El localStorage es una herramienta esencial a la hora de aprender desarrollo web y que permite a los desarrolladores guardar información de manera persistente en el navegador del usuario.
Índice de contenidos
Qué es localStorage
LocalStorage es una propiedad para acceder al objeto localStorage de almacenamiento web, que te permite guardar pares clave valor en el navegador. Los datos permanecen guardados entre las diferentes sesiones.
La parte interesante de esto es que los datos almacenados persisten, aunque recargues la página o incluso si el navegador es reiniciado.

localStorage vs Cookies
Qué ventajas tiene esto respecto de las cookies:
- Al contrario que las cookies, el objeto no se envía al servidor en cada petición. Debido a esto, la información que podemos almacenar es mayor, hasta 5 MB por dominio.
- Otra cosa es que no se pueden manipular vía HTTP (mediante peticiones GET o POST), sino que debe ser a través de JavaScript.
- El almacenamiento está vinculado al origen, es decir, si tienes dos subdominios diferentes, dos protocolos diferentes o dos puertos diferentes, los datos almacenados en localStorage serán distintos y no se compartirán entre ellos. Esto proporciona un nivel adicional de seguridad y aísla los datos entre diferentes contextos de origen.
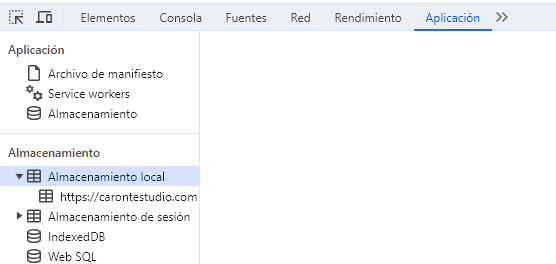
Por lo general en “Herramientas para desarrolladores” vamos a encontrar el local storage, en Chrome estará en la pestaña de aplicación:

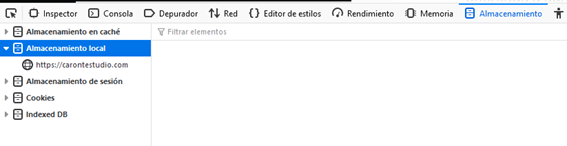
Y en Firefox en la de almacenamiento:

Desde esta interfaz puedes añadir y quitar elementos de manera manual, pero vamos a ver qué métodos tenemos para poder hacerlo desde el código que lo que interesa.
Métodos del localStorage
- SetItem: con una clave y un valor los añadirá al storage o actualizará el valor si ya existe.
storage.setItem(clave, valor); - GetItem: se le pasa una clave, y devuelve el valor correspondiente si está presente en el storage.
var valor = storage.getItem(clave); - RemoveItem: elimina la clave que se le pasa como atributo.
storage.removeItem(clave); - Clear: limpia todo el localStorage. localStorage.clear();
- Key: apunta al elemento en la posición, igual que si fuese un array.
localStorage.key(i) - Length: devuelve el número de datos almacenados en el localStorage.
localStorage.length
¿Es seguro el localStorage?
Los datos en el localStorage no están cifrados, lo que significa que cualquier persona con acceso al navegador podría ver y modificar esos datos almacenados si quisiera. Con un uso no adecuado, esto podría exponer información personal que no queramos mostrar a otros. Además, puede haber riesgo de inyecciones de código (XSS – Cross-site scripting ).
En cuanto a esto, tenemos algunas buenas prácticas que podemos usar para evitar este tipo de cosas como aplicar la Política de seguridad de contenido (CSP) en el header, para restringir los orígenes y tipos de scripts que se pueden ejecutar en nuestra página web. Y, por otro lado, evitar algunos métodos de Javascript que permitan inyecciones de HTML, como veremos en el ejemplo enseguida.
Probando el LocalStorage
Siempre y cuando tengas un dato en el localStorage, este será compartido en el mismo origen (como hemos comentado en las ventajas respecto a las cookies).
Hagamos la prueba, entra en la consola y escribe:
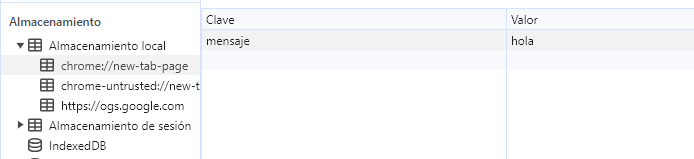
localStorage.setItem('mensaje', 'hola');
Ve ahora a ver tu local storage, sal del navegador, o ciérralo, reinicia ordenador, o abre otra pestaña del mismo sitios, verás como el dato introducido persiste.
Ejecuta esto en consola para verlo si no quieres entrar a buscar el almacenamiento:
alert( localStorage.getItem('mensaje') );El dominio, puerto y protocolo debe ser el mismo y obtendremos el valor del storage.
Al igual que con los objetos, podemos acceder a localStorage como si fuera un objeto más, escribiendo:
localStorage.laKeyDelObjeto, el ejemplo anterior: localStorage.mensaje= 'hola'
y también localStorage['mensaje'].
No obstante, se recomienda usar los métodos propios del localStorage, por una razón principal, y es que un evento se dispara al utilizar estos métodos, cosa que no ocurre, cuando usamos la forma de los objetos.
Poner a prueba lo aprendido: Mini-proyecto
Vamos a hacer ahora un pequeño proyecto –una Lista de tareas- donde poner en práctica el localstorage y ver cómo se comporta:
Creamos un HTML sencillo con un input y un botón para enviar la tarea:
<div id="app">
<input type="text" id="taskInput" placeholder="Agregar nueva tarea" />
<button id="addButton">Agregar Tarea</button>
<ul id="taskList"></ul>
</div>
Y ahora vamos a por el JavaScript:
Primero cargar el JavaScript una vez el DOM se haya cargado:
document.addEventListener('DOMContentLoaded', function () {}dentro vamos a identificar los elementos del DOM con los que vamos a interactuar:
const taskInput = document.getElementById('taskInput');
const taskList = document.getElementById('taskList');
const addButton = document.getElementById('addButton');vamos a añadir un addEventListener al botón para guardar el texto en las tareas si ya hemos escrito algo:
addButton.addEventListener('click', function () {
const taskText = taskInput.value.trim();
if (taskText !== '') {
const newTask = { text: taskText };
// función para añadir tarea a la lista
// función para actualizar el localStorage
taskInput.value = '';
}
});
creamos las dos funciones para añadir una tarea a la lista:
function addTaskToList(taskText) {
function addTaskToList(taskText) {
const taskItem = document.createElement("li");
taskItem.className = "taskItem";
const taskSpan = document.createElement("span");
taskSpan.textContent = taskText;
taskItem.appendChild(taskSpan);
const deleteButton = document.createElement("button");
deleteButton.className = "deleteButton";
deleteButton.textContent = "Eliminar";
deleteButton.addEventListener("click", function () {
taskItem.remove();
deleteTaskFromLocalStorage(taskText);
});
taskItem.appendChild(deleteButton);
taskList.appendChild(taskItem);
}
Y nos quedaría añadir una función que añade la tarea, y otra que las elimine:
// Función para actualizar el almacenamiento local con las tareas actuales
function updateLocalStorage(newTask) {
const savedTasks = JSON.parse(localStorage.getItem("tasks")) || [];
const updatedTasks = [...savedTasks, newTask];
localStorage.setItem("tasks", JSON.stringify(updatedTasks));
}
// Función para eliminar una tarea del almacenamiento local
function deleteTaskFromLocalStorage(taskText) {
const savedTasks = JSON.parse(localStorage.getItem("tasks")) || [];
const updatedTasks = savedTasks.filter((task) => task.text !== taskText);
localStorage.setItem("tasks", JSON.stringify(updatedTasks));
}
Podríamos haber hecho la función de añadir la tarea usando el método innerHTML de esta forma:
const taskItem = document.createElement('li');
taskItem.className = 'taskItem';
taskItem.innerHTML = `
<span>${taskText}</span>
<button class="deleteButton">Eliminar</button>
`;
// Agregar evento para eliminar la tarea al hacer clic en el botón
const deleteButton = taskItem.querySelector('.deleteButton');
deleteButton.addEventListener('click', function () {
taskItem.remove();
deleteTaskFromLocalStorage(taskText);
});
taskList.appendChild(taskItem);
}
Pero, haz la prueba y ejecuta el código entero cambiando esto, y prueba a introducir una tarea con código HTML, verás qué sorpresa.
Aquí acceso al código completo en este Codepen:
See the Pen Local Storage by David Boo (@David-Boo) on CodePen.
Conclusión
En este artículo hemos visto cómo utilizar el local storage y sus ventajas. Si no lo habías usado nunca, esto proporciona nuevas posibilidades en cuanto a experiencia de usuario, por ejemplo, o en cuanto a funcionalidades en tu desarrollo y diseño de tu proyecto web.






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *