compartirlo con todos vosotros, para que no necesitéis solicitar consentimiento en el banner de cookies y consigáis una implementación de cookies lo más correctamente posible.
Vamos a impedir que YouTube agregue cookies en el navegador de los visitantes al añadir un vídeo en tu Web.
Índice de contenidos
Insertar vídeos de YouTube en nuestra web
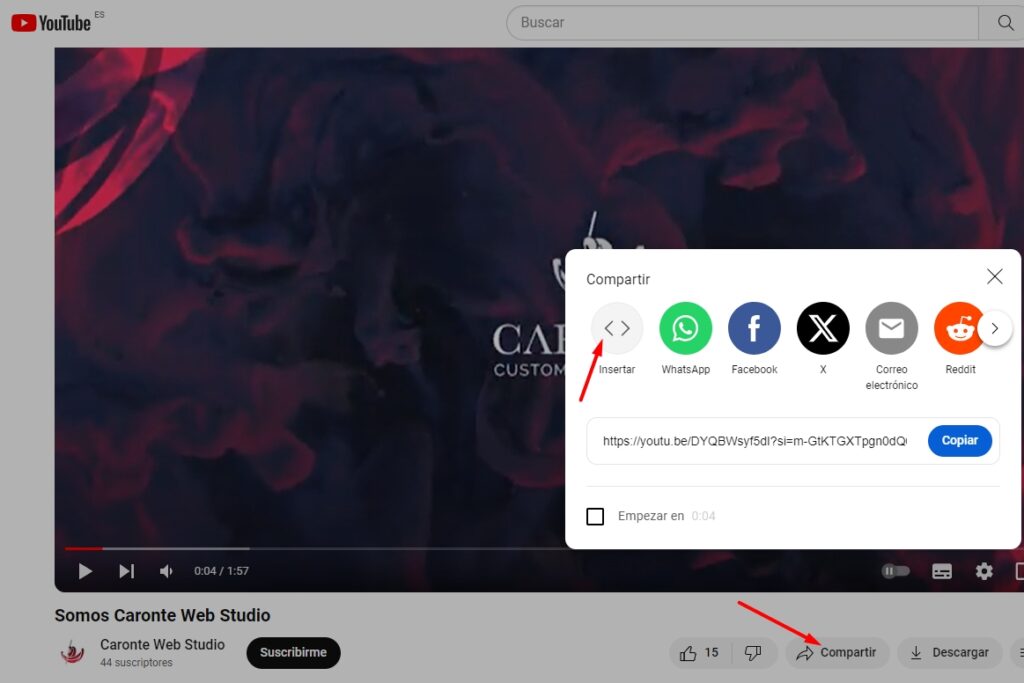
El código que YouTube nos ofrece para agregar un vídeo en nuestra web, es un iframe que apunta a la URL del vídeo en YouTube. Lo podemos conseguir pinchando en copiar de la opción de insertar en el botón de compartir de la plataforma.

Nos hemos copiado un código como este. Solo cambiará la URL en función del vídeo y otros atributos si mostramos o no los controles del reproductor:
<iframe width="560" height="315" src="https://www.youtube.com/embed/DYQBWsyf5dI?si=SNxHx6kDeUKZr7iu"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>Lo añadimos en nuestra web y a funcionar.
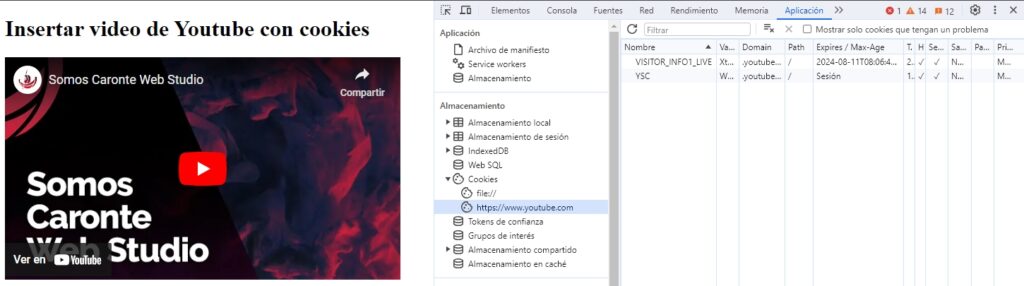
El problema es que con esta URL, además de poder visualizar el vídeo en nuestra web, nos traemos cookies de la plataforma de YouTube. Para comprobar las cookies que añade, he realizado una prueba local en modo incógnito y estos son los resultados:

| Nombre | Dominio | Duración | Categoría | Descripción |
|---|---|---|---|---|
| VISITOR_INFO1_LIVE | .youtube.com | 6 meses | Funcional | YouTube establece esta cookie para medir el ancho de banda y determinar si el usuario recibe la nueva o la antigua interfaz del reproductor |
| YSC | .youtube.com | Sesión | Analítica | Youtube establece esta cookie para hacer un seguimiento de las visualizaciones de los vídeos incrustados en las páginas de Youtube |
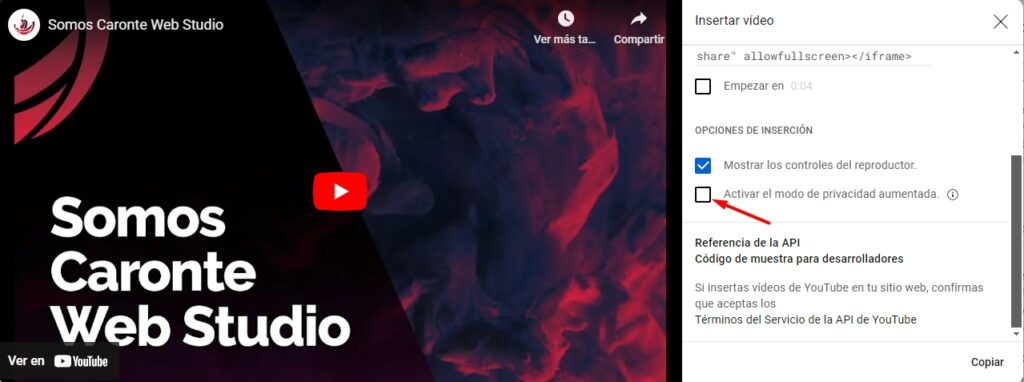
Ahora, si no queremos que nos incluya cookies, debemos activar el modo de privacidad aumentada de las opciones de inserción y copiar.

De esta forma tendremos copiado el código anterior, pero con una URL distinta, con la que podemos visualizar el vídeo en nuestra web sin cookies.
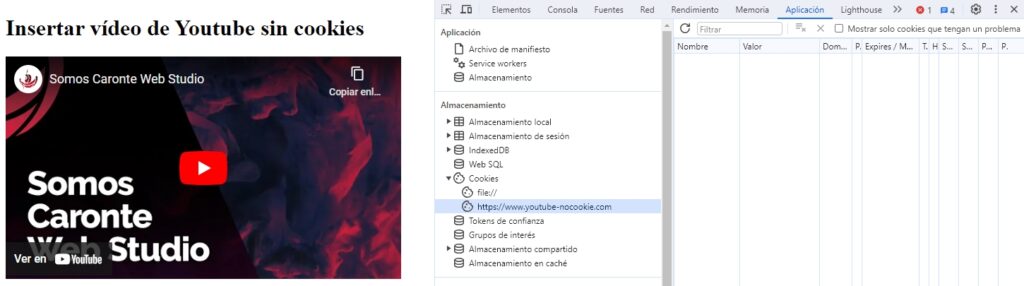
Prueba realizada de la misma forma que la anterior:

¡Ala!, cero cookies añadidas.
Conclusiones
Simplemente, lo que hace este modo de privacidad es modificar la URL del código. Ahora puedes hacer lo mismo directamente en todos tus vídeos.
Código con cookies (youtube.com):
<iframe width="560" height="315" src="https://www.youtube.com/embed/DYQBWsyf5dI?si=SNxHx6kDeUKZr7iu"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>Código sin cookies (youtube-nocookie.com):
<iframe width="560" height="315" src="https://www.youtube-nocookie.com/embed/DYQBWsyf5dI?si=SNxHx6kDeUKZr7iu"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>Solo toca decidir si queremos cookies de YouTube o no, en función de si el vídeo es propio o no. Espero os sirva de ayuda para facilitar vuestro cumplimiento RGPD y AEPD.
¡Nos vemos en la próxima! Chaito
Para vaguetes
Si en tu web tienes muchos vídeos y te da pereza cambiar cada URL, te dejo a continuación varios códigos que lo hacen por ti, el primero en jQuery y el segundo en JavaScript.
jQuery
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script>
$(document).ready(function () { // al cargar el documento
// Obtiene el elemento iframe
var iframe = $('iframe');
// Obtiene el valor del atributo 'src'
var valorSrc = iframe.attr('src');
// Reemplaza atributo src
var nuevoSrc = valorSrc.replace('youtube.com', 'youtube-nocookie.com');
// Actualiza el atributo 'src'
iframe.attr('src', nuevoSrc);
});
</script>
JavaScript
<script>
document.addEventListener('DOMContentLoaded', function () { // al cargar el documento
// Obtiene el elemento iframe
var iframe = document.querySelector('iframe');
// Obtiene el valor del atributo 'src'
var valorSrc = iframe.getAttribute('src');
// Reemplaza atributo src
var nuevoSrc = valorSrc.replace('youtube.com', 'youtube-nocookie.com');
// Actualiza el atributo 'src'
iframe.setAttribute('src', nuevoSrc);
});
</script>





Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *