¿Te preguntas cómo se diseñan todos los estampados, patterns o patrones que ves a diario en diferentes productos? ¿Te gustaría poder generar los tuyos propios? En el artículo de hoy te explicamos cómo diseñar tus propios estampados en Illustrator, no te pierdas los trucos y ¡Sigue leyendo!
Hemos creado este artículo, el primero de tres, sobre el diseño de estampados. Explicaremos en qué consisten los patrones y las tres herramientas que podremos utilizar a la hora de crearlos: Adobe Illustrator, Adobe Photoshop y Procreate. En la guía de hoy os contamos cómo diseñar un motivo, estampado o patrón en Illustrator.
Índice de contenidos
¿Qué son los patrones?
Antes de empezar, será necesario aclarar la definición del concepto diseño de estampados: Este consiste en crear una unidad mínima de repetición, también conocida como motivo patrón o rapport, que poder repetir hasta el infinito. Es decir, un dibujo, una forma, una figura, una imagen o vector que pueda unirse por todos sus lados creando un universo mayor.
Los estampados pueden ser utilizados en infinidad de soportes o superficies. Aunque la mayoría de las personas piensen únicamente en los estampados textiles, aquellos que vemos cada día en nuestras prendas de vestir, se hace uso de estos en una infinidad de disciplinas como la papelería, el hogar, la ropa de cama…
Y cabe añadir que hoy en día es muy común hacer uso de ellos en el diseño de la identidad visual de una marca, ya que estos pueden ayudar a que nuestra empresa sea reconocible, generando una unidad entre todas nuestras aplicaciones.
Una vez hemos aclarado la definición y los posibles usos de los patrones, vamos a aprender a diseñarlos nosotros mismos a través del programa de Adobe, Illustrator.

¿Cómo diseñar un patrón en Illustrator?
- Creamos un nuevo documento, este podría ser de cualquier medida, pero para entender mejor los conceptos crearemos un espacio de trabajo cuadrado, de 50×50 cm.
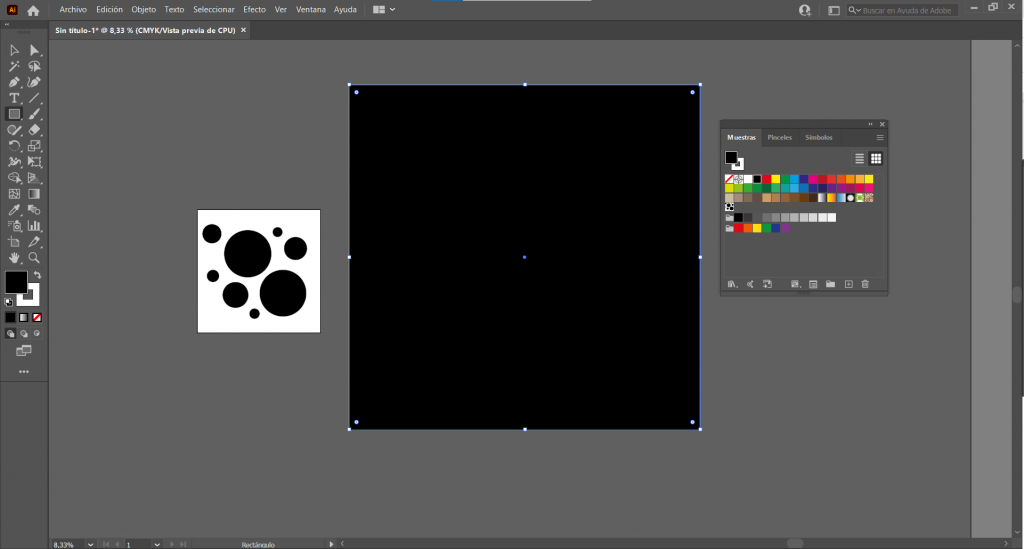
- Una vez hayamos creado nuestro espacio de trabajo, podremos crear el motivo que queramos repetir. Haremos una ilustración o una serie de elementos a partir de los cuales queramos crear un universo mayor mediante su repetición. Podemos hacerlo tan detallado como queramos, y contener el número de elementos que consideremos. Nosotros haremos unos círculos negros para poder visualizar mejor el proceso de creación del patrón.

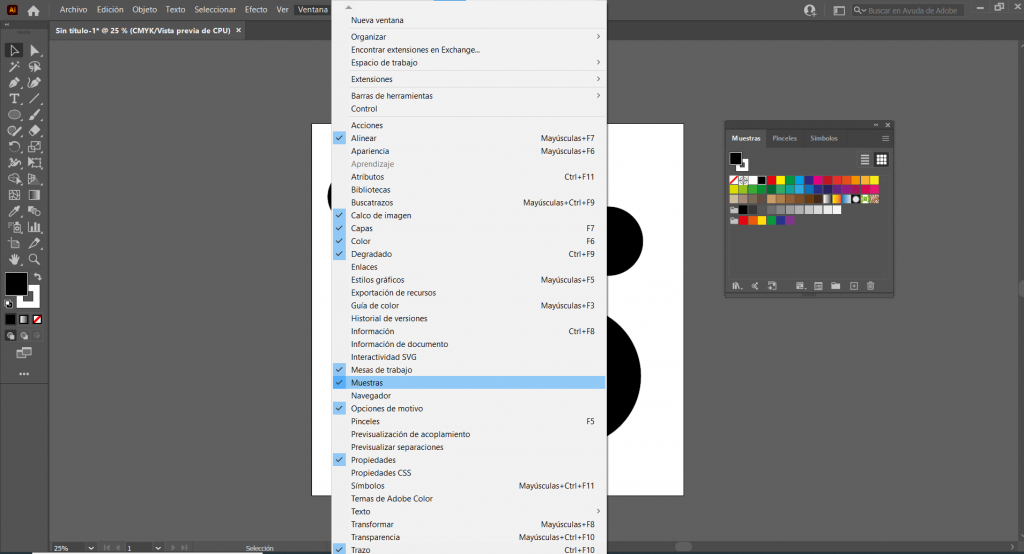
- El siguiente paso, será visualizar la herramienta de muestras en nuestro espacio de trabajo de Illustrator. En caso de que no la tengamos visible, podemos acceder a ella a partir de la opción “ventana” en el menú superior.

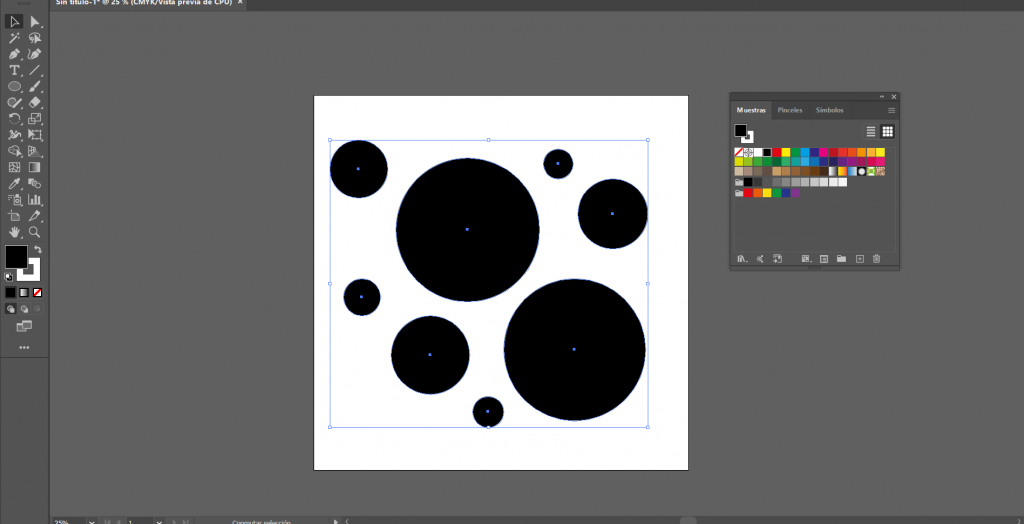
- En el siguiente paso, haremos una selección de nuestro motivo a repetir con la herramienta de Selección (V)

- A continuación, arrastraremos nuestra selección al panel de muestras que hemos abierto anteriormente.

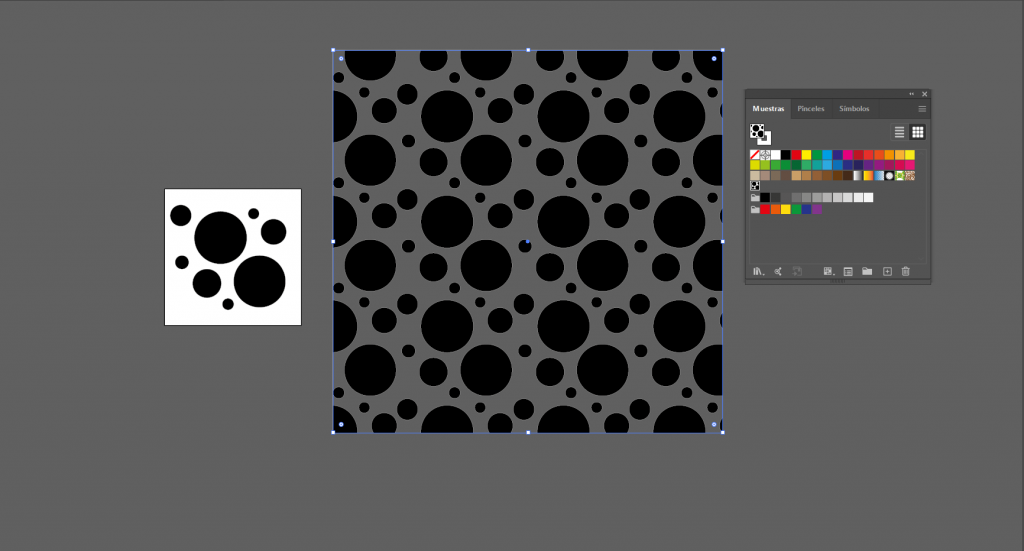
- ¡Ya tendríamos nuestro nuevo patrón creado! Ahora, podremos visualizarlo de la siguiente manera: Seleccionaremos la herramienta rectángulo (M) y haremos un rectángulo de mayor tamaño que nuestro motivo.

- Teniendo todavía seleccionado nuestro rectángulo, volveremos al panel de muestras y clickaremos en nuestro motivo. ¡Y vualá! Podemos ver nuestro cómo quedaría la repetición de nuestro patrón.

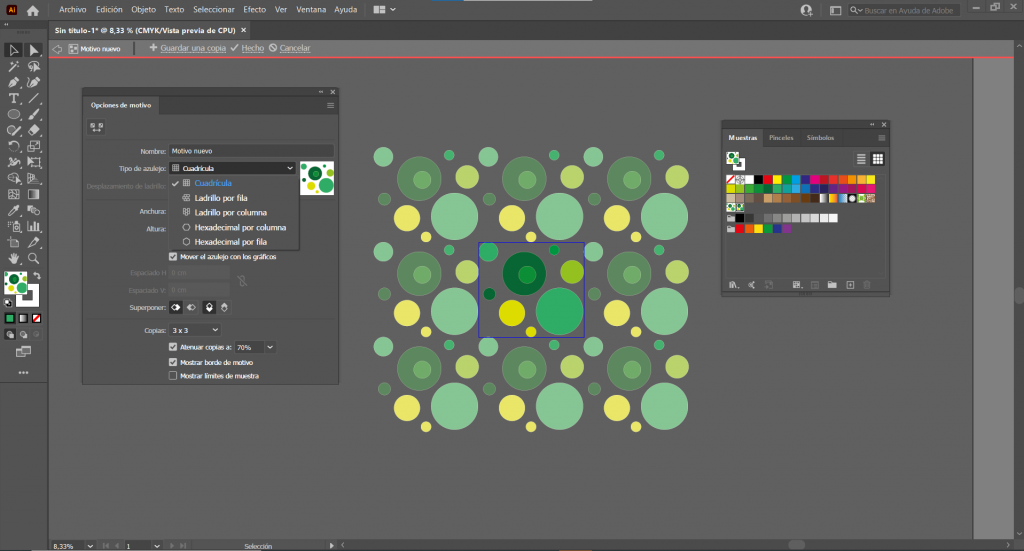
- Una vez hayamos creado y probado nuestro nuevo motivo, podremos seguir editandolo, hasta conseguir el resultado que buscamos. Para ello únicamente tendremos que hacer doble click en nuestro motivo en el panel de muestras, y nos aparecerá el editor de motivo.

- Así podremos editar cualquier elemento de nuestro motivo, para cambiar nuestro estampado. La posición, el tamaño, el color e incluso añadir nuevos elementos a nuestro motivo. Siempre guardando una copia de la nueva muestra que hemos creado, en la parte superior del menú de edición del motivo, en “Guardar una copia”.
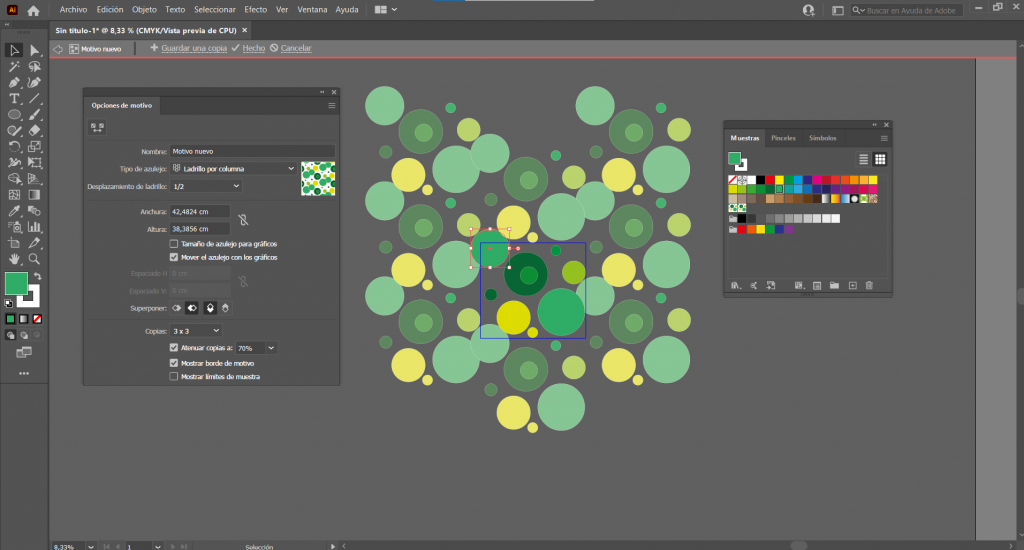
- A través del panel de opciones de motivo que nos aparece al hacer doble click en nuestro motivo podremos editar también el tipo de azulejo. Este definirá la manera en la que el motivo se coloca entre sí, el tipo de composición que seguirá para crear el estampado: Cuadrícula, Ladrillo por fila, Ladrillo por columna, Hexadecimal por columna o Hexadecimal por fila.

- Este panel de opciones también nos dará la posibilidad de editar el tamaño de nuestro motivo, e incluso el tipo de superposición de nuestro motivo. Esto último sólo nos afectará en caso de que nuestro motivo salga del cuadrado azul que define sus límites.
- ¡Así de fácil! Ya tendríamos diseñado nuestro patrón y podremos aplicarlo a todo tipo de superficies o aplicaciones.
Conclusión: ¿Qué ventajas y desventajas tiene el diseño de patrones en Illustrator?
Ventajas de diseñar un patrón en Illustrator
Una vez visto lo fácil que es diseñar un patrón en Illustrator, podríamos preguntarnos cuáles serían las ventajas de utilizar esta herramienta. Como ya sabemos, Illustrator es un programa que trabaja con vectores. Gracias a esto, los trabajos que se realizan mediante este programa pueden ser cambiados de tamaño sin pérdida de resolución.
¿Qué implica esto en el diseño de patrones? Implica que nuestros diseños podrían ser reproducidos tanto en tamaños reducidos, como un monedero, hasta en tamaños mucho mayores como un vestido, unas cortinas, un edredón o cualquier aplicación en la que podamos pensar.
Desventajas de diseñar un patrón en Illustrator
En este artículo hemos podido ver lo fácil que puede ser diseñar un estampado en Illustrator. Sin embargo, dependiendo del acabado que queramos conseguir en nuestro pattern, podríamos necesitar hacer uso de un programa diferente.
Dado que, como ya hemos mencionado, Illustrator trabaja con vectores, podría darse el caso en el que esto sea un inconveniente para nuestro diseño. Si buscamos crear un estampado con mucha textura, o partiendo de una ilustración que hayamos hecho en papel, necesitaremos hacerlo mediante Photoshop o Procreate.
Estas dos herramientas no trabajan los vectores como Illustrator, pero pueden tener otras muchas ventajas que seguiremos viendo en los próximos artículos.
¡Hasta el próximo artículo!






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *