Por lo general, cuando se empieza en el mundo del desarrollo web, lo primero que aprende a hacerse de por sí es una web estática, utilizando HTML y CSS ya se obtendría una web estática. Esto significa que dicha web se va a cargar siempre igual, su contenido no variará en función nada (quizás pueda variar algo en función al tamaño de la pantalla debido al CSS, pero nada más).
Por el contrario, una web dinámica si puede proporcionar diferente contenido en función de distintos parámetros, dependiendo del usuario, si se está online u offline, y de otros factores. En algunos casos esa manera en la que se principio va a proporcionar una carga más veloz y un mejor rendimiento.
Índice de contenidos
- ¿Qué es un generador de sitios estáticos?
- ¿Qué es JAMstack?
- Por qué utilizar un generador de sitios estáticos
- Ventajas y desventajas de utilizar un generador de sitios estáticos
- Sitios estáticos vs. sitios dinámicos
- Los 4 más usados (según Wappalyzer)
- Qué tener en cuenta al elegir un generador de sitios estáticos
- Conclusión
¿Qué es un generador de sitios estáticos?
Lo hemos hablado antes, al iniciarnos en el desarrollo web lo primero que vamos a hacer es una web estática, no necesitamos ningún tipo de generador de sitios estáticos para generar una web estática y por supuesto tampoco un CMS. Con el HTML y CSS aprendido al principio seremos capaz de hacerlo sin complicarnos demasiado, además siempre puedemos servirnos de herramientas o frameworks como Bootstrap que te harán la vida todavía un poco más fácil.
No obstante, los generadores de sitios estáticos (Static Site Generator – SSG) nos dan una opción más a los CMS y a ese HTML y CSS. Estos tienen unas ciertas ventajas sobre los primeros que vimos y por supuesto algún inconveniente también.
Un generador de sitios estáticos nos va a generar un HTML final que se va a mostrar al cliente web. Cuando el cliente realice la petición HTTP este va a recibir la web que ya estaba preparada para ser servida sin necesidad de hacer peticiones a bases de datos. Al estar preparadas o “preconstruidas” este proceso es muy rápido.
En general, los generadores ofrecen varias funcionalidades comunes que hacen el trabajo del desarrollador más cómodo:

- Soportan lenguaje de marcado (Markdown): permiten escribir lo que se va a renderizar utilizando Markdown.
- Opciones de diseño y plantillas integradas. Con plantillas para distintos tipos de contenidos, distintos tipos de páginas, etc.
- Funciones SEO incorporadas: Aunque los motores de búsqueda han mejorado en la interpretación de JavaScript, las aplicaciones de una sola página (SPA) aún pueden experimentar cierta latencia en el proceso de indexación. Los SSG, al generar páginas estáticas durante la compilación, ofrecen la ventaja de tener el contenido directamente en el HTML, mejorando la velocidad de carga y optimizando la visibilidad en los resultados de búsqueda.
Algunas opciones son relativamente fáciles de usar, pero siguen requiriendo que estés familiarizado con conceptos como la línea de comandos, Markdown, etc.
Los generadores de sitios estáticos suelen formar parte de un enfoque de desarrollo web llamado JAMstack .
¿Qué es JAMstack?
JAMstack (JAM son las siglas de «JavaScript, API, Marcado«) es un enfoque para crear aplicaciones web ligeras y de rápido rendimiento. Estas aplicaciones adoptan una estructura estática, empleando API para gestionar cualquier funcionalidad relacionada con el backend. Los generadores de sitios estáticos permiten que los desarrolladores creen rápidamente el frontend de una aplicación JAMstack. Es decir no es más que una aplicación del lado del cliente que mediante peticiones a una o distintas APIs provee a dicha aplicación del dinamismo suficiente.
El desarrollo de aplicaciones JAMstack se beneficia enormemente de los generadores de sitios estáticos. Además, las API se utilizan para gestionar las funciones del backend de manera desacoplada, permitiendo una arquitectura más modular y escalable.
Por qué utilizar un generador de sitios estáticos

Los sistemas de gestión de contenido (CMS) surgieron con el objetivo de eliminar la necesidad de configuración manual por parte de los desarrolladores. En lugar de cambiar el contenido de las páginas, estos sistemas almacenan dicho contenido en una base de datos de CMS. Cuando un usuario solicita una página, el servidor realiza las siguientes acciones:
- Consulta el contenido correspondiente en la base de datos.
- Identifica la plantilla en la que se integrará el contenido.
- Genera la página de manera dinámica
- Sirve la página al usuario.
Si esto ya solucionaba muchos de los problemas y además hemos dicho que también hay que usar plantillas, ¿Por qué utilizar un SSG si existen herramientas como por ejemplo WordPress?
Pues resulta que todo este uso de componentes o plantillas se renderiza con antelación y nosotros como cliente recibimos ya ese resultado, en vez de tener que generar la página en el servidor en función de la petición recibida, esto hace que sea mucho más rápido en la mayoría de las cosas.
Ventajas y desventajas de utilizar un generador de sitios estáticos
Ahora vamos a explorar las ventajas asociadas con el uso de SSG, observando cómo estos afectan el rendimiento, la personalización, la seguridad y otros aspectos clave del desarrollo web:
Ventajas
Rendimiento
Quizá el más obvio y que ya hemos comentado es el que las páginas, por el hecho de ser servidas ya estando preparadas, va a ser más rápido y menos costoso, ya que para las peticiones que reciba va a mostrar siempre el mismo resultado, no tendrá que consultar el servidor constantemente.
Control de versión sobre el contenido
Así como en sitios dinámicos el contenido está separado, ya que está en la base de datos, el contenido de las páginas estáticas suele ser un archivo de texto. Dentro de la propia estructura de ficheros podría ser otro pedazo de código, así que de esta forma es mucho más sencillo, podríamos llevar control del contenido desde GitHub mismamente.
Seguridad
Las páginas estáticas tienen menos problemas en cuanto a seguridad, presentan un riesgo bastante limitado respecto al que presentan CMS como WordPress, que requieren de actualizaciones del propio WordPress y plugins. En el caso de estas páginas estáticas, al ser el resultado obtenido simplemente un HTML, el riesgo se reduce en gran parte.
Mantenimiento sencillo del servidor
Mientras que en las otras opciones requeríamos de bases de datos, librerías, frameworks, los SSG engloban todo esto. Si bien es cierto que pueden requerir la instalación de diversos paquetes y módulos para funcionar correctamente, la inclusión de versiones específicas en el paquete suele facilitar la gestión de dependencias, ya que se garantiza que las versiones utilizadas son compatibles entre sí.
Desventajas
La interfaz no es fácil de usar
Es más difícil para los administradores de contenido publicar contenidos con un generador de sitios estáticos, ya que requiere de conocimiento técnico. No hay una interfaz de usuario, y trabajar con datos en formato crudo, como archivos Markdown, puede ser algo intimidante para los que no estén acostumbrados a esta sintaxis. Es por esto que suele ser necesario el apoyo de un desarrollador para realizar actualizaciones del sitio web.
Contenido sin tiempo real
Los SSG no ofrece ningún medio para generar contenido dinámico (actualizaciones de precios, búsqueda de textos, etc.). Los elementos que se adaptan automáticamente al usuario mediante la evaluación de datos en tiempo real solo se pueden realizar mediante JavaScript.
Sitios estáticos vs. sitios dinámicos
Por muchas ventajas que parezcan tener unos sobre los otros, no todos los sitios deben ser estáticos. ¿Cómo sabemos cuál es el momento de utilizar uno u otro? Así que si te encuentras en una de estas situaciones:
- Tienes contenido que se actualiza regularmente
- Quieres que se procesen entradas de datos del usuario
- Vas a querer realizar ajustes visuales en cualquier momento y con pocos conocimientos técnicos
En esos casos será preferible que utilices algo más parecido a WordPress.
Por ejemplo, para una tienda online quizá no sea la solución más adecuada y, por otro lado, un sitio wordpress correctamente optimizado puede ser tan rápido como uno estático.
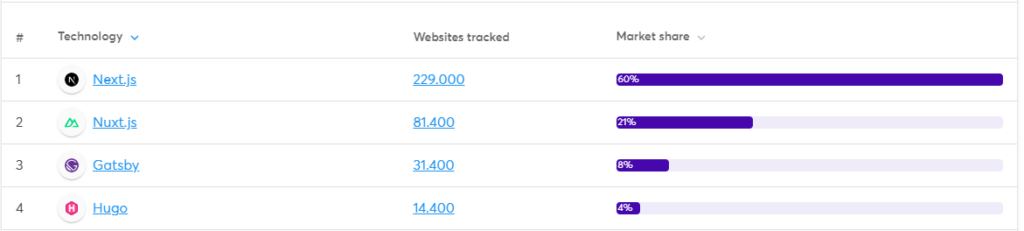
Los 4 más usados (según Wappalyzer)
Hay muchos proveedores de alojamiento web que ofrecen planes para sitios web estáticos. Algunos de los más populares son GitHub Pages, Netlify y Vercel. Estos proveedores te permiten subir tu sitio web a sus servidores y lo harán accesible a través de Internet, incluso algunos ofrecen opciones gratuitas para alojar los proyecto.
Los generadores de sitios estáticos son una buena opción para crear sitios web sencillos y de alto rendimiento. Son especialmente adecuados para blogs, sitios de portfolios y landing pages.
Vamos a mencionar algunos de los más populares:

Next.js
Es un generador de sitios estáticos, de código abierto, creado por Vercel que se utiliza para crear aplicaciones web dinámicas y escalables. El código JavaScript se ejecuta en el servidor antes de que se envíe al navegador del usuario. Esto puede mejorar el rendimiento y la SEO de las aplicaciones.

Se puede utilizar cualquier tipo de API como fuente de datos, esto tiene algunas desventajas como que se puede tardar más en la configuración inicial, pero por otro lado da flexibilidad en el desarrollo y necesita menos dependencias.
Next tiene un mayor control sobre el código y funcionalidades del que por ejemplo tiene Gatsby.
Es una opción útil si conoces React, ya que utiliza un marco basado en él, si no puede volverse más complejo, aunque tiene una documentación muy completa.
Algunos sitios webs que usan Next.js: OpenAI, Spotify.
Nuxt.js
Similar a Next.js, pero está basado en Vue.js. Vue.js es otra librería de JavaScript muy popular, pero tiene una sintaxis diferente a React. Nuxt.js ofrece muchas de las mismas características que Next.js, pero con un enfoque en Vue.js.

Nuxt también incluye funcionalidad relacionada directamente con servir el contenido a través del servidor cuando sea necesario en lugar de basarse meramente en generar archivos HTML.
Algunos sitios webs que usan Nuxt.js: Upwork, Gitlab.
Gatsby

Gatsby basado en Javascript y utilzando React, es recomendable para desarrolladores que estén familiarizados con estos. Gracias a los plugins y preconfiguraciones hace que su curva de aprendizaje sea bastante más que los anteriores plana, eso sí, no sabiendo Javascript ni React puede aumentar la inclinación de dicha curva.
Hugo
Desarrollado con Go, es conocido por ser muy rápido y sencillo. Gracias a esa rapidez y simplicidad es una buena opción para principiantes. La documentación que proporcionan es clara y completa y la comunidad es amplia y llena de recursos. Quizá la única barrera puede ser que se requiera de algo de tiempo para comenzar a usar el lenguaje de plantilla de Go.

Algunos sitios webs que usan Hugo: Getbootstrap, DigitalOcean.
Qué tener en cuenta al elegir un generador de sitios estáticos
Qué lenguaje utiliza el generador: el lenguaje de programación es relevante a la hora de elegirlo, aunque muchas van a ser diferente del lenguaje como lo conocemos y estará documentado correcta y claramente en la documentación de cada uno de ellos. Así que aunque esto sea algo a tener en cuenta, que no sea una barrera de entrada si en el resto de características te encaja.
Facilidad de uso: de los que hemos visto Gatsby y Hugo son los más sencillos por incorporar más plugins y ser menos flexibles, en este caso el hecho de ser más flexibles como Next o Nuxt, nos va a hacer más compleja la configuración inicial más costosa en tiempo.
Tipo de contenido que admite: La mayoría de los generadores de sitios estáticos más populares te permitirán crear todo tipo de páginas. Sin embargo, otros se centran en tipos de contenido específicos, como las entradas de blog.
Comunidad de software existente: En general, te recomendamos que utilices herramientas con comunidades de usuarios bien establecidas. De este modo, te resultará más fácil solucionar los problemas y obtener respuestas a las preguntas.
Conclusión
Los Generadores de sitios estáticos, ofrecen una alternativa eficiente a los sistemas de gestión de contenido (CMS). La rapidez con la que pueden servir páginas sin la necesidad de consultas a bases de datos los convierte en una opción para proyectos que no requieren actualizaciones constantes o contenido dinámico en tiempo real.
Sin embargo, es crucial reconocer que los SSG no son la solución ideal para todos los casos. Situaciones en las que se necesita contenido en constante actualización, interacciones dinámicas con los usuarios o ajustes frecuentes pueden requerir el uso de CMS más tradicionales, como WordPress.
En Caronte Web Studio, trabajamos en estrecha colaboración con nuestros clientes para implementar la solución más efectiva y personalizada seleccionando la herramienta idónea según los requisitos únicos de cada proyecto, garantizando siempre un resultado óptimo y adaptado a las necesidades específicas de cada cliente.






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *