Índice de contenidos
Child Theme manual y con plugin
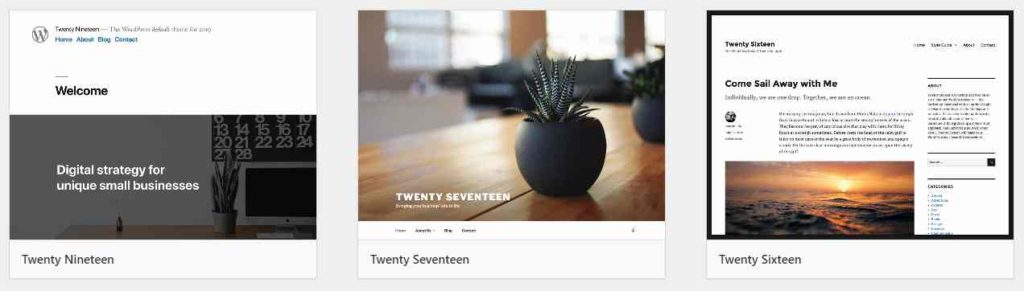
Crear un child theme para tu sitio es algo fundamental, tanto si usas WordPress 4 como WordPress 5. Seguro que has pasado mucho tiempo buscando una plantilla que se adaptara a tus gustos. Pero en todos los temas siempre hay algo que no nos gusta y que queremos cambiar. Muchos temas ya traen integrado un menú para personalizar su cabecera, sus colores, quizá un carrusel… Pero si queremos ponerlo realmente a nuestro gusto, tenemos que entrar en sus tripas, navegar por sus archivos y modificamos el css, un archivo javascript, incluso algún php. Para ello no hay nada como crear un tema hijo en WordPress.
Nunca hay que modificar los archivos del tema que tenemos instalados. La principal razón es que, a partir de entonces, somos esclavos de nuestras modificaciones. Si encuentran un bug en el tema y los desarrolladores lo arreglan, nosotros nos quedaremos sin solución, ya que, si actualizamos, se pisarán los archivos que hemos modificado y perderemos nuestras personalizaciones.
¿Qué hacemos entonces? Cuando hayamos escogido un tema para nuestro sitio debemos crear un tema hijo.

¿Qué es un tema hijo de WordPress?
El tema hijo (o child-theme) va a ser una especie de duplicado parcial del tema original (el padre). Se trata de una carpeta que al principio estará prácticamente vacía, y en la que iremos copiando archivos de la carpeta padre que queramos modificar.
Ventajas de un child theme
- Permite modificar la plantilla sin estropear el estado inicial (frente a una plantilla modificada).
- Permite acceder a las actualizaciones del desarrollador que mantienen la seguridad de nuestro sitio (frente a una plantilla creada de cero).
- Estas actualizaciones no pisan sin pisar nuestras modificaciones (frente a una plantilla modificada) .
Desventajas de un child theme
- Aumenta la carga de la página, ralentizando su rendimiento (frente a una plantilla modificada o creada de cero).
- Trabajarás sobre una plantilla hecha por otros, el desconocimiento de cómo funciona puede ser un problema a la hora de modificarla (frente a una plantilla creada de cero).
¿Cómo funciona un tema hijo de WordPress?
Los archivos que modificábamos en nuestro ejemplo inicial los vamos a cambiar en este tema hijo. De esta manera, si queremos modificar el archivo page.php lo que haremos será copiarlo del tema padre al tema hijo con la misma ruta. Una vez allí lo modificaremos. Esto hace que el archivo page.php esté duplicado en padre e hijo.
La ventaja de este sistema es que, cuando apliquemos el tema hijo a nuestro sitio, WordPress dará preferencia a los archivos del hijo sobre los que estén repetidos en el padre. De esta manera, partiendo del tema original, sumará nuestras modificaciones al resultado.
¿Qué pasa cuando actualizamos el tema padre?
Cuando actualizamos el tema no perdemos nuestras modificaciones, ya que los archivos que se sobrescriben son los del padre. Los archivos del hijo no se modifican, y siguen teniendo preferencia sobre los duplicados en el tema padre. Por tanto, aunque nuestro archivo del ejemplo, page.php, sea más nuevo en el tema original, el que se tendrá en cuenta para mostrar nuestra página será el archivo que modificamos en su día en el tema hijo.

¿Cómo crear un tema hijo en WordPress?
Crear un child-theme de forma manual
Crea la carpeta
En la carpeta wp-content/themes encontrarás los temas que tienes instalados en tu sitio web. Allí crea una carpeta vacía y llámala igual que el tema que has escogido como padre, pero añade al final -child o -hijo, simplemente para diferenciarla.
Crea el css
Dentro de esta carpeta crea un nuevo archivo style.css. Este es un ejemplo de cómo empieza un css de un tema hijo:
/*
Theme Name: WP Bootstrap Starter Child
Theme URI: https://afterimagedesigns.com/wp-bootstrap-starter/
Template: wp-bootstrap-starter
Author: Afterimage Designs
Author URI: https://afterimagedesigns.com/
Description: Tema hijo wordpress
Tags: blog,custom-menu,featured-images,threaded-comments,translation-ready,full-width-template
Version: 3.1.0.1537285719
Text Domain: wp-bootstrap-starter-child
Updated: 2018-09-18 15:48:39
*/
De todo esto solo es obligatorio:
Theme Name: Será el nombre que le damos al tema y no puede haber otro con el mismo nombre.
Template: El nombre de la carpeta del padre
Claro que esto hará que nuestra hoja prevalezca sobre la del padre, así que todos los estilos creados en la hoja style.css original serán obviados y no visualizaremos correctamente todos los estilos creados en ella.
Para evitar esto antes se añadía (no lo hagas todavía) una línea como la siguiente:
@import url("../wp-bootstrap-starter/style.css");Donde wp-bootstrap-starter era el nombre de la carpeta del tema padre que has escogido. Con esto cargábamos la hoja de estilos original para añadirle lo que a continuación escribamos en nuestro css hijo.
Es recomendable no hacerlo así, ya que se considera una mala práctica. En vez de ello esa instrucción se la daremos a través del functions.php.
Crea el functions.php
Después vamos a crear un archivo functions.php en el tema hijo. Este archivo no va a sobrescribir su homónimo del padre, sino que va a usar el del padre y le añadirá su contenido. De esta manera los dos archivos se suman al cargar la web.
El archivo contendría lo siguiente:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Esto cargará el css del padre y añadirá nuestras modificaciones.
Modifica estilos css
Con esto ya puedes crear tus propias reglas css en el archivo del hijo. Si WordPress encuentra una clase o id duplicada en tu archivo y en el original, dará prioridad al tuyo, de manera que aunque actualices tu tema no cambie su estilo.
Modifica archivos php en WordPress
Ahora puedes ir más allá y modificar los php de la plantilla. Si por ejemplo quieres modificar el footer de tu sitio web solo tienes que copiarlo del padre al hijo (con la misma ruta de carpetas internas). Modifícalo a tu gusto y, si te sale mal, siempre puedes recuperar el original.
Plugin para crear un tema hijo en WordPress
Si te asusta o sobrepasa el crear archivos y código, existe una alternativa fácil y sencilla, podemos crear un child-theme por medio de un plugin que nos facilitará su creación y, una vez hecho, podremos desactivarlo o desinstalarlo sin mayor problema. En tu panel de administración de WordPress ve a Plugins/Añadir nuevo y busca Child Theme Configurator. Instálalo y actívalo.

Esto habilitará una nueva opción en tu menú de administración de WordPress: Herramientas/Child themes. Allí tan solo seguiremos las instrucciones paso a paso que nos va dando el plugin
Crear un tema hijo con Child Theme Configurator, paso a paso
- Seleccionamos Crear un nuevo tema
- Seleccionamos el que será el padre
- Si el tema es correcto nos dejará continuar
- Seleccionamos el nombre que tendrá la carpeta
- Escogemos si queremos una hoja de estilos primaria o separada
- Seleccionamos la manera en que importaremos la hoja de estilos padre (es conveniente usar la primera forma)
- Personalizamos la información del tema (autor, descripción, etiquetas…)
- Seleccionamos si importar o no menús y widgets
- Crear el tema hijo
Generalmente, tras llegar al punto 3, podremos pasar, directamente, al 9, dejando las opciones que nos da por defecto.
El plugin, a partir de aquí, se encarga de todo. Ya solo nos queda ir a la opción temas y habilitar el tema hijo que acabamos de crear.
Después de eso podremos modificar los archivos css, js y php tal y como hemos explicado más arriba. WordPress dará preferencia a los archivos duplicados en nuestro tema hijo, que pisarán las instrucciones que puedan entrar en conflicto con el padre.
Un último consejo: A pesar de todo, si vas a actualizar tu tema o tus plugin (y no digamos ya la versión de WordPress). Siempre, primero, haz una copia de seguridad, por si hiciera falta volver a restaurar la web, porque nunca sabes qué puede fallar.
Y si necesitas ayuda con tu WordPress en Vitoria-Gasteiz, en Caronte Web Studio podemos ayudarte a personalizar tu plantilla o crear una web a tu medida.






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *