¿Tienes una página web y quieres añadir un archivo de audio para que se reproduzca de fondo? Bien, en la entrada de hoy te enseñaré a poner un reproductor de audio por HTML de una forma muy fácil. ¡Empezamos!
Hoy en día, si estás desarrollando una web bajo WordPress u otro CMS, añadir un reproductor de audio a tu sitio web no entraña casi ninguna dificultad. Pero, ¿y si estás desarrollando una web a medida y quieres añadir el reproductor sin recurrir a plugins externos ni a funcionalidades propias de los CMS? Tan solo deberás seguir los pasos que aquí te indico para lograr tu propósito.
Índice de contenidos
¿Cómo añadir audio HTML?
Para añadir audio HTML en tu página web, necesitarás tener algo de conocimientos HTML y sus etiquetas. La etiqueta necesaria para que se reproduzca audio en la web es <audio></audio>. Dentro de la etiqueta de apertura, es decir, de la etiqueta <audio>, irán una serie de atributos que veremos más adelante. En tu código deberías ver algo similar a esto:
<audio src="/music/caronte.mp3" type="audio/mpeg">
</audio>En el ejemplo vemos como dentro de la etiqueta <audio> hemos añadido dos atributos. El primero señala la ruta del recurso a reproducir. Con ello, el navegador web encontrará el fichero, y entonces ya podrá reproducirlo.
El segundo de los atributos indica el tipo de recurso que es en lo referente al tipo de fichero. En el caso del ejemplo, el atributo type está indicando que el fichero es de audio y del tipo mpeg. Veamos que más atributos podemos aplicar.

Atributos para la etiqueta <audio> HTML
Cuando añades audio a tu web con lenguaje de programación HTML, podrás marcar el comportamiento del reproductor integrado en el navegador con algunos atributos. Los más usados son los siguientes:
- autoplay: el audio empezará a reproducirse nada más cargar la página web.
- preload: te permite definir un buffer para que se cargue antes de que empiece a reproducirse el fichero. Este atributo puede ser recomendable si los ficheros que van a reproducirse tienen un peso alto, como por ejemplo los .wav. Con ello evitarás cortes indeseados en la reproducción.
- src: atributo básico y esencial de la etiqueta <audio>. Con él se define la ruta de origen del recurso a reproducir.
- controls: añadiendo este atributo harás que los controles del reproductor se muestren.
- loop: Con este atributo implementado en tu etiqueta <audio>, sus audios no pararán de reproducirse en ningún momento. Muy útil para poner una música de fondo en tu sitio web.

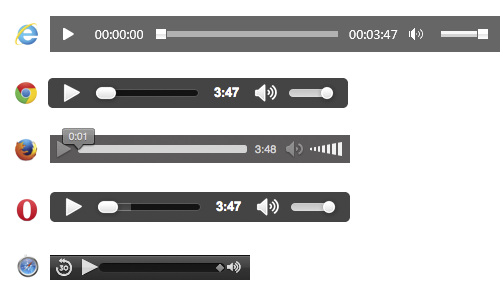
Seguro que habrás notado que, dependiendo del navegador que uses, el reproductor de audio que se muestra en pantalla varía de un navegador a otro. Esto es debido a que el reproductor de audio es parte del propio navegador y no de la web.
Aun así, si tienes conocimientos de programación, podrás crear tu propio reproductor de audio para tu web, prescindiendo así del estilo visual del reproductor del navegador. En otra ocasión te enseñaré como puedes crear un reproductor de audio personalizado en tu web.
Conclusión
Cómo has podido comprobar, añadir un reproductor de audio a tu web es realmente sencillo. Con tan solo un poco de experiencia programando en HTML, lograrás introducirlo en tu web. Sin embargo, si necesitas realizar un trabajo más complicado en el diseño de tu web desde Caronte podemos ayudarte. ¡Contacta con nosotros!
Esperamos que este artículo os haya resultado de interés.
¡Hasta la próxima!







Disculpa , si mi archivo de audio se encuentra en la nube como sería el código fuente? O mejor aún podría crear una playlist de mis archivos de audio en este mismo reproductor?
Hola Luis Alberto.
Dentro del atributo src tendrás que agregar las urls de los archivos de audio que quieras que se reproduzcan. La url puede ser de otra web, url local, etc. No importa.
En cuanto a la lista de reproducción, estamos preparando otra publicación donde explicaremos esto. ¡Mantente atento!
¡Un saludo!
¡Hola! Me gustaría introducir varios reproductores de audio dentro de una misma web: también podría usar una lista de reproducción pero en cualquier caso necesito poner varios reproductores o listas.
Si introduzco el código varias veces en la web, solo aparece la primera de las veces. ¿Había algunoa forma de poner varios reproductores/listas?
¡Muchas gracias!
Si señor si puede hacerlo.