Si quieres que la gente compre o adquiera tus productos o servicios, tienes que asegurarte de que tengan una buena experiencia de usuario pensada en el diseño web de tu página. Por ello es indispensable ponerte en su piel y adelantarte a sus decisiones. Si todavía no sabes qué es tener una buena experiencia de usuario, te lo resumo brevemente. Como su nombre indica, la experiencia de usuario es la experiencia, percepción, satisfacción o la falta de ella que tenemos cada uno de los usuarios cuando visitamos cualquier entorno o dispositivo. En esta experiencia entra en juego el diseño, la usabilidad, la accesibilidad, la comunicación visual y muchos factores más. Todo ello hace que experimentemos diferentes emociones. Factor principal para que nos decidamos a comprar o todo lo contrario; huir.
Como decía, para poder conseguir esta satisfacción en el cliente podemos aplicar diferentes principios o leyes de UX/UI en nuestros diseños. En este artículo voy a explicarte un principio de una serie de ellos que te ayudarán a elevar tu entorno y crear una experiencia positiva.
Índice de contenidos
Primer principio. Ley de Hick o tiempo de reacción
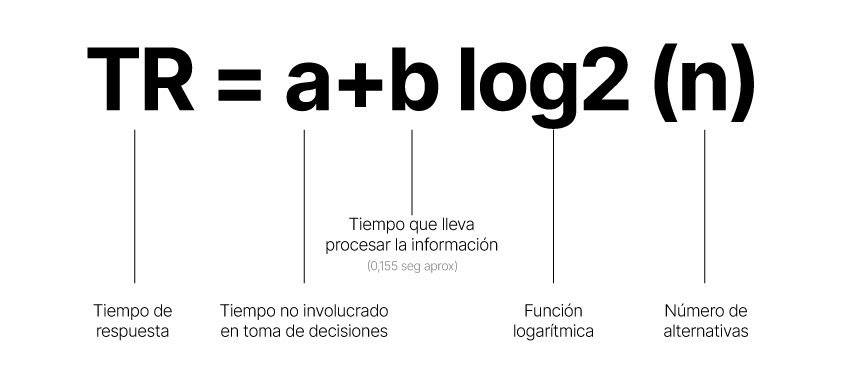
La ley de Hick fue formulada por los psicólogos británicos William Edmund Rick y Ray Hyman en la década de 1950 y ha sido muy utilizada en psicología. Esta ley se basa en la idea de que el cerebro humano tiene una capacidad limitada para procesar información. En el momento de elección necesitamos tomar tiempo para sopesar y comparar cada una de las opciones. Por lo tanto, cuanto más opciones tengamos encima de la mesa, más tiempo tardaremos en tomar una decisión.

¿Dónde aplicar la ley de Hick?
Hablaba al principio de la experiencia de usuario. Una forma sencilla de entender lo que significa es a través de un juego que nos ayudará a comprender dónde se puede aplicar la ley de Hick o del tiempo de reacción. Se trata de imaginar navegaciones cotidianas en las que nosotros somos los usuarios. Así conseguiremos empatizar y pensar como lo hará nuestro público objetivo en nuestra web.
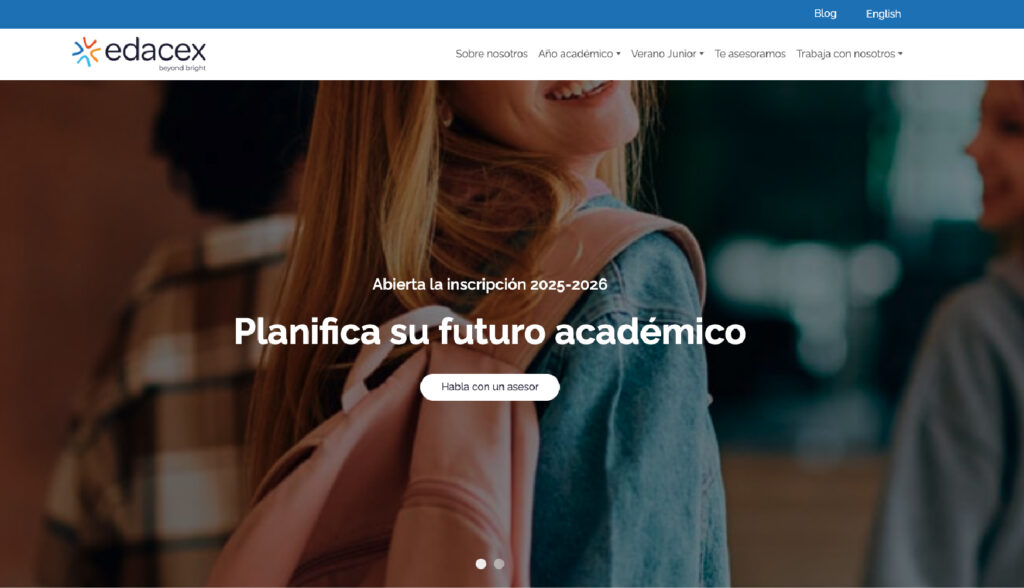
Imagínate en una página web con un menú de más de 10 elementos y dentro de estos, otros 10 subelementos. El hecho de tener muchas opciones nos produce distracción y antes de empezar ya nos hemos saturado de información. Recomendamos, en estos casos, usar un máximo de 5 elementos y priorizar el que más nos convenga como empresa. De esta forma evitamos la distracción del usuario y conseguimos un paso a la acción más rápido según nuestro objetivo.

Plan de suscripción
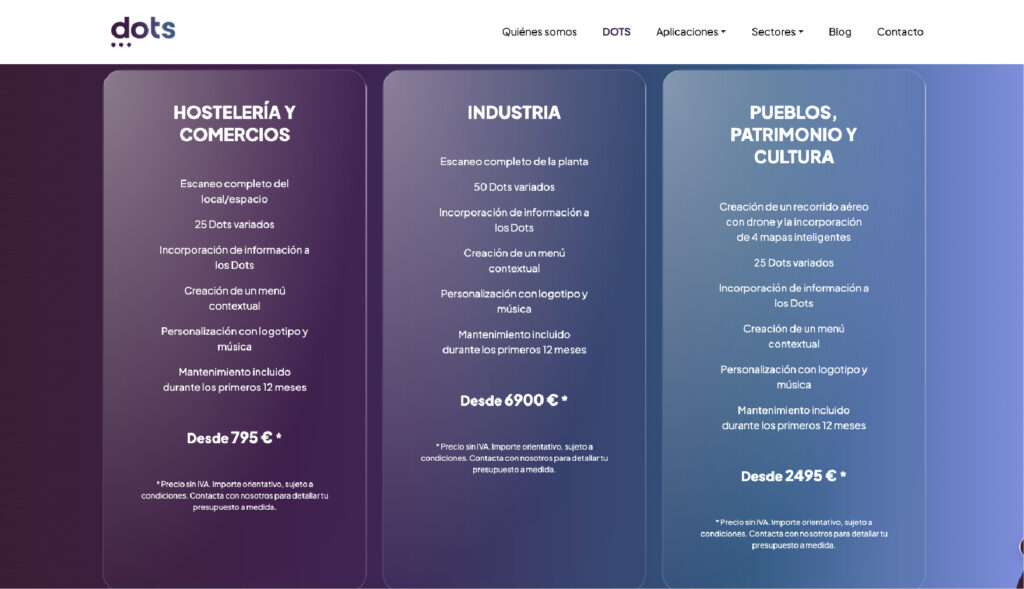
Imagínate que vamos a una cafetería. Nos sacan la carta y vemos 20 tipos de té y 20 de café. Cuando terminamos de leer, si es que alcanzamos a leer las 40 opciones, nos hemos olvidado de la primera de ellas. Elegiremos y seguramente nos quedemos con la sensación de haber elegido mal. Lo mismo pasa con los planes de suscripción. Si al usuario le damos muchas opciones no sabrá qué decisión tomar y seguramente abandonará nuestra web. Tampoco se trata de reducir al máximo las opciones porque a todos nos gusta comparar y tomar decisiones. Digamos que nuestro objetivo es ayudar al usuario a tomar la decisión de elegir. Si nos dan 2 opciones seguramente la opción 1 nos parezca “simple” y la 2 “demasiado compleja”. Por lo que recomendamos tener 3 opciones y muy diferente entre sí. De esta forma le dejamos claras las 3 variables al usuario y cuando escoja, no tendrá duda de cuál ha escogido y por qué.

Formularios o procesos de compra
No hay mejor ejemplo que la burocracia. En el momento en el que tenemos papeleo que rellenar y nos encontramos con 4 archivos de 5 páginas cada uno y nadie nos indica qué es lo que tenemos que rellenar y para qué, nos sentimos abrumados y acabamos; o delegándolo a alguien, o si conseguimos rellenar todo, seguramente sea la última vez que lo hagamos.
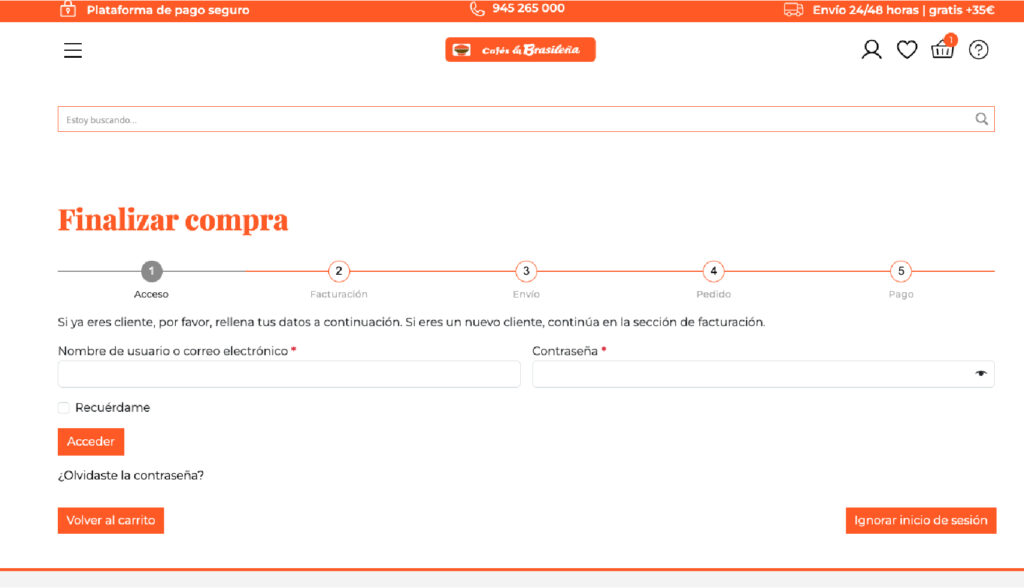
Lo mismo pasa con los formularios o procesos de pago online. No es lo mismo un proceso de 5 minutos rellenando un sinfín de campos que una barra progresiva que nos indique los 3 bloques (por ejemplo: dirección, envío y pago) que debemos rellenar. En esta última opción tendremos la sensación de ir cumpliendo tareas y nos sentiremos satisfechos de “olvidarnos” de ese paso.
Recomendamos, por tanto, dividir esos procesos en pasos más pequeños para no abrumar al usuario. De esta forma vamos a generar una sensación de “guía” y una valoración general de que en 3 sencillos pasos ha conseguido hacer una compra.

¿Cómo aplico la ley de Hick para mejorar la experiencia de usuario?
Después de estos ejercicios en los que nos damos cuenta de que la experiencia de usuario es decisiva desde el segundo 1, os dejamos algunos consejos generales que pueden ayudarte a guiar al usuario y a que su navegación sea exitosa.
Como has visto, en el momento en el que nos dan muchas opciones para elegir, además de llenarnos de información, nos están generando un esfuerzo en recordar y valorar las opciones. Por eso os doy 6 consejos que os ayudarán a la hora de diseñar vuestra web.
- Deja visibles gastos adicionales antes de finalizar un proceso de compra. Se sincero desde el principio.
- Agrupa productos o servicios.
- Valora si eliminar opciones o simplificarlas.
- Divide las tareas complejas en pasos más pequeños.
- Añade filtros de búsqueda para facilitar el proceso
- Haz recomendaciones de productos o servicios para agilizar acciones.
Conclusión
A modo resumen, acuérdate que esta primera ley de Hick se basa en simplificar opciones, empatizar con el cliente y adaptar la navegación para facilitar la toma de decisiones. Después de este artículo, te invito a observar y navegar con esta nueva perspectiva tus webs favoritas.






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *