Como ya vimos en el artículo sobre Flutter para desarrollo web, Flutter es un framework de código abierto de Google cuyo objetivo es agilizar y facilitar el desarrollo de aplicaciones en multiplataforma. En este artículo veremos cómo crear nuestra primera app de manera sencilla. ¡Vamos a ello!
Índice de contenidos
Configuración del entorno para Flutter
Para empezar con nuestro proyecto, primero tenemos que instalar Flutter y preparar nuestro entorno de desarrollo. Cada sistema operativo tiene su forma de instalación, está perfectamente explicado en la propia documentación de Flutter. Para poder probar nuestra aplicación, necesitaremos emularla, por lo que también debemos instalar Android Studio para crear emuladores Android. Si queremos desarrollar y probar en iOS, los requerimientos son algo distintos, deberás instalar Xcode y CocoaPods. En esta guía desarrollaremos desde Windows y para Android, ya que el desarrollo en iOS requiere de licencias específicas. Recordemos que el desarrollo es el mismo, solo cambian la manera de emular o construir la aplicación.
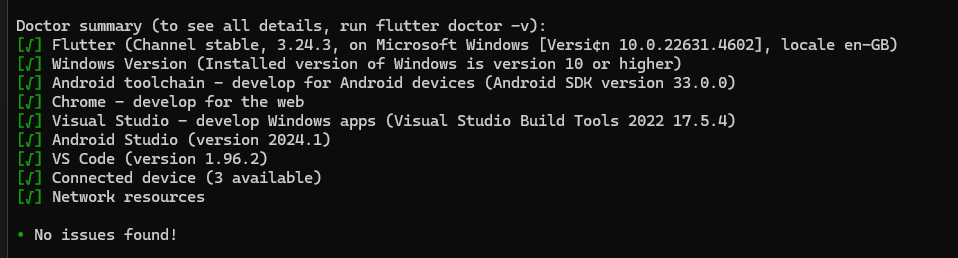
Una vez has completado la instalación siguiendo la guía, comprobaremos desde la consola el estado de Flutter con el comando «flutter doctor». De esta manera podemos tener una visión general de los servicios que usa y su estado.
flutter doctor
Crear un proyecto de Flutter
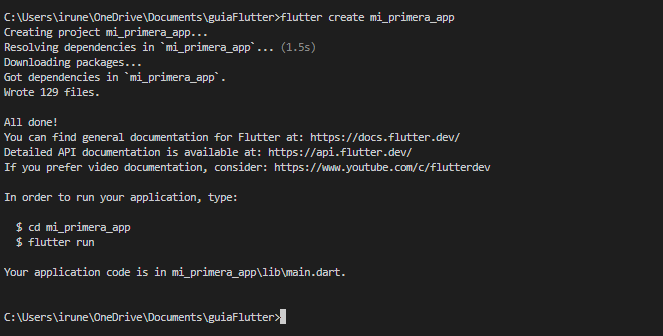
¡Ya estamos listos para crear nuestro proyecto! El primer paso es crear una carpeta y abrir la terminal en ella. Una vez aquí crearemos el proyecto con el comando:
flutter create mi_primera_app¡Listo! Verás que en tu carpeta se han creado un montón de archivos y directorios. Esta es la base de nuestra aplicación.

Estructura del proyecto
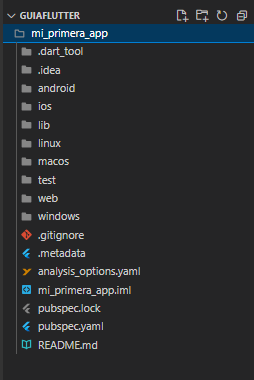
Cuando creamos un nuevo proyecto Flutter, se genera una estructura de directorios y archivos estándar. Entender esta estructura es fundamental para organizar y desarrollar eficientemente nuestra aplicación. Estos son los componentes principales:

Directorio raíz
En la raíz del proyecto encontrarás varios archivos y carpetas importantes:
pubspec.yaml: Este archivo es crucial. Aquí se definen las dependencias del proyecto, los assets (imágenes, fuentes, etc.), y otras configuraciones del proyecto..gitignore: Especifica qué archivos y carpetas deben ser ignorados por Git.README.md: Documentación básica del proyecto.
Carpeta lib
La carpeta lib es donde pasaremos la mayor parte del tiempo escribiendo código Dart para la aplicación.
lib/main.dart: Es el punto de entrada de la aplicación Flutter. Aquí se define la funciónmain()y generalmente el widget raíz de la app.
Carpeta test
test/: Contiene los archivos de prueba para la aplicación.
Carpetas específicas de plataforma
android/: Contiene archivos específicos para la compilación y configuración de Android.ios/: Similar a la carpeta android, pero para iOS.web/: (Si está habilitado) Contiene archivos para la compilación web.
Carpeta build
build/: Esta carpeta se genera automáticamente y contiene los archivos compilados de tu aplicación.
Otras carpetas importantes
assets/: Aunque no se crea por defecto, es común crear esta carpeta para almacenar recursos como imágenes, fuentes, etc.lib/screens/: No es parte de la estructura por defecto, pero es una convención común para organizar los diferentes screens o páginas de la app.lib/widgets/: Otra carpeta común para almacenar widgets personalizados reutilizables.lib/models/: Para almacenar las clases de modelo de datos.lib/services/: Para servicios como llamadas a API, manejo de base de datos local, etc.
Archivos de configuración
[nombre_proyecto].iml, .idea/, .vscode/: Archivos y carpetas específicos del IDE que estés utilizando.
analysis_options.yaml: Define reglas para el análisis estático del código Dart.
Flutter Dart
Dart es el lenguaje de programación utilizado para desarrollar aplicaciones en Flutter. Es un lenguaje orientado a objetos, con tipado estático, creado por Google. Entender Dart es fundamental para trabajar eficientemente con Flutter.
Características principales de Dart

- Tipado estático: Dart permite tanto tipado estático como dinámico, pero se recomienda el uso de tipos estáticos para mejorar la seguridad y el rendimiento del código.
- Null safety: Desde Dart 2.12, se introdujo la seguridad nula, lo que ayuda a prevenir errores relacionados con valores nulos.
- Async/Await: Dart tiene soporte nativo para programación asíncrona, lo que es crucial para operaciones como llamadas a API o acceso a bases de datos.
- Colecciones: Ofrece una amplia gama de estructuras de datos como List, Set y Map.
- Funciones de primera clase: Las funciones en Dart son objetos de primera clase, lo que permite pasarlas como argumentos o asignarlas a variables.
En Flutter, Dart se utiliza para definir la estructura, lógica y diseño de la aplicación. Estos son algunos conceptos clave:
- Widgets: Todo en Flutter es un widget, y estos se definen usando clases de Dart.
- Estado: Flutter utiliza el concepto de widgets con y sin estado (Stateful y Stateless).
- BuildContext: Es un objeto importante en Flutter que proporciona información sobre la ubicación del widget en el árbol de widgets.
- Gestión de estado: Dart se utiliza para implementar diferentes patrones de gestión de estado como Provider, Bloc, o Riverpod.
- Asincronía: Las operaciones asíncronas son comunes en Flutter, especialmente para cargar datos o realizar operaciones en segundo plano.
Funcionalidades básicas y estilos en Flutter
En Flutter, todo es un widget. Para crear la interfaz de usuario, utilizaremos diversos widgets como MaterialApp, Scaffold, AppBar, y Text. Puedes personalizar estos widgets para adaptar el aspecto y comportamiento de tu aplicación.
Estructura básica de una aplicación Flutter
Primero, vamos a establecer la estructura básica de nuestra aplicación:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Mi Primera App',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Página de Inicio'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'Has presionado el botón esta cantidad de veces:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineLarge, // Use headlineLarge for the updated API
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Incrementar',
child: const Icon(Icons.add),
),
);
}
}

Explicación de los componentes principales de Flutter
MaterialApp: Es el widget raíz que proporciona varios widgets predeterminados de Material Design.Scaffold: Proporciona una estructura básica de diseño para la interfaz de usuario.AppBar: Crea una barra de aplicación en la parte superior de la pantalla.Column: Organiza sus widgets hijos en una columna vertical.FloatingActionButton: Crea un botón flotante circular.
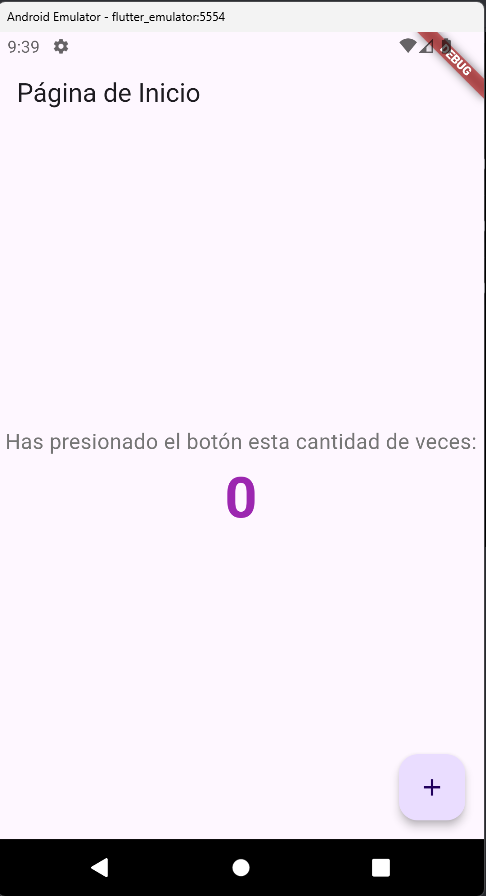
Añadir estilos
Vamos a añadir algunos estilos básicos:
// En la clase MyApp
theme: ThemeData(
primarySwatch: Colors.purple,
fontFamily: 'Roboto',
),
// En la clase _MyHomePageState
Text(
'Has presionado el botón esta cantidad de veces:',
style: TextStyle(fontSize: 18, color: Colors.grey[600]),
),
Text(
'$_counter',
style: TextStyle(fontSize: 48, fontWeight: FontWeight.bold, color: Colors.purple),
),
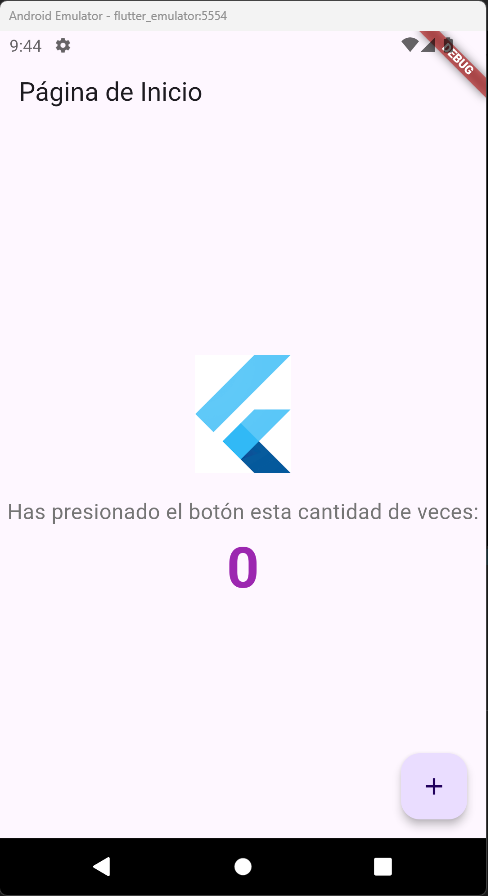
Añadir una imagen
Añade una imagen a tu aplicación:
- Crea una carpeta
assetsen la raíz de tu proyecto. - Añade una imagen (por ejemplo,
flutter_logo.png) a esta carpeta. - Actualiza
pubspec.yaml - Añade la imagen al widget

Image.asset(
'assets/flutter_logo.png',
width: 100,
height: 100,
),
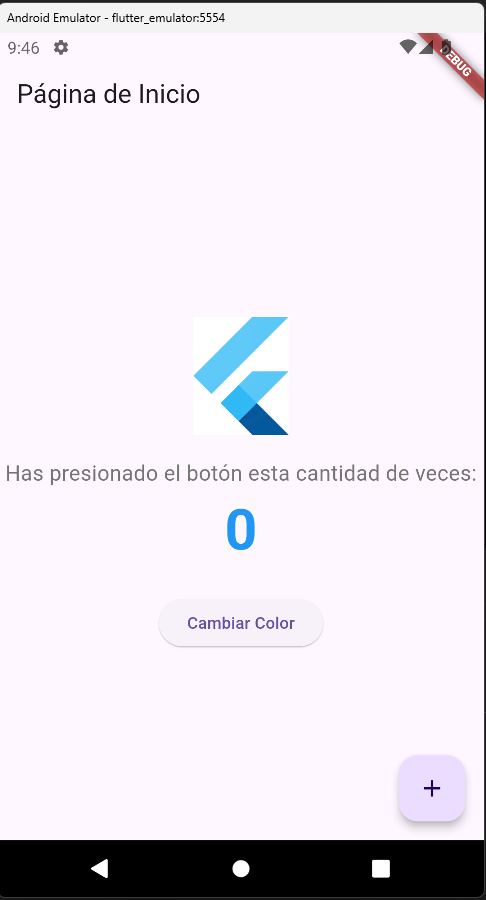
Añadir interactividad
Vamos a añadir un botón que cambie el color del contador.
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
Color _color = Colors.purple;
void _incrementCounter() {
setState(() {
_counter++;
});
}
void _changeColor() {
setState(() {
_color = _color == Colors.purple ? Colors.blue : Colors.purple;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
// ... (código anterior)
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Image.asset(
'assets/flutter_logo.png',
width: 100,
height: 100,
),
Text(
'Has presionado el botón esta cantidad de veces:',
style: TextStyle(fontSize: 18, color: Colors.grey[600]),
),
Text(
'$_counter',
style: TextStyle(fontSize: 48, fontWeight: FontWeight.bold, color: _color),
),
ElevatedButton(
onPressed: _changeColor,
child: Text('Cambiar Color'),
),
],
),
),
// ... (código posterior)
);
}
}

Emular y lanzar la aplicación Flutter
Instalar un emulador
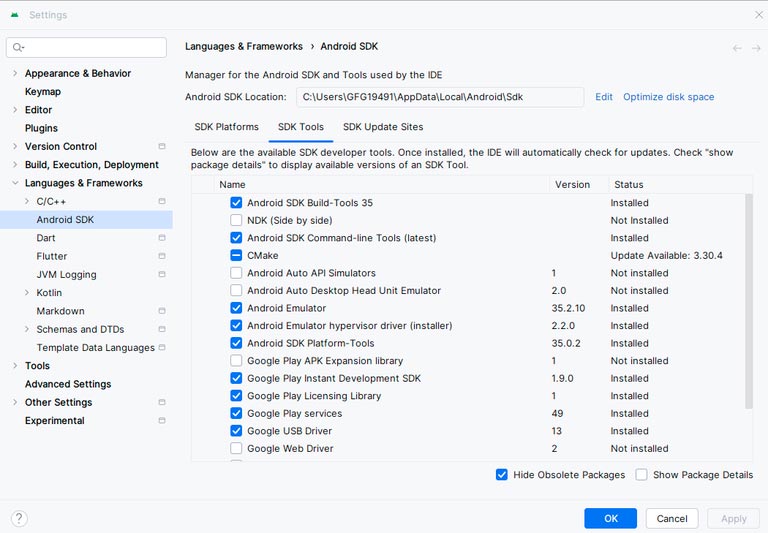
Como hemos comentado antes, para esta guía crearemos los emuladores Android en Android Studio. Para ello, abrimos Android Studio y en herramientas, seleccionaremos SDK manager. Se nos abrirá una ventana donde debemos seleccionar SDK Tools Tab. Aquí debemos seleccionar las siguientes opciones:
- Herramienta de línea de comandos del SDK de Android
- Herramienta de plataforma SDK de Android
- Emulador de Android
- Controlador USB de Google

Ahora desde la pestaña de herramientas, pulsamos «Device Manager», aquí creamos el emulador. Es bastante sencillo, solo debemos seleccionar las características que nos interesan. Puedes seguir la guía de creación de emuladores de Android Studio si tienes alguna duda.
Utilizar tu propio dispositivo como emulador
También tenemos la opción de usar nuestro propio dispositivo como emulador. Esto es posible para los dispositivos Android.
Usar el emulador desde Visual Studio Code

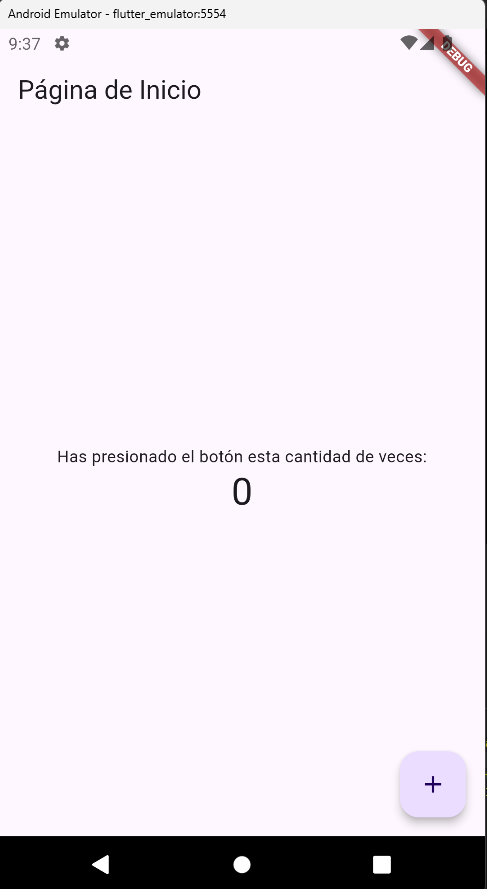
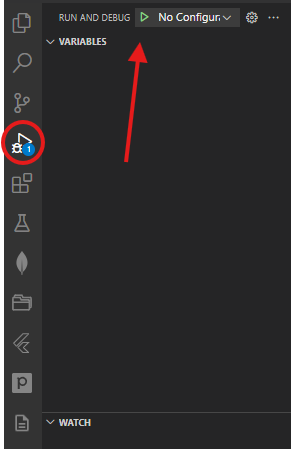
Volvemos a Visual Studio Code para lanzar nuestro emulador. Para seleccionarlos tenemos dos opciones. La primera es pulsando sobre la opción Flutter, en la barra inferior de VSCode a la derecha. La segunda es con el comando Ctrl + Shift + P. Con cualquiera de estas dos opciones nos saldrá un buscador en la parte superior. Si escribimos aquí Flutter nos saldrá la opción «Flutter: Select Device». Al pulsar en ella nos saldrán los diferentes emuladores que tengamos, recuerda que conviene probar la aplicación en varios dispositivos diferentes. Al seleccionar el emulador se abrirá una ventana con el dispositivo móvil, esperamos a que cargue y ya podemos lanzar nuestra aplicación. Desde la pestaña «Ejecución y depuración» de VSCode, pulsamos sobre «run» y se lanzará en el emulador.
Construir la App Flutter
Para construir la app en Flutter, sigue estos pasos para las diferentes plataformas:
Android
- Abre una terminal en la raíz del proyecto.
- Ejecuta el siguiente comando para crear un archivo APK:
bashflutter build apk
- El APK se generará en
build/app/outputs/flutter-apk/app-release.apk.
iOS
- Asegúrate de tener XCode instalado y una cuenta de desarrollador de Apple.
- Ejecuta el siguiente comando en la terminal:
bashflutter build ios
- Abre el proyecto de Xcode generado en
ios/Runner.xcworkspace. - Configura los certificados y perfiles de aprovisionamiento en Xcode.
- Selecciona «Product > Archive» en Xcode para generar el archivo IPA.
Web
- Asegúrate de que el soporte web esté habilitado:
bashflutter config --enable-web
- Construye la versión web con el siguiente comando:
bashflutter build web
- Los archivos generados se encontrarán en la carpeta
build/web.
¡Lo tenemos!
¡Ya lo tienes! Puedes probar en tus propios dispositivos la aplicación que hemos hecho. Con esta guía básica ya tienes la base para experimentar y desarrollar tus aplicaciones en Flutter. ¿Te atreves a seguir explorando? Pincha en la siguiente imagen para acceder a la segunda parte de este artículo.







Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *