¿Quieres saber cómo cambiar el valor de un select con JavaScript? Bueno, estás en el lugar correcto. En este artículo te explico cómo hacerlo de forma sencilla.
¡Vamos con ello!
Índice de contenidos
Introducción al elemento Select
Los menús desplegables son un elemento esencial en formularios web, ya que ofrecen al usuario la oportunidad de elegir una opción dentro de una lista. Están compuestos por dos partes principales: el elemento select y las opciones.
El elemento select es el contenedor que envuelve a todas las opciones. Dentro de él, se encuentran las opciones que representan las diferentes elecciones que puede hacer el usuario.
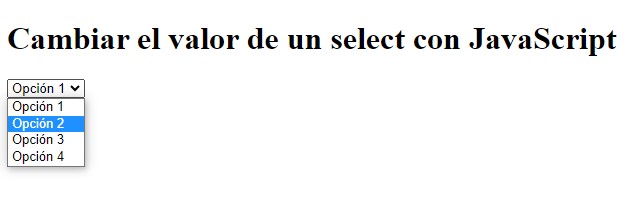
En el siguiente ejemplo te muestro un fragmento de código que puedes copiar y pegar en tu editor de texto favorito y guardarlo en un archivo con extensión .html. El resultado es el siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Cambiar el valor de un select con JavaScript</h1>
<form>
<select name="opciones" id="opciones">
<option value="opcion1">Opción 1</option>
<option value="opcion2">Opción 2</option>
<option value="opcion3">Opción 3</option>
<option value="opcion4">Opción 4</option>
</select>
</form>
</body>
</html>
Accediendo al elemento Select con JavaScript

Para acceder al menú desplegable desde JavaScript, puedes utilizar el método document.getElementById(). Esta función permite obtener una referencia al elemento select empleando su identificador único, también conocido como «id». Por ejemplo, para acceder al elemento select del ejemplo anterior, podrías usar la siguiente línea de código JavaScript:
var miMenu = document.getElementById("opciones");En el código anterior, «opciones» es el identificador único del menú desplegable al que se desea acceder. Debes reemplazarlo con el identificador real de tu menú desplegable.
Una vez se accede al elemento, puedes asignarlo a una variable. En este caso, se ha creado la variable «miMenu». Ello facilitará su manipulación y te permitirá realizar cambios de forma más sencilla.
Cambiar el valor del elemento Select estáticamente
En ocasiones, es posible que necesites establecer un valor seleccionado específico en el menú desplegable al cargar la página. Esto se conoce como establecer el valor estático del menú desplegable.
Para ello, puedes utilizar la propiedad value del elemento select. Esta propiedad contiene el valor de la opción seleccionada. Por ejemplo, siguiendo con el ejemplo anterior, podríamos emplear el siguiente código JavaScript para acceder al menú desplegable y definir estáticamente su opción predeterminada al cargar la página:
var miMenu = document.getElementById("opciones");
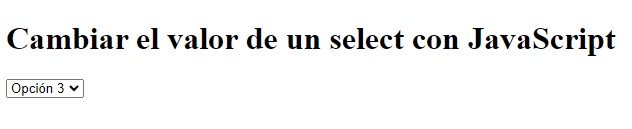
miMenu.value= "opcion3";De esta forma, la opción marcada en el menú desplegable al cargar la página sería la tercera opción del select. Por ejemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Cambiar el valor de un select con JavaScript</h1>
<form>
<select name="opciones" id="opciones">
<option value="opcion1">Opción 1</option>
<option value="opcion2">Opción 2</option>
<option value="opcion3">Opción 3</option>
<option value="opcion4">Opción 4</option>
</select>
</form>
<script>
var miMenu = document.getElementById("opciones");
miMenu.value= "opcion3";
</script>
</body>
</html>
Recuerda que el valor que asignes debe coincidir exactamente con el valor de una de las opciones disponibles en el menú desplegable. En la próxima sección, te muestro cómo cambiar el valor del menú desplegable dinámicamente en respuesta a eventos o condiciones específicas.
Cambiar el valor del elemento Select dinámicamente

Una de las ventajas de utilizar JavaScript es su capacidad para manipular el documento HTML en respuesta a eventos o condiciones específicas. Esto permite una experiencia interactiva y personalizada para los usuarios.
Puedes cambiar el valor seleccionado del menú desplegable en función de diversos eventos, como un clic en un botón o la selección en otro elemento. A continuación, te muestro cómo hacerlo.
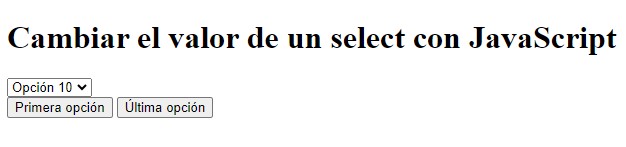
Primero, tendrás que establecer un escuchador de eventos (event listener) en el elemento que desencadenará el cambio. Por ejemplo, si deseas cambiar el valor del menú desplegable cuando se hace clic en un botón, puedes utilizar el evento click. Siguiendo con el ejemplo anterior, el siguiente código establece dos botones en HTML que se encargan de seleccionar la primera opción del select o la última:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Cambiar el valor de un select con JavaScript</h1>
<form>
<select name="opciones" id="opciones">
<option value="opcion1">Opción 1</option>
<option value="opcion2">Opción 2</option>
<option value="opcion3">Opción 3</option>
<option value="opcion4">Opción 4</option>
<option value="opcion5">Opción 5</option>
<option value="opcion6">Opción 6</option>
<option value="opcion7">Opción 7</option>
<option value="opcion8">Opción 8</option>
<option value="opcion9">Opción 9</option>
<option value="opcion10">Opción 10</option>
</select>
</form>
<button id="boton1">Primera opción</button>
<button id="boton2">Última opción</button>
<script>
var miMenu = document.getElementById("opciones");
miMenu.value= "opcion3";
var miBoton1 = document.getElementById("boton1");
boton1.addEventListener("click", function(){
miMenu.value= "opcion1";
})
var miBoton2 = document.getElementById("boton2");
boton2.addEventListener("click", function(){
miMenu.value= "opcion10";
})
</script>
</body>
</html>
Con respecto a los ejemplos anteriores, esta nueva versión del código aporta lo siguiente:
- Define dos botones en HTML, con los identificadores únicos «boton1» y «boton2».
- Accede a través de JavaScript a cada uno de ellos con el método document.getElementById() y los asigna a una variable.
- Define la acción a realizar cuando el usuario hace clic sobre cada uno de los botones, empleando el método addEventListener().
Conclusión
Espero que este artículo te haya servidor de ayuda para aprender a cambiar el valor de un select JavaScript. A forma de recapitulación, hemos visto los siguientes puntos en esta entrada:
- Los menús desplegables están compuestos por un elemento select y sus opciones.
- Se puede acceder a estos elementos empleando document.getElementById() y asignarlos a variables.
- Es posible definir el valor del select de forma estática, de forma que adopte dicho valor de forma predeterminada.
- También es posible cambiar el valor de un select con JavaScript de forma dinámica, es decir, en respuesta a determinadas acciones del usuario o eventos.
Te animo a practicar y manipular los códigos que te he mostrado, de forma que entiendas su funcionamiento por completo.
¡Hasta la próxima!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *