Figma no para. Cada año da un paso más, y en este 2025 ha pegado un salto que no pasa desapercibido. Con cada nueva función, la plataforma no solo mejora la experiencia de diseño, sino que también hace que la colaboración entre diseñador/a y desarrollador/a sea más fácil, rápida y eficiente.
Ya no se trata de dibujar interfaces bonitas: ahora Figma entiende cómo se construyen. Y eso se nota en novedades como su nueva cuadrícula basada en CSS Grid y las mejoras en Dev Mode.
¿Qué es Grid Layout?
Hasta ahora, Figma se basaba en Auto Layout, que permite distribuir elementos en una única dirección (horizontal o vertical), como lo hace Flexbox en CSS. Pero ahora, con el nuevo sistema de Grid Layout, Figma introduce la posibilidad de organizar elementos en dos dimensiones a la vez: filas y columnas. Con Figma Grid puedes crear estructuras complejas y ordenadas, como tablas, dashboards o mosaicos visuales, de una forma mucho más potente y precisa.

Configurar la cuadrícula:
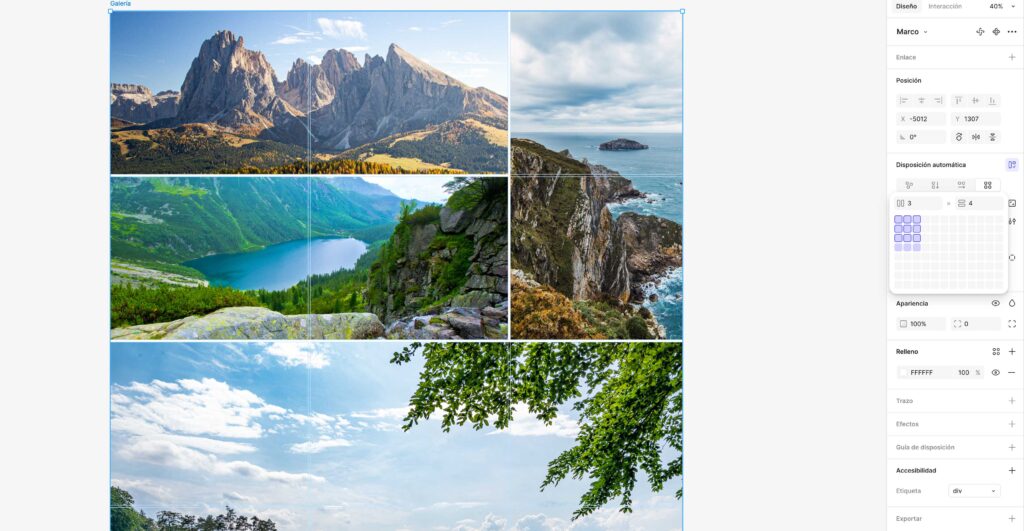
Para activarla, solo tienes que seleccionar un marco y habilitar la opción de cuadrícula desde la barra lateral derecha. Desde ahí puedes:
- Indicar cuántas columnas quieres.
- Especificar el número de filas.
- Especificar el espaciado entre ellas.
Puedes escribir los valores manualmente o usar el selector interactivo para hacerlo de forma visual. Es muy intuitivo.
¿Qué puedes hacer con la cuadrícula activada?
Una vez tengas la cuadrícula activa, el lienzo se comporta como un tablero en el que colocar, mover o duplicar elementos se vuelve mucho más cómodo. Aquí van algunas de las acciones más útiles:
- Crear elementos directamente en una celda:
Puedes añadir formas, marcos o textos directamente en una celda. Solo selecciona la herramienta y haz clic sobre la celda donde quieres colocarlo. - Mover objetos a la cuadrícula:
¿Tienes capas sueltas? Arrástralas (una o varias) y suéltalas sobre cualquier celda vacía, o incluso entre dos celdas. Figma se encargará de encajarlas correctamente. - Reubicar elementos dentro de una cuadrícula:
Si los elementos ya están dentro de un marco o contenedor, también puedes reorganizarlos. Solo arrástralos de una celda a otra para cambiar su posición. - Duplicar objetos rápidamente:
Si quieres duplicar un objeto dentro de la cuadrícula solo tienes que seleccionarlo y pulsar el atajo de teclado.

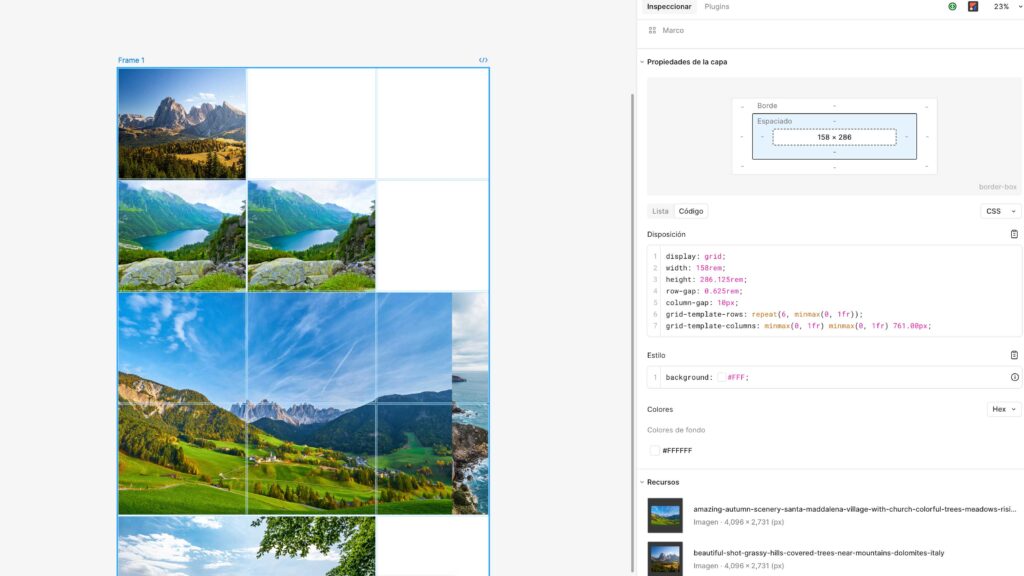
La gran ventaja de Figma Grid es lo útil que resulta para desarrolladores. Al trabajar en dos dimensiones (filas y columnas), se acerca mucho más a cómo se estructuran las interfaces con CSS Grid. Y lo mejor: en el Dev Mode, los desarrolladores pueden ver claramente cómo está construida la cuadrícula, con su lógica visual y jerarquía bien definida.
Mientras disfrutamos de esta nueva función seguimos a la espera de más novedades.








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *