En algunas ocasiones tenemos que insertar texto en casillas de Excel, Google Sheets, campos personalizados de WordPress… para importar datos o mostrarlos en nuestras plataformas web. Nada complicado, tecleamos el contenido y guardamos. Pero vamos a ir un poco más allá: En ocasiones estos campos permiten usar formato HTML, por lo que vamos a dejar aquí unas referencias básicas para dar formato a nuestro texto.
Índice de contenidos
¿Qué es dar formato al texto?
Si te preguntas qué es dar formato al texto, es darle estilo y forma al contenido: Negritas, itálicas, fuentes tipográficas, tamaños, interlineados, subrayados, colores… Cada programa trabaja con unas reglas diferentes y, para lo que perseguimos en este artículo, vamos a centrarnos en el formato HTML, que nos servirá, por ejemplo, para importar documentos Excel en nuestro WordPress o PrestaShop. ¿Con qué trabajas tú? Cuéntanoslo en los comentarios.
Formato HTML frente a texto plano
El texto plano es un contenido sin ningún tipo de estilo, el texto en estado puro. Un ejemplo de esto es el clásico block de notas. Es cierto, podemos cambiar la tipografía y el tamaño en este programa, pero no es un valor del texto, sino de previsualización general del programa. ¿Qué sería un texto con formato? Pues, por ejemplo, el formato rtf o word, donde cada letra puede tener su valor individual de aspecto: Negritas, tipografías, tamaños, interletraje…
Estos valores, llevados a la web, se definen con etiquetas HTML y estilos CSS. Para facilitar el formateo de textos en las webs, es casi universal el editor wysiwyg.

Si manejáis el backoffice de un WordPress, PresaShop, Joomla… os resultará muy familiar. Pero no siempre es posible usar estos editores.
Veamos un ejemplo práctico que nos pasa mucho en la agencia. Tenemos que rellenar un Excel con las especificaciones de nuestros productos para subir a PrestaShop o WooCommerce. Tomemos como muestra la columna de la descripción.

Parece correcto, sin embargo, cuando importemos este documento y vemos la ficha del producto, se verá así:

¿Por qué sale todo seguido? ¿Dónde están nuestros saltos de párrafo? Todo el formato que le hayamos dado en con el programa se ha perdido. Aquí es donde deben entrar en acción las etiquetas HTML. Veamos las más sencillas para enriquecer nuestro texto.
Etiquetas sencillas para enriquecer el texto
Lo primero, aclaremos a qué llamamos etiqueta. Se trata de un código que delimita un texto y lo etiqueta con ciertas cualidades. En los ejemplos veréis que, en realidad, es muy sencillo.
Párrafo
La etiqueta más básica de todas las que veremos, y la más necesaria, es el párrafo. Para definir cada párrafo, debemos delimitarlo entre las etiquetas <p> y </p>. La primera etiqueta indica que se abre el párrafo; la segunda, dónde se cierra.
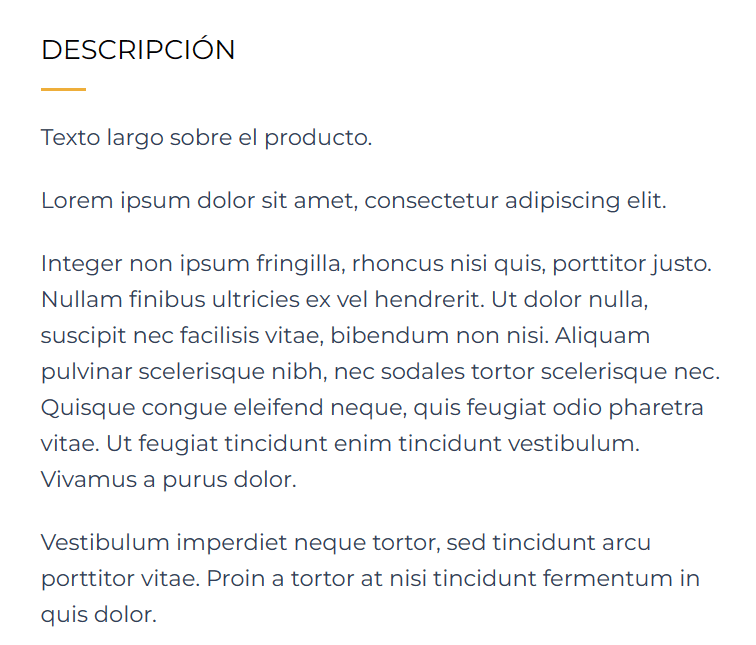
En nuestro ejemplo quedaría así:
<p>Texto largo sobre el producto.</p><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Integer non ipsum fringilla, rhoncus nisi quis, porttitor justo. Nullam finibus ultricies ex vel hendrerit. Ut dolor nulla, suscipit nec facilisis vitae, bibendum non nisi. Aliquam pulvinar scelerisque nibh, nec sodales tortor scelerisque nec. Quisque congue eleifend neque, quis feugiat odio pharetra vitae. Ut feugiat tincidunt enim tincidunt vestibulum. Vivamus a purus dolor.</p><p>Vestibulum imperdiet neque tortor, sed tincidunt arcu porttitor vitae. Proin a tortor at nisi tincidunt fermentum in quis dolor.</p>Observa cómo es indiferente que se escriba todo seguido o mantengamos los saltos visuales. Lo importante, ahora, son las etiquetas HTML. El resultado sería este:

Cursiva
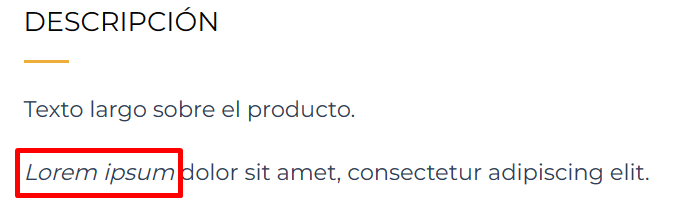
Aquí tenemos dos opciones <em> e <i>. Por razones de uso, que no tiene sentido tratar aquí, vamos a usar <em>. La lógica es la misma que con el párrafo: Para abrir el contenido en cursiva marcamos <em>, cerrando el final con </em>. Sencillo, ¿verdad?
<p><em>Lorem ipsum</em> dolor sit amet, consectetur adipiscing elit.</p>
Negrita
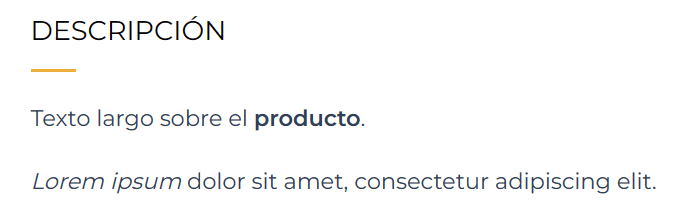
Vamos con un factor clave para el usuario y el SEO: las negritas. Al igual que con la cursiva, hay dos etiquetas, <strong> y <b>. Y, de la misma forma, nos vamos a centrar en la primera, igual que hemos hecho hasta ahora, abrimos con la etiqueta normal y cerramos con la etiqueta con la barra diagonal. Siguiendo con nuestro ejemplo, vamos a poner «producto» en negrita.
<p>Texto largo sobre el <strong>producto</strong>.</p>
Salto de línea
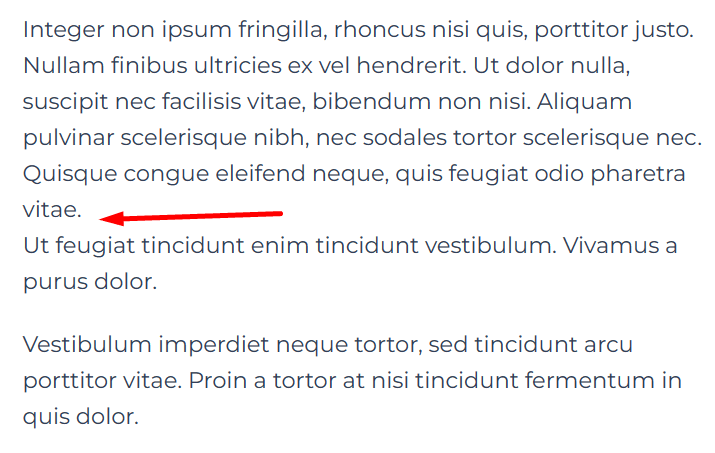
Esta etiqueta es bastante odiada por los puristas, pero tiene sus utilidades y, por eso, la vamos a comentar aquí. El salto de línea parte el párrafo en el que estamos para pasar a una nueva línea, pero dentro del mismo párrafo. ¿En qué se traduce esto? En que los párrafos pueden tener una separación entre ellos, sin embargo, el salto de línea solo tendrá la separación propia del interlineado. En el ejemplo que pongo más abajo lo podrás ver diferenciado.
¿Cómo usamos esta etiqueta? Su sintaxis es <br>, y es un poco especial, porque no tiene etiqueta de cierre.
<p>Integer non ipsum fringilla, rhoncus nisi quis, porttitor justo. Nullam finibus ultricies ex vel hendrerit. Ut dolor nulla, suscipit nec facilisis vitae, bibendum non nisi. Aliquam pulvinar scelerisque nibh, nec sodales tortor scelerisque nec. Quisque congue eleifend neque, quis feugiat odio pharetra vitae.<br>Ut feugiat tincidunt enim tincidunt vestibulum. Vivamus a purus dolor.</p>
Etiquetas avanzadas para enriquecer el texto
Si has llegado hasta aquí y quieres saber más, hacemos un salto de dificultad. Las que hemos visto hasta ahora son etiquetas individuales sin atributos; las que vienen ahora son más complejas, pero seguro que las entenderás rápido con los ejemplos.
Enlaces
Enlaces, links, hipervínculos… Llámalos cómo quieras, pero llámalos. Son imprescindibles para el usuario y para Google, un recurso clave en internet; nos referimos, por si hay algún despistado, a esos textos en los que haces clic y te llevan a otra página web.
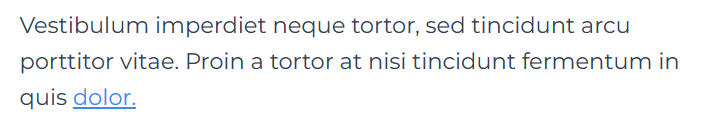
En nuestro ejemplo vamos a hacer clicable el texto «dolor.», para que lleve a nuestra página de inicio.
<p>Vestibulum imperdiet neque tortor, sed tincidunt arcu porttitor vitae. Proin a tortor at nisi tincidunt fermentum in quis <a href="https://carontestudio.com/" target="_blank">dolor.</a></p>
Aquí necesitamos alguna explicación adicional. Verás que, en el fondo, hemos hecho lo mismo que hemos hecho con otras etiquetas: delimitamos el texto con una etiqueta de apertura y otra de cierre (<a> y </a>, respectivamente). La novedad es que dentro de la etiqueta de apertura hay información adicional. En nuestro ejemplo hay dos atributos:
href: Indica la página de destino al hacer clictarget: El valor «_blank» indica que se abrirá en una nueva pestaña
Listados
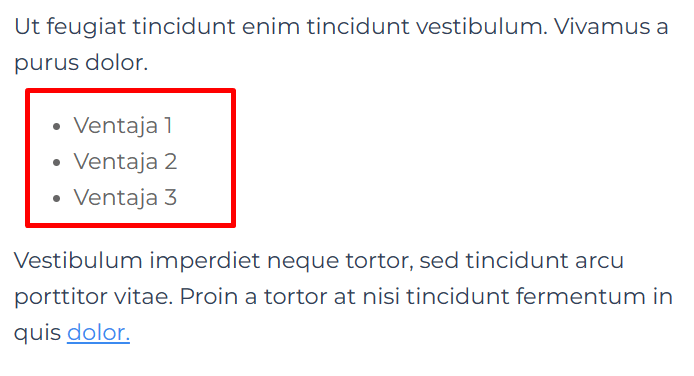
Los listados no son etiquetas demasiado complejas, pero su dificultad reside en la anidación. Hay una etiqueta que engloba a todo el listado e indica de qué tipo es, ordenado o sin orden (<ol> y <ul> respectivamente). Dentro encontramos cada elemento o frase de la lista delimitado por otra etiqueta que define cada línea: <li>.
<ul><li>Ventaja 1</li><li>Ventaja 2</li><li>Ventaja 3</li></ul>
Imágenes
Vamos más allá del texto, vamos a añadir una imagen a nuestro texto. Lo primero es que esta imagen tiene que estar subida a internet, puedes subirla con tu gestor de medios o, directamente, a una carpeta con un cliente FTP. Por otro lado, cuidado con los tamaños, no subas imágenes demasiado grandes a tu web, no tiene sentido cargar una imagen de 1000px si se va a mostrar a 250px.
La etiqueta que vamos a usar es <img> y tampoco tiene etiqueta de cierre. Dentro de ella definiremos varios valores, igual que con los enlaces. En este caso tenemos:
src: Es la URL de donde el código va a leer la imagenclass: Es conveniente que defináis una clase propia para estas imágenes, de manera que el dieñador pueda modificarla fácilmente a través del CSS.
<img src="https://carontestudio.com/blog/wp-content/uploads/2022/02/noticias-amp-icono.png" class="icono">
iframes
La última vuelta de tuerca es meter un iframe. ¿Qué es un iframe? Básicamente es meter otra página dentro de la nuestra. Para ir al ejemplo más habitual, cuando metemos un vídeo de YouTube en nuestra web lo hacemos mediante esta etiqueta.
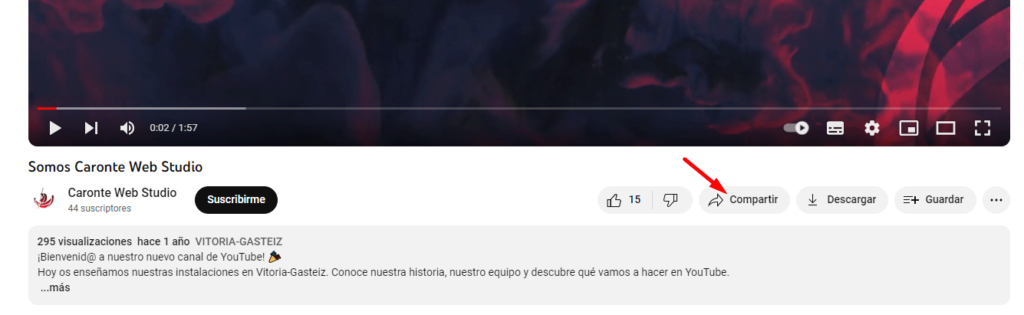
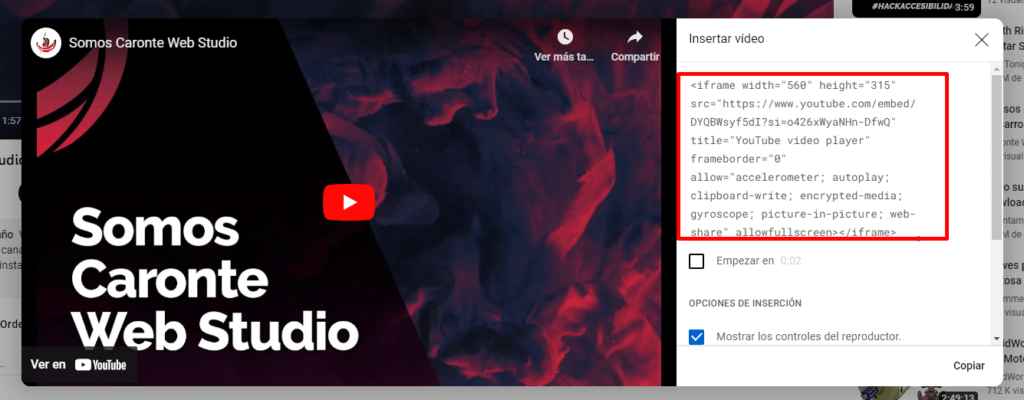
Para nuestro ejemplo, busca el vídeo que quieres insertar y usa el botón «Compartir».

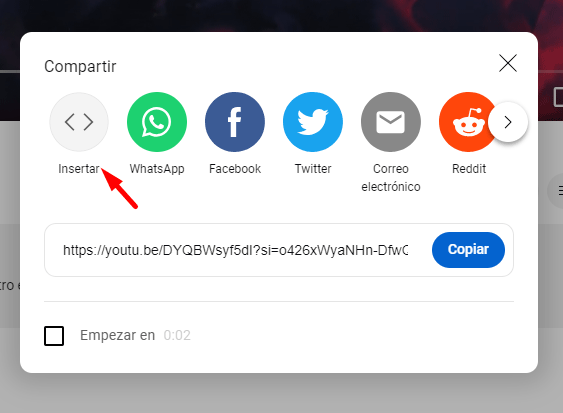
Entre las opciones que te da, escoge «Insertar».

Verás que te da un código que copiaremos en nuestro ejemplo.

No deja de ser otra etiqueta de apertura y cierre con diferentes atributos. Los más importantes, aparte del src que hemos visto en el caso de la imagen, son width y height, que definen una anchura y altura para mostrar el vídeo.
Conclusión: Formato enriquecido en nuestras descripciones
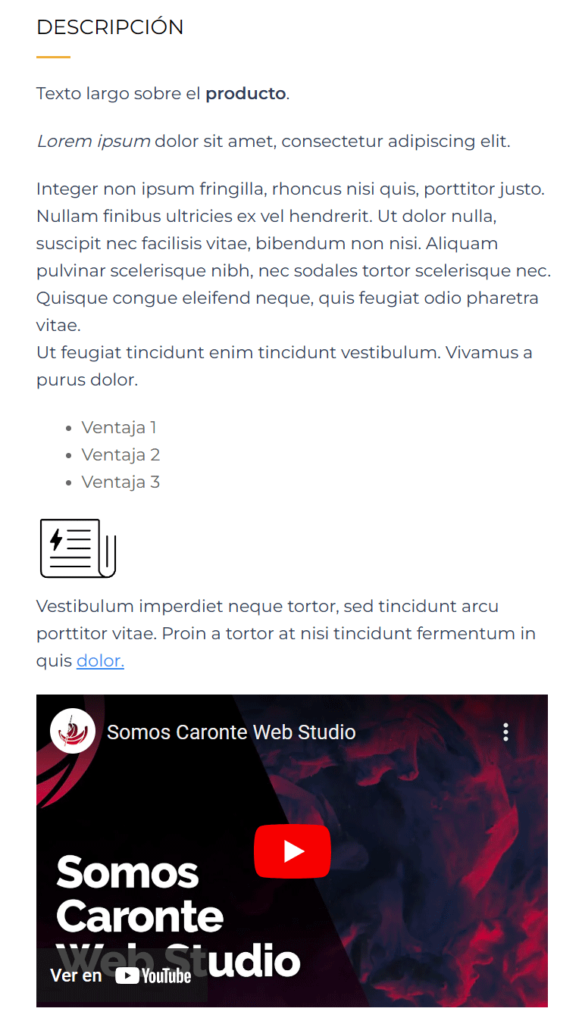
Con este puñado de etiquetas ya podemos rellenar nuestro Excel de productos dándole un aspecto mucho más amigable. Veamos cómo nos ha quedado:

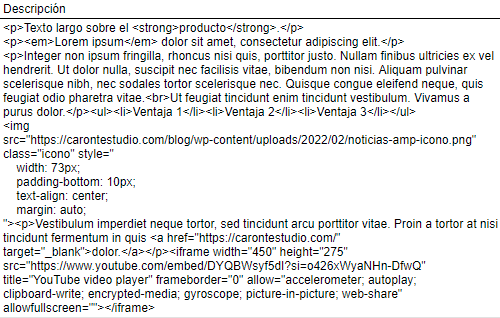
Te dejo aquí el código completo del ejemplo:
<p>Texto largo sobre el <strong>producto</strong>.</p>
<p><em>Lorem ipsum</em> dolor sit amet, consectetur adipiscing elit.</p>
<p>Integer non ipsum fringilla, rhoncus nisi quis, porttitor justo. Nullam finibus ultricies ex vel hendrerit. Ut dolor nulla, suscipit nec facilisis vitae, bibendum non nisi. Aliquam pulvinar scelerisque nibh, nec sodales tortor scelerisque nec. Quisque congue eleifend neque, quis feugiat odio pharetra vitae.<br>Ut feugiat tincidunt enim tincidunt vestibulum. Vivamus a purus dolor.</p><ul><li>Ventaja 1</li><li>Ventaja 2</li><li>Ventaja 3</li></ul>
<img src="https://carontestudio.com/blog/wp-content/uploads/2022/02/noticias-amp-icono.png" class="icono" style="
width: 73px;
padding-bottom: 10px;
text-align: center;
margin: auto;
"><p>Vestibulum imperdiet neque tortor, sed tincidunt arcu porttitor vitae. Proin a tortor at nisi tincidunt fermentum in quis <a href="https://carontestudio.com/" target="_blank">dolor.</a></p><iframe width="450" height="275" src="https://www.youtube.com/embed/DYQBWsyf5dI?si=o426xWyaNHn-DfwQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen=""></iframe>Visto en la celda del Excel:









Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *