¿Quieres aprender a diseñar estampados, patterns o patrones llenos de textura y color? El mes pasado nos adentramos en el mundo de los estampados con el artículo Cómo diseñar un patrón: Illustrator. En la entrada de hoy seguiremos el camino aprendiendo cómo diseñar un patrón en Photoshop. No te pierdas los trucos y ¡Sigue leyendo!
Índice de contenidos
Referentes en el diseño de patrones
Hay multitud de profesionales del diseño y la ilustración que basan su trabajo en el diseño de patterns. Tres de las diseñadoras de patterns más conocidas a nivel nacional son Catalina Estrada, Monica Muñoz (Moniquilla) y Laura Varski. Estas tres diseñadoras/ilustradoras tienen estilos muy diferentes a la hora de crear sus estampados, pero las tres comparten las mismas herramientas a la hora de crearlos: Illustrator y Photoshop.



A pesar de que las técnicas varíen, el comienzo es el mismo, las tres parten del papel. Mediante cualquier técnica: acuarela, lápiz, rotulador, ceras… crean ilustraciones o dibujos de figuras, plantas, formas o cualquier tipo de elemento a partir del cual empiezan a diseñar un motivo que pueda repetirse hasta el infinito. Una vez ilustrados estos elementos, los escanean y los pasan a sus ordenadores, para poder empezar a trabajar con ellos.
Dependiendo del tipo de estampado que estén buscando, trabajan en Illustrator o en Photoshop. Como mencionamos en el artículo anterior, la diferencia principal entre Illustrator y Photoshop es que el primero trabaja los vectores y el segundo las imágenes.
¿Cuál es la diferencia entre trabajar con vectores y con imágenes?
Trabajo en formato vectorial
Al trabajar en formato vectorial, podemos escalar nuestros diseños desde el tamaño de un favicon hasta enormes vallas publicitarias sin la más mínima pérdida de calidad. Esto podría ser muy interesante a la hora de crear un estampado, ya que podríamos asegurarnos de que nuestro diseño pueda funcionar tanto en un pequeño lapicero como en un papel pintado que cubra toda una pared.
Trabajo con imágenes
Entonces… ¿Qué ganamos diseñando un estampado en Photoshop? Ganamos textura. Photoshop es un programa de edición de imágenes, por lo que si al comenzar nuestro diseño, decidimos partir sobre papel, creando un motivo en acuarela, podremos escanear y editar nuestro motivo mediante esta herramienta sin perder la textura que hemos creado sobre el papel.
¿Cómo diseñar un patrón en Photoshop?
- Creamos un nuevo documento, al igual que hicimos en el anterior artículo, de 50×50 cm.
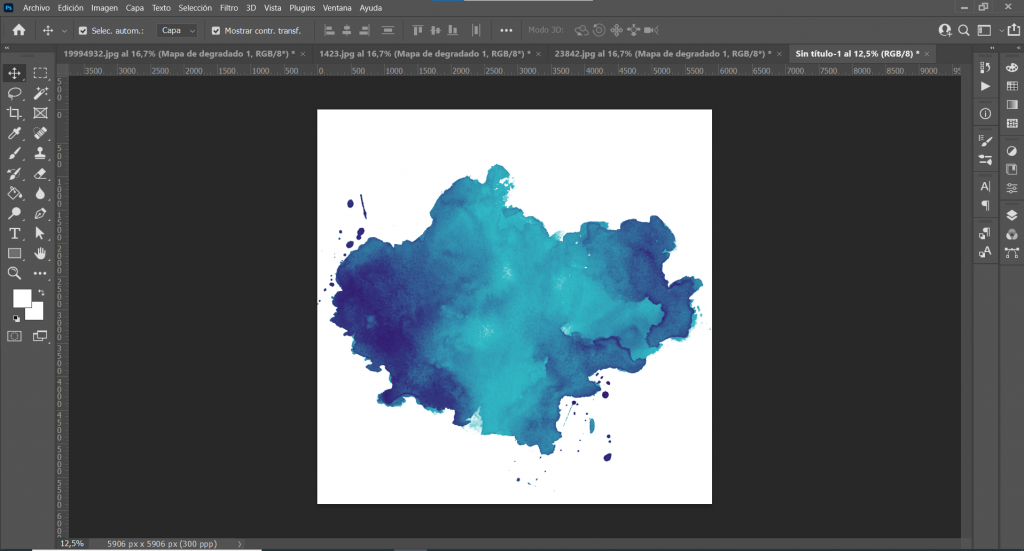
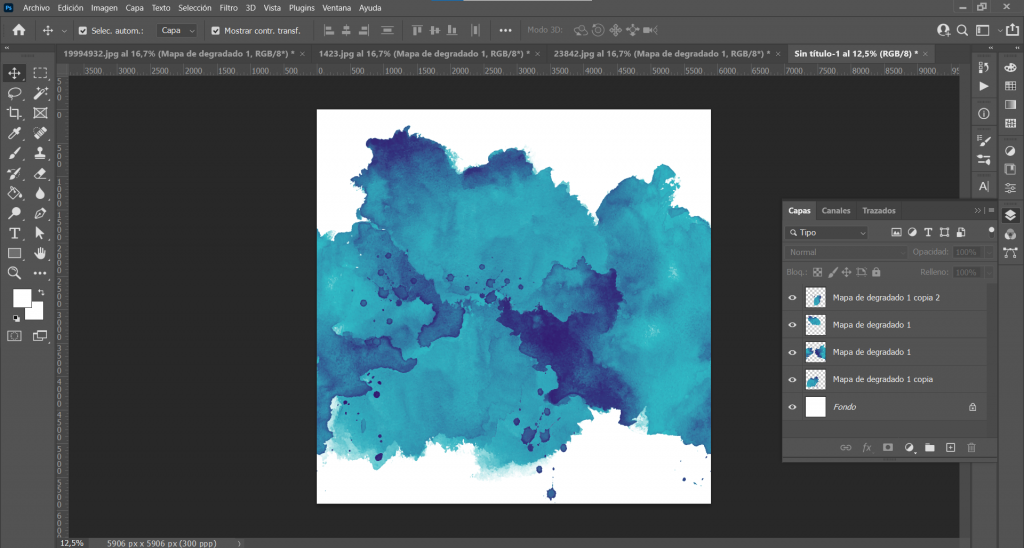
- Como hemos comentado antes, podemos hacer un motivo en un papel. Nosotros hemos creado una mancha azul en acuarela.

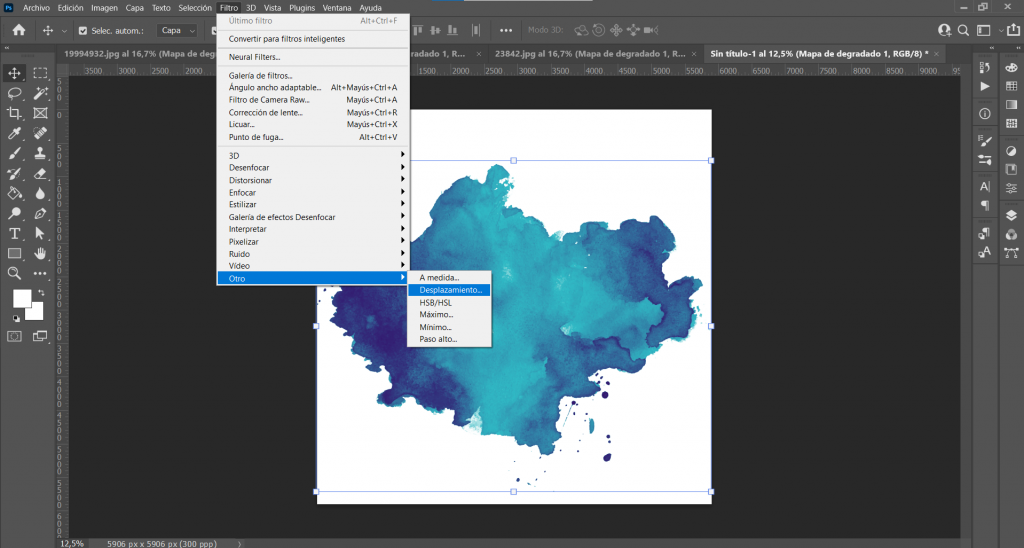
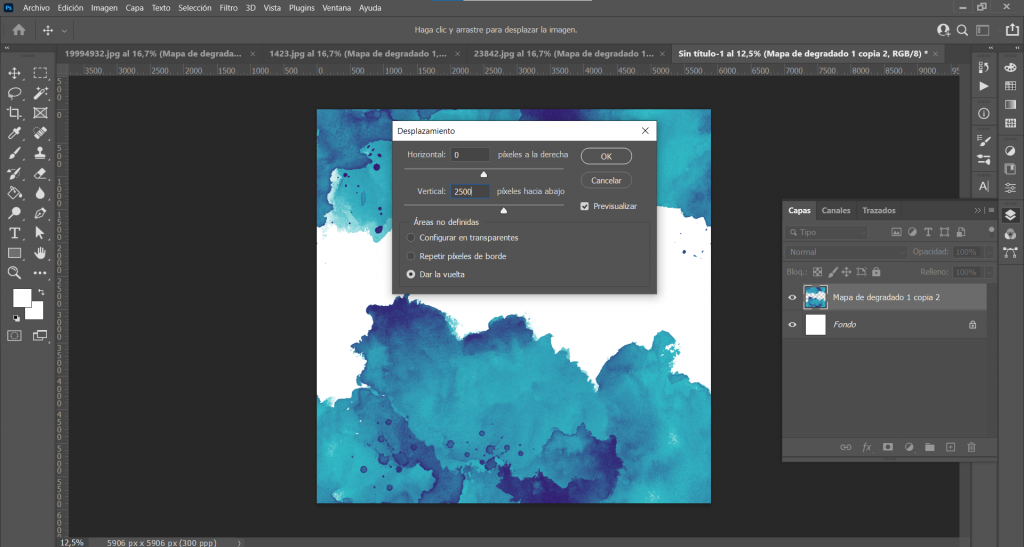
- A continuación haremos clic en “Filtro” del menú superior, al desplegar el panel buscaremos la opción “Otro” y haremos clic en “Desplazamiento”.

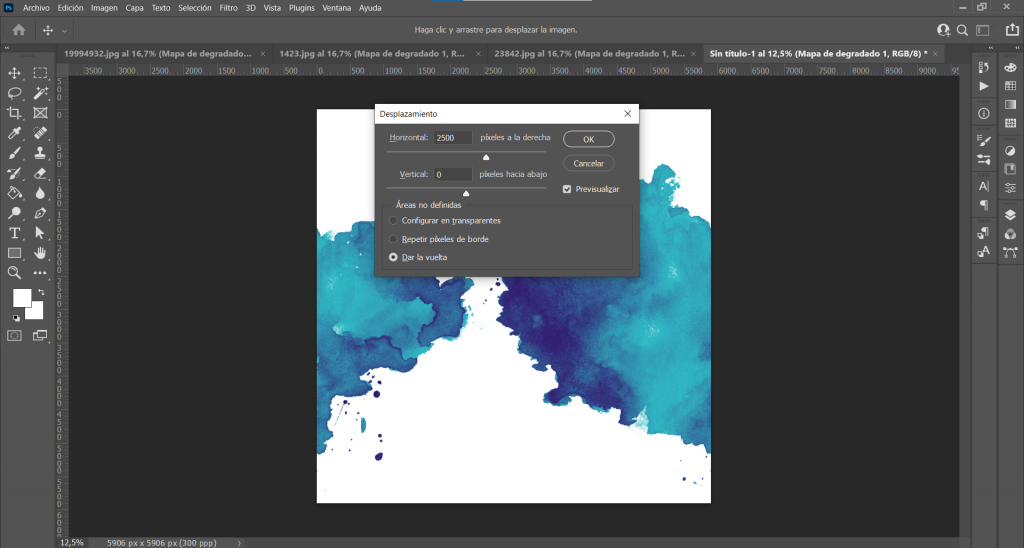
- Se nos abrirá el panel de “Desplazamiento”, en el podremos modificar los valores en la línea Horizontal. Si movemos el cursor por la línea, comprobaremos que el lienzo se desplaza, volviendo a aparecer por el lado contrario. Lo moveremos hasta conseguir ver el punto en el que se juntan la parte derecha e izquierda de nuestro lienzo.

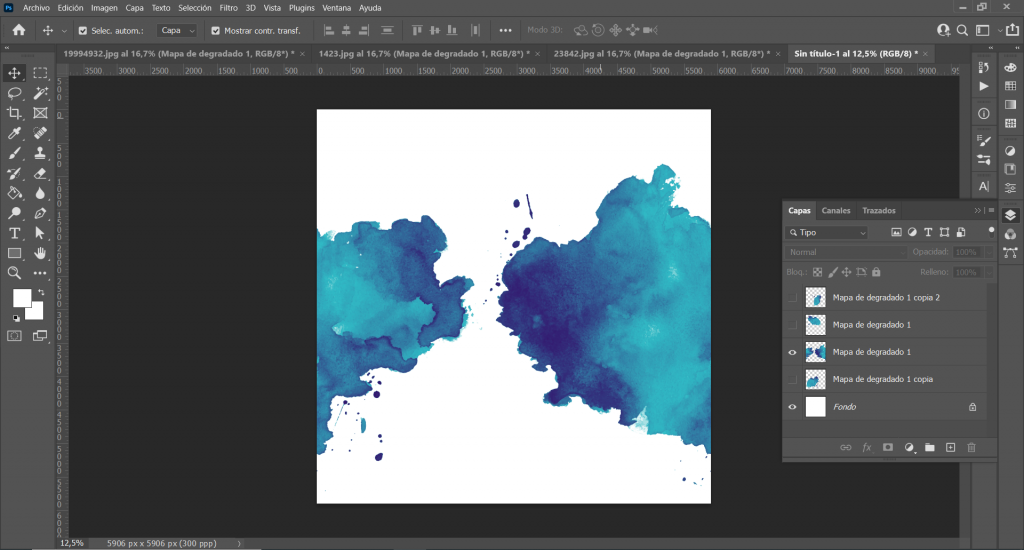
- El siguiente paso será rellenar el espacio blanco que separa ambos lados.


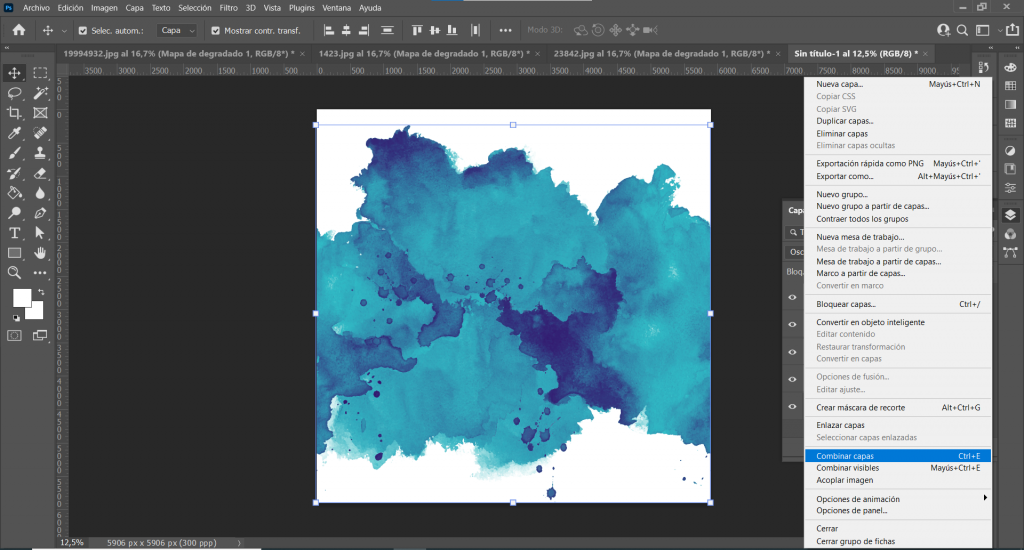
- Una vez hayamos rellenado ese espacio, seleccionaremos y combinaremos las nuevas capas que hemos creado, para convertirlas en una única imagen.

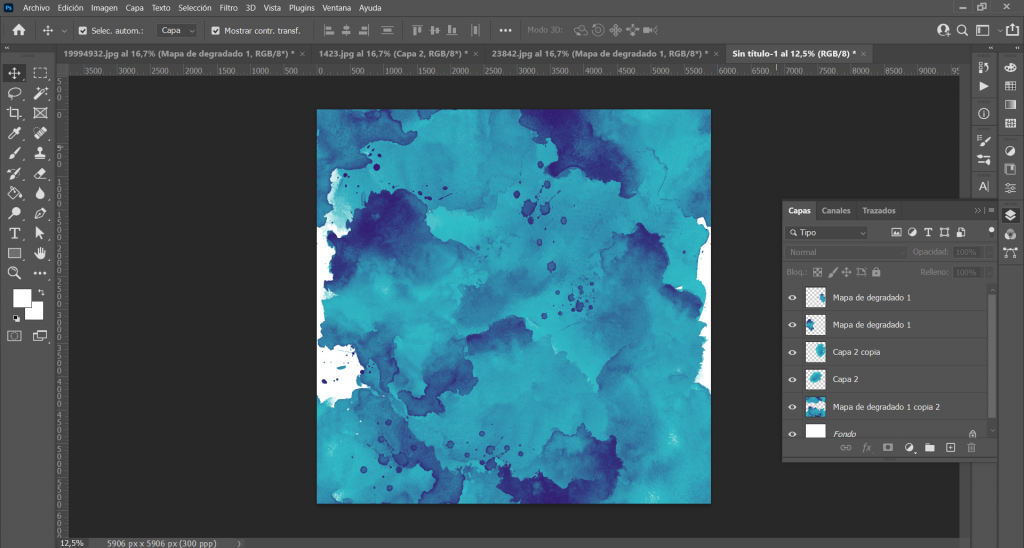
- Repetiremos los pasos 4 y 5, cambiando esta vez los valores de desplazamiento vertical, y rellenando ese espacio en blanco.


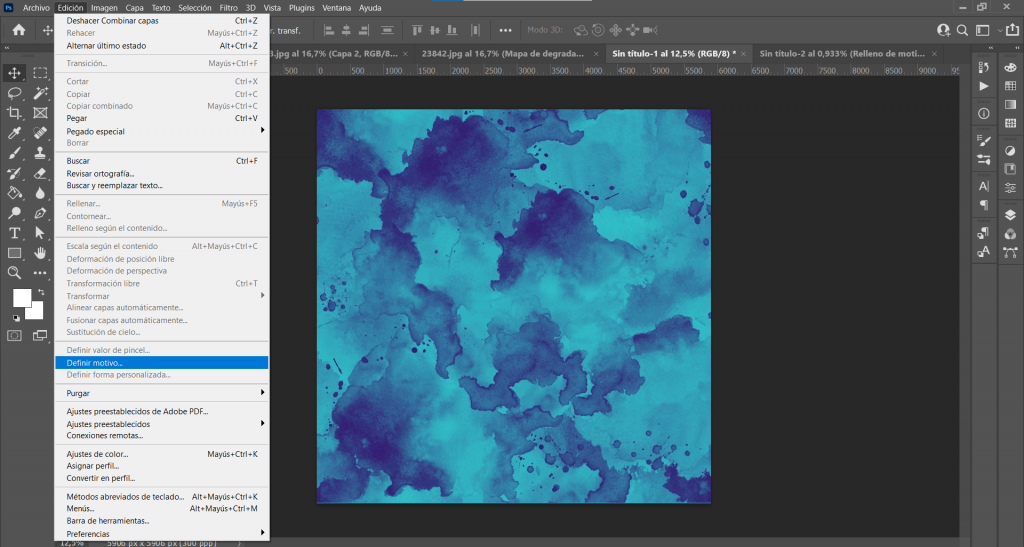
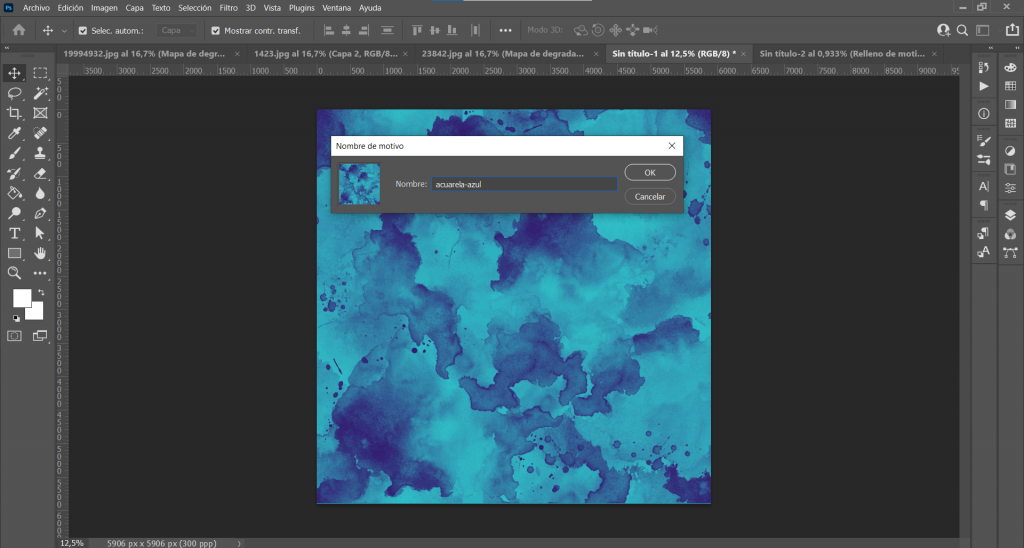
- Desde el menú superior, volveremos a desplegar el menú «edición«, haremos clic en “Definir motivo” y nombraremos nuestro nuevo motivo.


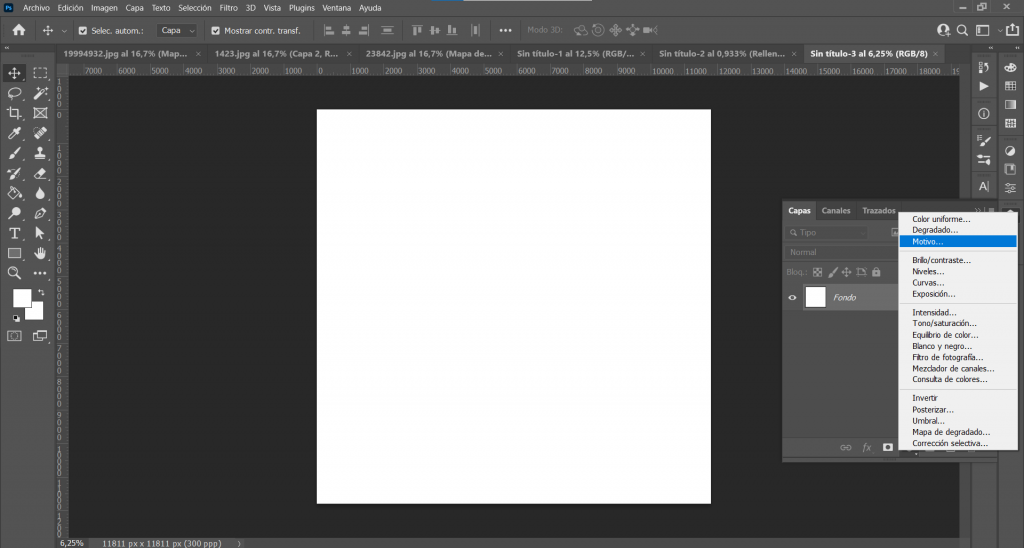
- Una vez creado nuestro motivo, como hicimos en Illustrator, haremos un lienzo de mayor tamaño para ver el resultado de la repetición de nuestro patrón. Creamos un nuevo documento de 100x100cm, y en el panel de capas, desplegamos las «capas de ajuste«, y seleccionamos la opción «motivo«.

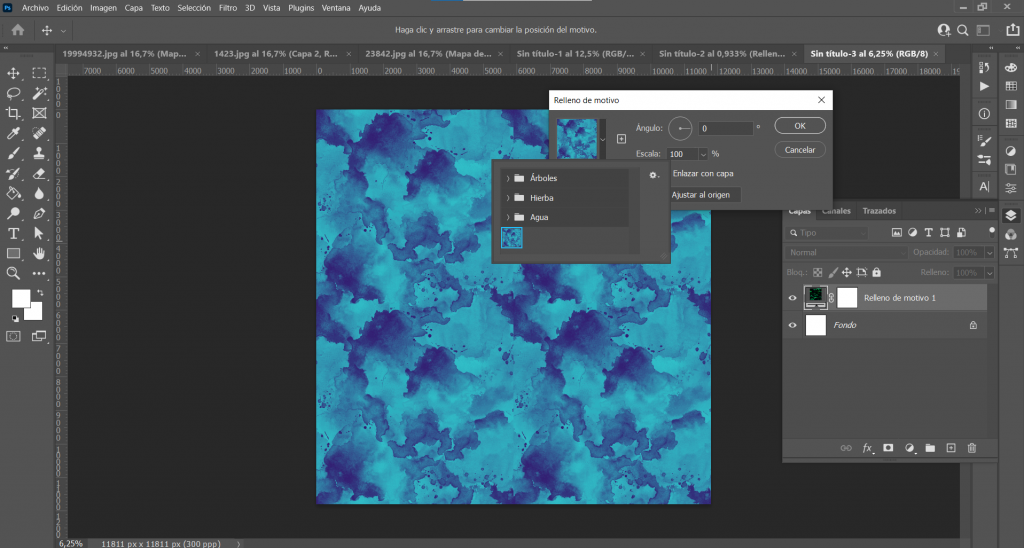
- Al abrir el panel de relleno de motivo, elegimos el motivo que acabamos de crear. También podremos cambiar la escala de nuestro patrón, para rellenar la superficie de nuestro lienzo repitiendo nuestro motivo a diferente tamaño.


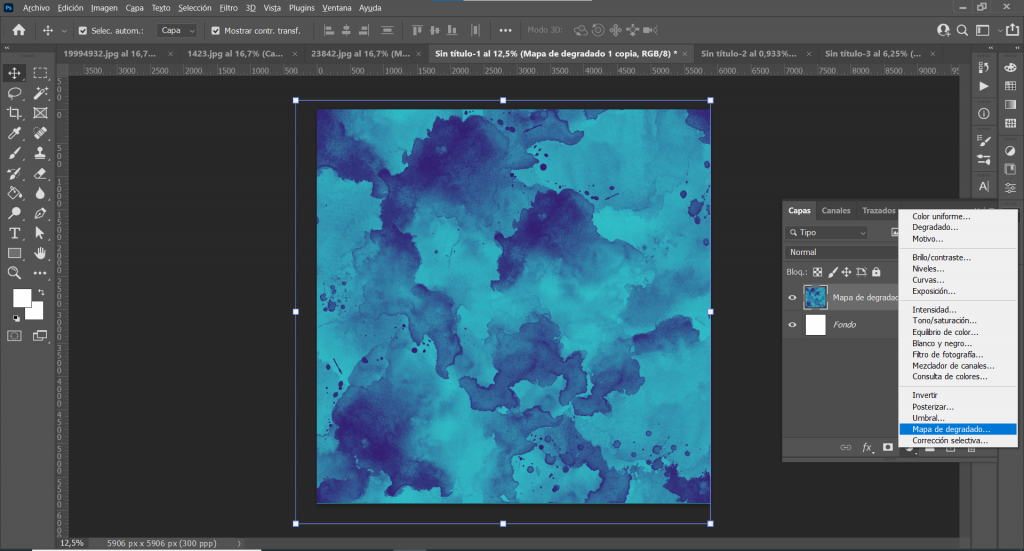
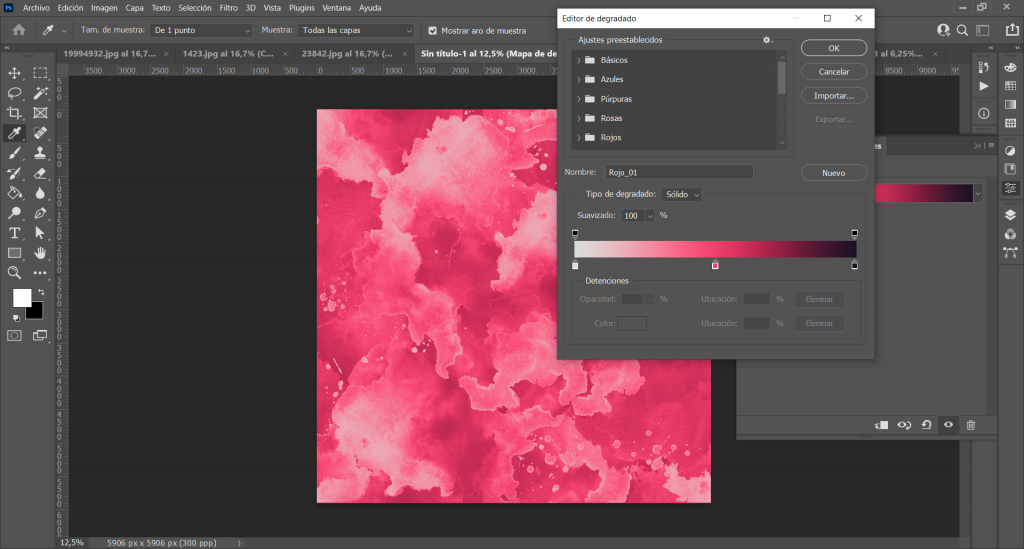
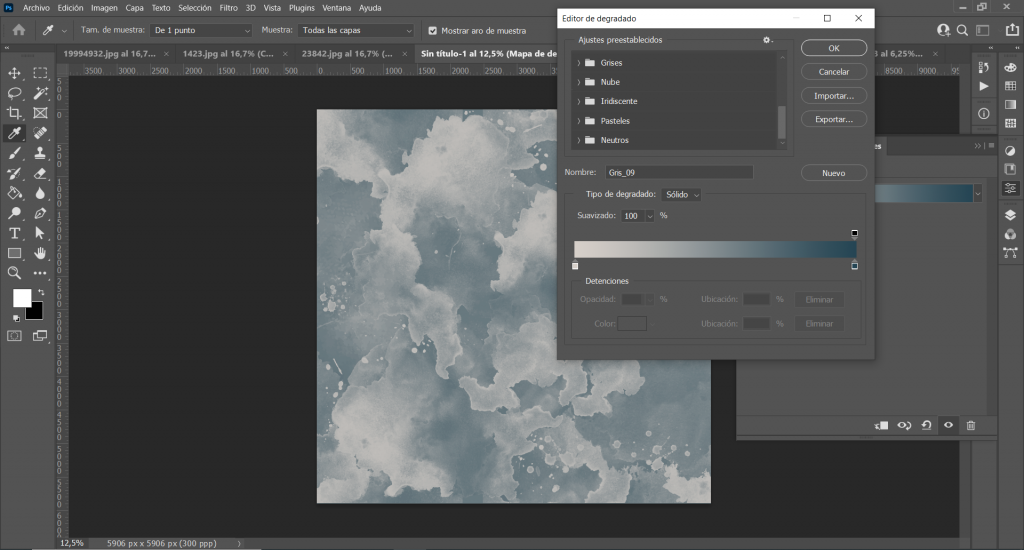
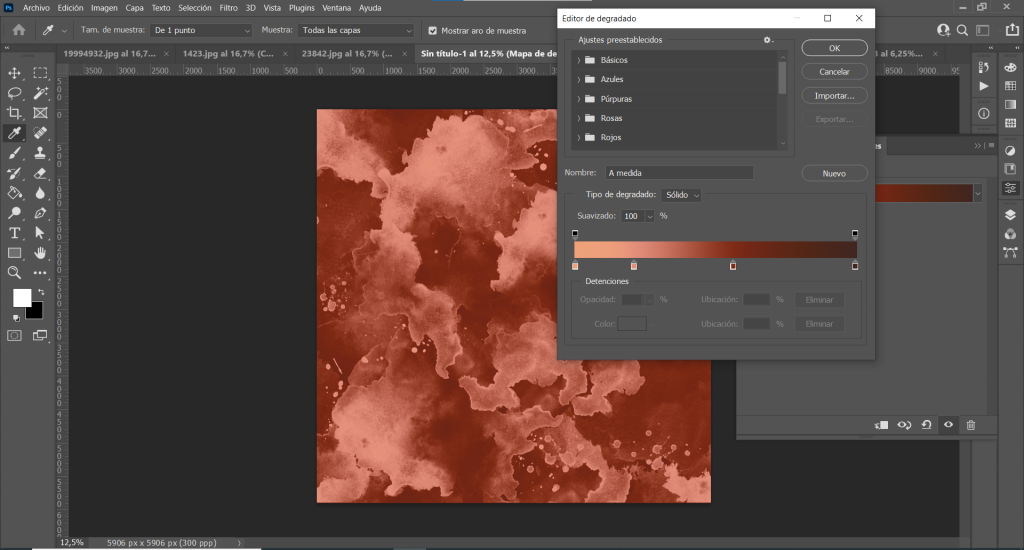
- Por último, una de las posibilidades que nos da Photoshop, es la posibilidad de editar la gama cromática de nuestro estampado mediante los mapas de degradado. En el menú de «capas de ajuste«, podemos encontrar la opción de «mapa de degradado«, en ella podremos seleccionar la gama cromática que queramos aplicar a nuestro diseño. Y veremos como aplica estos colores teniendo en cuenta el contraste que tenía la gama cromática de nuestro anterior motivo. Una vez cambiados los colores, volvemos a «edición«, «definir motivo«, y así podremos creando nuestro estampado en diferentes gamas cromáticas para diferentes superficies.



Conclusión. ¿Qué ventajas y desventajas tiene el diseño de patrones en Photoshop?
Ventajas de diseñar un patrón en Photoshop
Como hemos podido aprender en el artículo de hoy, el diseño de estampados en Adobe Photoshop puede ser la mejor opción para conseguir un diseño que no pierda textura. Además de ofrecernos la posibilidad de cambiar la gama cromática del mismo de una manera muy cómoda y sencilla.
Desventajas de diseñar un patrón en Photoshop
Como desventaja principal de diseñar estos tipos de estampados mediante las herramientas Adobe Illustrator y Adobe Photoshop, está el hecho de tener que hacerlo primero a papel, después escanear el diseño, y por último pasarlo al ordenador y quitarle el fondo para poder empezar a trabajar con él.
Dependiendo del tiempo del que dispongamos, todo este proceso puede ser bastante largo y repetitivo. La última herramienta para diseñar estampados que veremos en esta serie de artículos podría ser la solución a este problema. En el próximo artículo de esta serie de Cómo diseñar un patrón, aprenderemos a diseñarlos a través de la app para Ipad: Procreate.
¡Hasta el próximo artículo!






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *