Si quieres tener un diseño web correcto y apto para todos los dispositivos digitales: móviles, tablets y ordenadores. Necesitas un diseño web mobile-first responsive. En este artículo te mostramos todos los detalles.

Índice de contenidos
¿Qué es el diseño mobile-first?
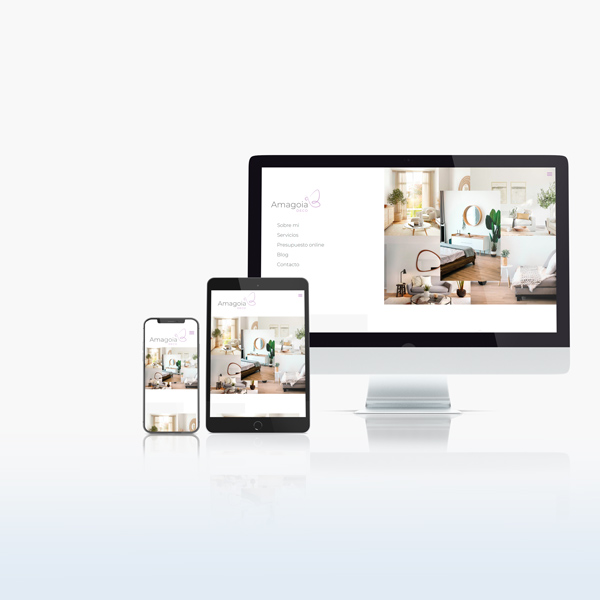
Como explicamos en uno de nuestros artículos de blog anteriores, el diseño web responsive y adaptativo, es la estructuración de la página web pensando en la adaptación a todo tipo de pantallas en las que se pueda visualizar la web. El diseño mobile-first responsive consiste en diseñar los sitios web para la versión de pantalla de móvil primero y después adaptar el diseño a dispositivos con pantallas más grandes. De esta forma, se asegura la correcta visualización del sitio web en todo tipo de pantallas de una manera más eficaz que si lo hiciéramos, diseñando primero para pantallas mayores y reduciendo.
¿Por qué diseñar una web en mobile-first?
En el año 2015, el tráfico online desde teléfonos móviles era de un 31% frente al tráfico de ordenadores, porcentaje que cada año aumenta más y más, llegando a un 55% de visitas a través de móviles a nivel mundial en el año 2022. Podemos afirmar que los móviles han superado a los ordenadores de sobremesa como dispositivos más utilizados para acceder a internet. Siendo esto así, ¿Cómo es posible que aún hoy en día haya sitios web que no estén adaptados a dispositivos móviles? ¿Cómo podemos seguir encontrándonos con scrolles laterales, tipografías demasiado pequeñas o páginas rotas en el entorno digital?
La respuesta a estas preguntas es que muchas webs no están diseñadas teniendo en cuenta la teoría de «mobile-first». Si priorizamos la vista en pantallas pequeñas y vamos adaptándola a pantallas de tamaño mayor, no nos encontraríamos con este tipo de problemas de usabilidad.


Diseño mobile-first responsive igual a contenido primero
Hacer un diseño mobile-first es priorizar el contenido al diseño. Priorizar la información y la manera en la que se transmite a cualquier otra cosa. Necesitamos que cuando un usuario haga una búsqueda en internet desde su teléfono móvil esté donde esté, al acceder a nuestra página web encuentre de forma muy rápida y directa la información que busca, por lo que siempre habrá que priorizar la funcionalidad al diseño, exponiendo el contenido de manera clara y prioritaria.
Jerarquía visual
La jerarquía visual consiste en ordenar los elementos de una interfaz según la relevancia que tengan. Esta jerarquía visual puede trabajarse de diferentes maneras, mediante todas las herramientas que ofrece el diseño: el color, el contraste, la tipografía, el espacio… El tamaño y la escala de un objeto ayudan a darle más importancia que al resto de elementos de la interfaz. El color y el contraste, utilizados de manera estratégica, podrán facilitar destacar un contenido de otro. Para que un diseño web sea efectivo y funcional será necesario hacer uso de todas estas herramientas para jerarquizar todos los elementos que haya que incluir en el diseño, clasificándolos en elementos de:
- Primer nivel. La información más importante, por ejemplo, un titular.
- Segundo nivel. Elementos de organización de secciones, agrupando información relacionada entre sí. Por ejemplo: Un subtítulo.
- Tercer nivel. Contenido más extenso y con más detalle, por ejemplo un texto, en el que será necesario priorizar la legibilidad.
Menos es más
Simplificar y reducir el contenido mejora la claridad y la calidad del contenido, y ayuda a los usuarios a centrarse en la información más importante, sin distracciones. En el diseño mobile-first, es imprescindible mantener solo los elementos realmente relevantes para el sitio móvil, evitando añadir contenido superfluo que distraiga al usuario. Algunos métodos para conseguir la simplificación del contenido en nuestra web puede ser los siguientes:
- Arquitectura web sencilla. Cuantos menos enlaces tenga el menú de navegación mejor.
- Utilizar tipografías no demasiado reducidas.
- Máximo dos columnas de contenido (en imágenes o elementos gráficos)
- Mantener márgenes y espacios amplios y utilizar el espacio en blanco para que el diseño sea menos recargado y más legible.

Velocidad de carga
No podemos arriesgarnos a tener un sitio web de carga lenta. El 40% de los usuarios abandonan una página web que no se carga en menos de 3 segundos. Al hacer una búsqueda a través de un dispositivo móvil, la velocidad de carga es aún más importante que si la hacemos desde un ordenador de mesa, por una clara razón: El usuario necesita más inmediatez. Si nuestra web tiene problemas de navegación o se carga de forma muy lenta, es muy probable que el usuario pierda interés y salga de nuestra web a buscar la información que necesita en otra búsqueda.
CTAs claros y llamativos
Es necesario tener un CTA (call to action o llamada a la acción) que llame la atención y destaque, para que los usuarios puedan localizarlo con facilidad. No hacerlo podría traer la pérdida de clientes potenciales muy valiosos y con ello a la disminución de conversiones en nuestro sitio web. Por eso, que tu sitio web tenga un CTA llamativo e imposible de pasar por alto hará que mejoren tus Leads.

Conclusiones: Diseño mobile-first responsive web
Diseñar un sitio web pensando en cómo se verá en una pantalla reducida hará que prioricemos el contenido. De esta forma, se reducen todos los elementos a lo esencial y nos centramos en la experiencia de usuario. Además, comenzar con un diseño primero en móvil hará que sea más sencillo trasladar todo el contenido a pantallas de mayor tamaño. Así, simplificaremos el contenido para su vista en móvil y podremos añadir más elementos gráficos o movimientos en el diseño a medida que aumente de tamaño la pantalla en la que se visualice.
Si tienes dudas sobre si tu web actual está preparada para móviles o estás pensando en hacer una web para tu negocio y no sabes por donde empezar, en Caronte web Studio, como expertos en diseño web, estamos a tu disposición para resolver todas tus dudas al respecto.
Espero que el artículo de hoy haya sido de tu interés, y nos vemos en el próximo, ¡Hasta pronto!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *