¿Sabes lo que es un tema hijo, child-theme o tema subordinado? ¿No sabes cómo usarlos en PrestaShop? ¿Has intentado usar la opción automática y no ha servido para nada? Hoy aprenderemos a sacarle partido a esta característica tan necesaria para crear un diseño web profesional. Aprende a crear y usar un tema hijo. Sácale todo su potencial realizando overrides de estilos, módulos y archivos tpl. Vamos a ello.
Índice de contenidos
Introducción
PrestaShop permite realizar temas hijo para facilitar la modificación del tema de nuestro e-commerce. Los puntos a favor de usar un child-theme en PrestaShop son los mismos que ya comentamos en su día en el artículo de cómo crear un tema hijo en WordPress, pero con alguna ventaja más en el caso de este CMS. Repasemos cuales son.
Ventajas de crear un tema hijo
- Te permitirá modificar los estilos de la plantilla sin estropear nada de la original.
- Podrás modificar los archivos tpl configurándolo a tu gusto y añadiendo más funcionalidades.
- A diferencia de WordPress, un tema subordinado de PrestaShop permite crear «temas hijo» de los módulos. Es decir, podemos tener en nuestro tema archivos duplicados de los módulos que prevalezcan sobre los originales (override).
- Podrás actualizar la plantilla original, sin perder los cambios que hayas hecho en el tema hijo. Esto da acceso a las actualizaciones del desarrollador que mantienen la seguridad de nuestro sitio.
- Tendrás mucha más flexibilidad y libertad a la hora de personalizar tu web.
- Podrás centralizar todos los cambios en esta plantilla subordinada.
- Un tema hijo te permitirá tener todos los emails maquetados y personalizados según un diseño acorde con la plantilla, ya que van incluidos en el tema.
Cómo crear un tema hijo de forma automática

Primero vamos a lo fácil. Pensando en los usuarios PrestaShop ha incluido una funcionalidad para crear hijos de nuestro tema principal. En la versión 1.7 incluye una opción para crear lo que llama temas subordinados, que no son otra cosa que los temas hijos de siempre, de una forma fácil y sencilla.
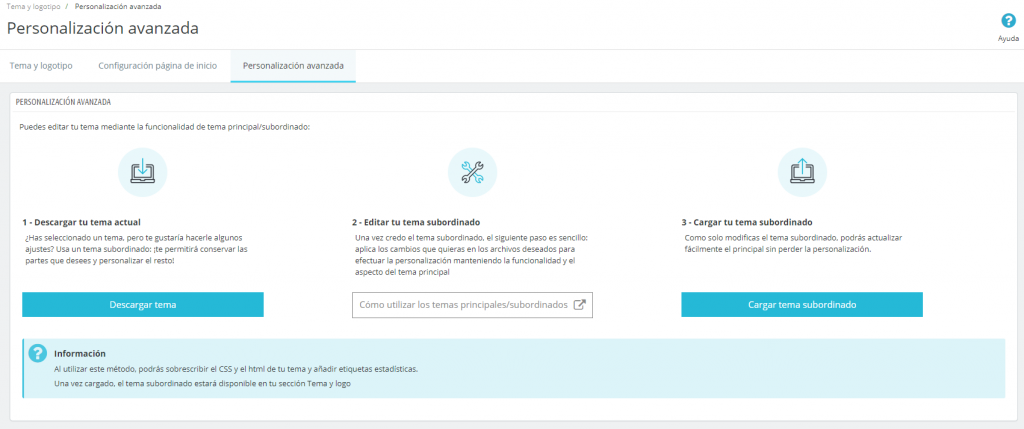
En principio es tan sencillo como entrar en el menú lateral, en Diseño / Tema y logotipo, y seleccionar la pestaña Personalización avanzada. Allí encontraremos un asistente que nos guiará por los tres pasos: Descargar el tema; Modificarlo; Volverlo a subir.
Al descargar el tema se nos creará un archivo comprimido que incluirá los archivos mínimos necesarios para nuestro tema hijo.
No voy a ahondar mucho en estos pasos, ya que son fáciles de seguir y, por otro lado, suelen dar muchos problemas. Yo, directamente, prefiero crearlos de forma manual. Veamos cómo.

Cómo crear un child-theme en Prestashop de forma manual, paso a paso
Archivos básicos necesarios
- Carpetas
- Directorio del tema hijo, con el nombre que deseemos
- config, dentro de la carpeta del tema
- preview.png, dentro de la carpeta del tema
- theme.yml, que irá en la carpeta config
Veamos cómo modificar cada uno de estos archivos. Puedes copiar los del padre y luego modificarlos, trabajar a partir del zip que te crea el asistente de temas subordinados o crear tú mismo los archivos desde cero.

Crea una carpeta con el nombre que desees. Lo ideal es incluir el nombre del padre y añadirle «child», «hijo» o algo similar, para facilitar su identificación. Tras eso crea o copia del padre los archivos que hemos indicado: Archivo preview.png y la carpeta config con el archivo theme.yml.
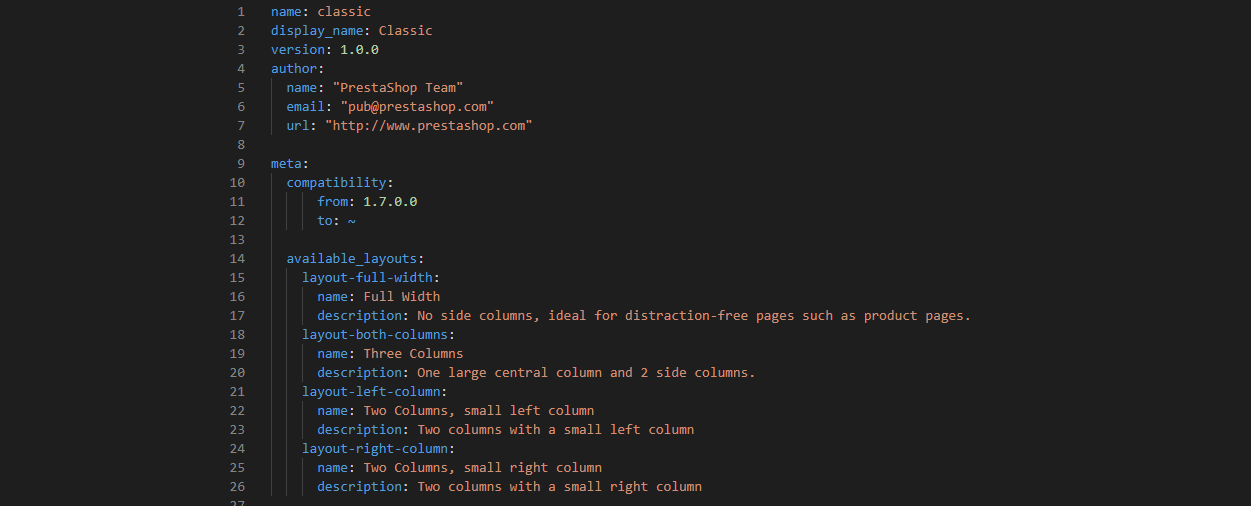
El archivo theme.yml es el que controla la plantilla, así que vamos a abrirlo para editarlo. Puedes usar un bloc de notas del ordenador, aunque yo te recomiendo un editor como SublimeText o Visual Studio Code.
Este sería el código básico:
parent: classic
name: classic_child
display_name: Classic Child Theme
version: 1.0.0
author:
name: "Caronte Web Studio"
email: "info@carontestudio.com"
url: "http://carontestudio.com"
assets:
use_parent_assets: trueEstructura del archivo theme.yml
- parent: Esta línea indicará cuál es el padre del tema hijo, para que PrestaShop sepa qué usar de base.
- name: Es el nombre interno que se va a usar para nuestra plantilla. En este caso he optado por ponerle classic_child.
- display_name: Éste será el nombre que se mostrará en el backoffice.
- version: Nos permite controlar la versión de la plantilla para llevar un control sobre las versiones.
- author: Estos datos son totalmente opcionales, pero le da un aspecto más cuidado al tema hijo. Ahí podremos insertar nuestra web, nombre, etc.
- assets: Con esta línea le indicaremos a PrestaShop que queremos que coja los assets del padre.
Con esto nuestro tema subordinado está listo para ser usado. Podemos personalizar la imagen que se muestra editando el archivo preview.png.

Uso de un tema hijo en PrestaShop
Subir la plantilla a nuestro sitio web
Coge la carpeta de la plantilla que hemos creado y súbela por ftp a la carpeta de temas de PrestaShop (en la raíz del sitio, capeta «themes»), en la misma carpeta donde está el padre.
Activar un tema hijo en PrestaShop
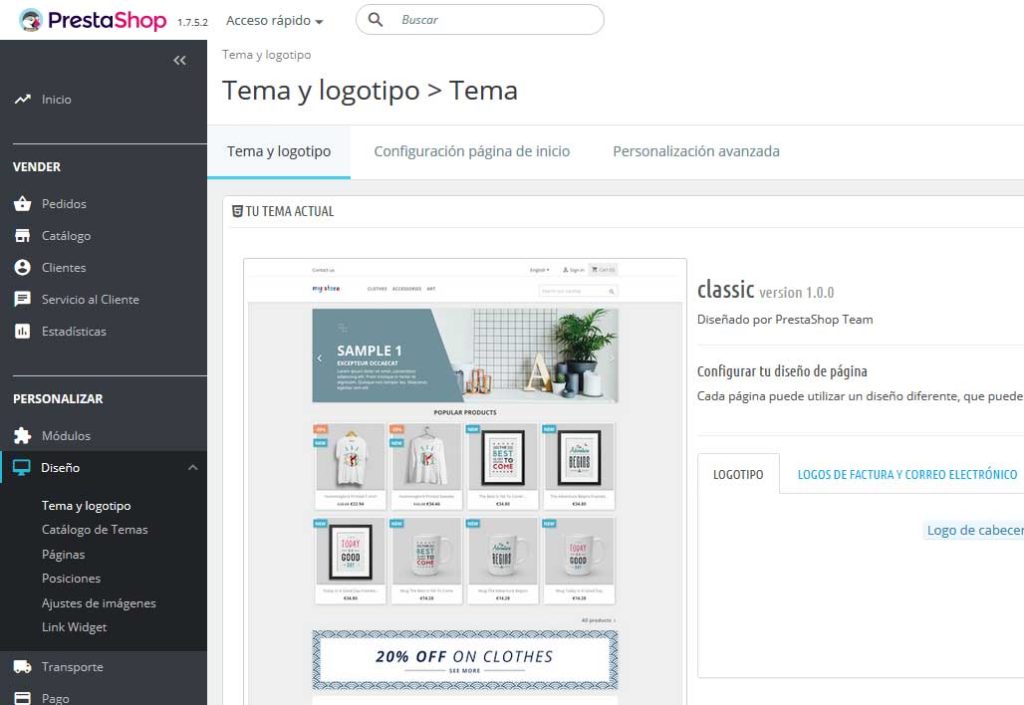
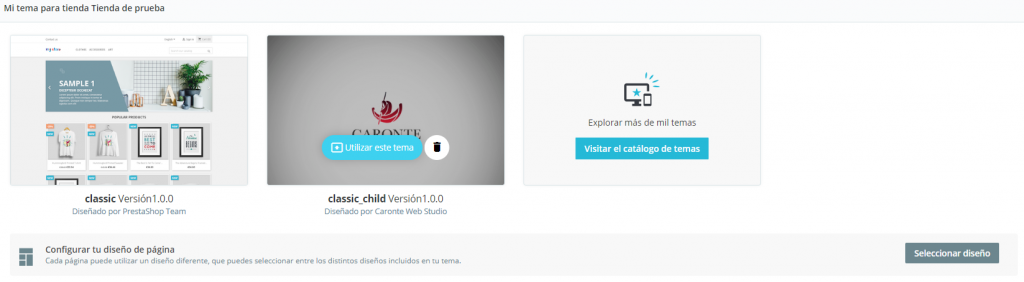
Entra en tu backoffice, en la secciónde temas. Si estás usando la versión 1.7 encontrarás la opción en Diseño / Tema y logotipo. Si usas la 1.6 tendrás que entrar en Preferencias / Temas.
Allí encontraremos ya nuestro tema hijo listo para usar, tan solo pasa por encima y actívalo con la opción «Utilizar este tema».

Con esto ya estaría activo nuestro tema hijo, pero ¿cómo podemos usarlo?
Modificación de archivos
Los archivos que quieras modificar debes de colocarlo en la misma ruta en que está en el padre, pero en nuestro tema hijo. Esto hará que si PrestaShop encuentra ese archivo en tu tema hijo sobreescribirá las instrucciones que coincidan con las del tema padre. Esto lo denominamos override.
Cambiar los estilos
El cambio más habitual es modificar los estilos de la plantilla que le da el padre, para ello duplicaremos el archivo css manteniendo la ruta. En el caso de la plantilla Classic crearíamos una carpeta llamada assets, dentro otra llamada css, y allí crearíamos el archivo theme.css.
No hace falta que copiemos todo el código del archivo original, bastará crear el documento vacío y crear allí las nuevas reglas. El sistema, realmente, leerá los dos archivos, y cuando encuentre algún conflicto de instrucciones dará preferencia a las del tema hijo.

Modificar las plantillas
Este ya es un cambio más delicado, pero, desde luego, también podemos usar los override para modificar los archivos tpl del tema padre. Las encontrarás en la carpeta template.
También podemos realizar extensiones de los tpls de «template» del padre. para ello, cuando usemos la instrucción extends, debemos de añadir parent a la ruta relativa del archivo, para que sepa dónde buscar el archivo.
{extends file='parent:catalog/checkout/cart.tpl'}
Modificar los módulos
Si queremos realizar un override sobre un módulo también podemos hacerlo. Crearemos en nuestro tema hijo una carpeta llamada modules y, dentro, una carpeta con el nombre del módulo. Como si de un tema hijo se tratase, colocaremos los archivos que queremos editar dentro de ella, manteniendo la misma ruta.

Creación de correos
Encontrarás que el padre también tiene una carpeta llamada mails. Allí encontrarás, separadas por idiomas, las plantillas que personaliza el tema. Copia en tu tema hijo las que quieras modificar o la carpeta entera. Luego es cuestión de modificar los archivos, que encontrarás en dos formatos diferentes para cubrir los dos métodos de envío: html y texto plano.
Conclusión
Si quieres tener una tienda online personalizada que destaque, te será imprescindible dedicar tiempo a retocar la plantilla. Para ello, una vez más, te recomendamos el uso de temas hijo.
Si ya has sido capaz de instalar PrestaShop tú mismo, verás que no es complicado crear un tema hijo. Lo que sí que es complicado es crear un buen tema hijo, bien estructurado y programado. Pero eso ya es cuestión de cuidar los detalles y dedicarle tiempo y cariño.
Cuéntanos tu experiencia ¿Has podido usar alguna vez el asistente de temas hijo? ¿Te da algún problema la creación de tu tema hijo?







estaba rebuscando en yahoo diseño de paginas web y caí aquí, gracias por el contenido de tu post.
Gracias a ti, esperamos que te haya sido de utilidad. Un saludo.
Mágnifica explicación. Muchas gracais !!!
Muchas gracias por tu artículo, he creado mi tema hijo, pero ahora quiero modificar algunas plantillas y ahí si que no entendí como hacerlo, te agradecería más información.
Copia el archivo que quieras modificar de la plantilla padre y cópiala en el tema hijo, con la misma ruta. Por ejemplo, si quieres modificar el «content.php» de la carpeta «template-parts», crea esa misma carpeta en el hijo, copia el archivo php y modifícalo ahí. De esta manera, el sistema dará prioridad al archivo del hijo sobre el del padre.
Un saludo.