Una de las limitaciones con las que tuvo que lidiar CSS en el pasado fue la alineación de elementos verticales. Anteriormente había que volverse loco a la hora de posicionar contenedores, no solo en este eje, sino, también, había muchas limitaciones a la hora de hacer cuadrículas y elementos un poco más libres. Con la llegada de flexbox y CSS Grid se abrió toda una serie de opciones que nos dieron casi total libertad.
Índice de contenidos
CSS Flexbox
Qué es flexbox
Este módulo de CSS fue diseñado para mejorar un aspecto que daba muchos quebraderos de cabeza: La ordenación, alineación y distribución de espacio entre elementos. Se trata de un modelo unidimensional en el que podemos ordenar elementos como filas o columnas, pero solo una de estas opciones.
Se asigna este comportamiento mediante la propiedad css display: flex.
.parent div {
display: flex;
flex-direction: column;
justify-content: flex-end;
}Al empezar a trabajar con este módulo siempre surgen las dudas sobre sus ejes, y es que no son fijos, sino que dependen de la propiedad flex-direction. Podemos decir que tiene dos ejes, uno principal marcado por flex-direction y otro secundario, perpendicular al principal. Así, si flex-direction marca «row», el principal será horizontal y el secundario vertical; mientras que si marca «column», el principal será el vertical y el secundario será horizontal.
¿Por qué hacemos esta diferenciación entre ejes? Porque te será clave para usar las propiedades de ordenación. Por ejemplo justify-content funciona para el eje principal, mientras align-items funciona para el secundario. No ordenan horizontal ni verticalmente, ya que dependen de la orientación que le dé flex-direction. Al principio cuesta un poco acostumbrarse al cambio de ejes, pero el esfuerzo merecerá la pena.
Propiedades
- flex: Permite que todos los elementos tengan la misma anchura, independientemente de su contenido
- flex-basis: Establece una anchura inicial del elemento
- flex-direction: Marca la dirección principal del contenedor
- flex-wrap: Controla el cambio de línea de elementos
- flex-flow: Aúna flex-direction y flex-wrap
- flex-grow: Marca el factor de crecimiento del contenedor
- flex-shrink: Marca el factor de contracción del contenedor
- justify-content: Alineación de elementos contenidos en eje principal
- align-items: Alineación de elementos contenidos en eje secundario (unos con respecto a otros)
- align-content: Controla la alineación de elementos contenidos cuando están en varias líneas (con respecto al contenedor principal)
Soporte
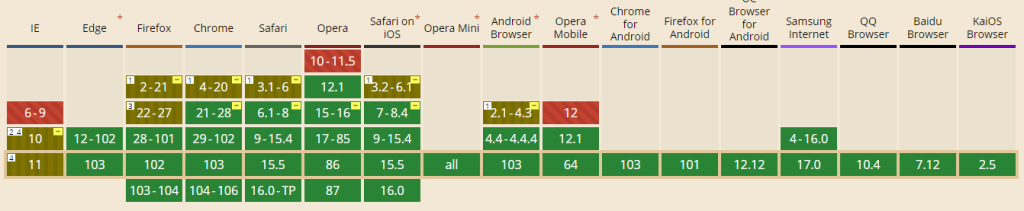
Como todo nuevo módulo de CSS, no se ha visto implantado en todos los navegadores de inicio, pero, a día de hoy, ha pasado el suficiente tiempo para que podamos considerarlo un estándar. En esta captura sacada de caniuse.com, podéis ver su implementación actual.

Ejemplos
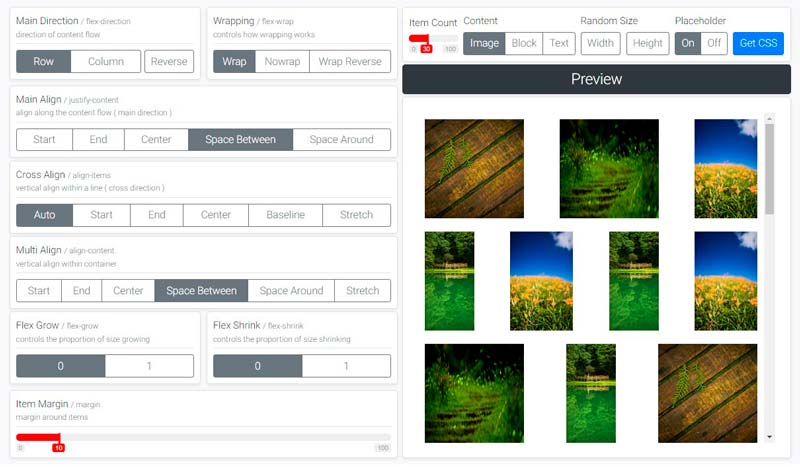
Si lo que quieres conseguir se parece a la imagen siguiente, la propiedad a usar es flexbox. Pero ten en cuenta que las variaciones son múltiples, pudiendo ocupar varias líneas, diferentes anchuras, etc. La idea es que se distribuyen solo en una dirección (en el caso de la imagen, en horizontal).

Lo mejor para entender Flexbox es ver ejemplos y hacer pruebas y modificaciones. Para ello hay varias webs que os pueden ofrecer un resultado en directo de las diferentes propiedades. Os dejo un enlace a loading.io, donde podréis, por medio de botones, observar cómo se alteran las alineaciones. Cuando tengáis el resultado deseado, hay un botón, «Get CSS», que os dará el código referente a esa configuración.

CSS Grid
Qué es CSS Grid
CSS Grid va más allá, el control que da de la maquetación es un nivel superior, y nunca mejor dicho, ya que, si decíamos que flexbox era unidimensional, CSS Grid trabaja de forma bidimensional: Al igual que flexbox, tenemos columnas y filas, pero ambos elementos pueden ser definidos a la vez.
Este uso de filas y columnas recuerda a las tablas de HTML, pero, más que una evolución de estas, son una mutación. Ordenaciones, superposiciones, repartición de anchuras… Sí flexbox necesita de un esfuerzo inicial, CSS Grid sube la apuesta, pero también en este caso merece la pena hacerlo.
Se asigna este comportamiento mediante la propiedad css display: grid.
.parent {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-rows: repeat(2,1fr);
grid-column-gap: 0px;
grid-row-gap: 0px;
}Propiedades
- grid: Permite unir en una sola declaración varias reglas (grid-template-rows, grid-template-columns, grid-row-gap, grid-column-gap, grid-template-areas…)
- grid-template: Une en una sola declaración grid-template-rows, grid-template-columns y grid-template-areas
- grid-template-columns: Declara el número de columnas y su anchura (total o relativa)
- grid-template-rows: Declara el número de filas y su altura (total o relativa)
- grid-row-start: Define en qué fila comienza el contenedor
- grid-row-end: Define en qué fila acaba el contenedor
- grid-row: Define en qué fila comienza y cuánto se expande el contendor (aúna grid-row-start y grid-row-end)
- grid-auto-rows: Determina la altura por defecto en la fila
- row-gap: Controla los espacios entre filas
- grid-auto-columns: Determina la anchura por defecto en la columna
- grid-column-start: Define en qué columna comienza el contenedor
- grid-column-end: Define en qué columna acaba el contenedor
- grid-column: Define en qué columna comienza y en cuánto se expande el contendor (aúna grid-column-start y grid-column-end)
- column-gap: Controla los espacios entre columnas
- grid-auto-flow: Define cómo fluyen los elementos por defecto en el contenedor
- grid-area: Define el área que ocupa el contenedor. Une grid-row-start, grid-row-end, grid-column-start, grid-column-end
- grid-template-areas: Permite usar nombres de áreas usando la declaración como una cuadricula
- gap: Controla espacios entre filas y entre columnas
Soporte
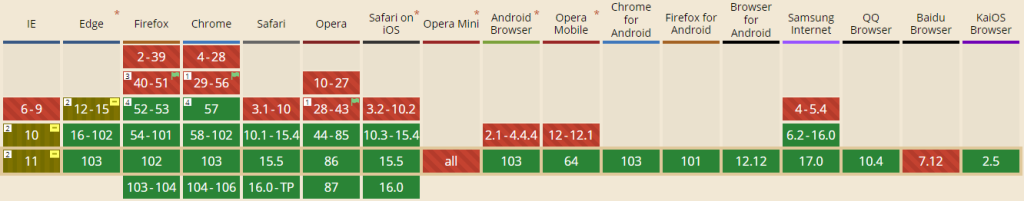
La integración en navegadores no es tan completa como la de flexbox, pero si usas los navegadores más comunes actualizados, no te dará problemas. Te dejamos también un enlace para que puedas consultar su compatibilidad.

Ejemplos
Si tienes en mente una distribución compleja con diferentes relaciones y posiciones, como en la imagen siguiente, la propiedad que mejor se adaptará a tus necesidades es CSS Grid. Igual que hemos comentado anteriormente, esto es solo un ejemplo típico, ten en cuenta que, por ejemplo, los contenedores se pueden superponer unos a otros.

Igual que con Flexbox, hay varias herramientas online para probar y toquetear las propiedades de CSS Grid. Te recomiendo la página de grid.layoutit.com, donde podrás construir tu propia estructura mediante su css grid generator y comprender mejor su funcionamiento.
/* Ejemplo de CSS Grid*/
.presentacion {
grid-area: celda1;
}
.grid-container {
display: grid;
grid-template-areas: 'celda1 celda1 celda1 . .'; /* La celda 1 ocupa 3 de las 5 columnas */
}
.datos {
grid-area: 1 / 4 / span 2 / span 2; /* Empieza en la fila 1, columna 4 y se extiende hasta la fila 2 y columna 6 */
}Comparativa: CSS Grid layout vs Flexbox
Analizamos las principales diferencias entre Grid y Flexbox:
| Flexbox | CSS Grid | |
|---|---|---|
| Aprendizaje | Esfuerzo inicial moderado | Esfuerzo inicial alto |
| Ordenación | Control de ordenación en una dimensión | Control de ordenación en dos dimensiones |
| Uso ideal | Menús de navegación | Cuadrículas de fotos de diferentes tamaños y proporciones |
| Relación con el contenido | Funciona bien con contenido dinámico que se va ordenando según las reglas creadas | Funciona bien con contenido fijo, permitiendo más control sobre el diseño visual |
| Superposición | No está preparado para superponer elementos | Preparado para superponer elementos según la ordenación que les demos |
Conclusiones
Aprende a usar los dos, no te arrepentirás. Luego usa cada uno cuando corresponda, cada herramienta tiene su uso. Básicamente pordríamos resumirlo en que si tienes que ordenar elementos en una dirección uses flexbox, y si necesitas cuadrículas más complejas, retículas en dos dimensiones, uses CSS Grid.








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *