En el artículo de hoy profundizaremos sobre qué son las buenas prácticas en desarrollo web y en el impacto que tienen a la hora de que un sitio web resulte más accesible, funcional y atractivo.
Índice de contenidos
Introducción

Al diseñar un sitio web, es importante seguir pasos y directrices que nos guíen por el camino correcto. También es fundamental tener en cuenta diversos aspectos para garantizar un resultado efectivo y atractivo para los usuarios, al mismo tiempo que sea útil para las empresas.
En la actualidad, la creación de un sitio web estéticamente atractivo ya no es suficiente. Los diseñadores nos topamos diariamente con la responsabilidad de ir más allá de lo estético y centrarnos en aspectos más prácticos al proyectar la imagen de una marca.

Ante todo, tenemos que priorizar la usabilidad, la accesibilidad, la experiencia del usuario (UX) teniendo en cuenta ante todo los objetivos comerciales. De esta manera, garantizamos que el sitio web no solo sea visualmente agradable, sino también funcional y estratégico para el éxito.
Aspectos a tener en cuenta en buenas prácticas en desarrollo web
Estas prácticas nos van a ayudar a la hora de plantear y diseñar los esquemas en los que se sostendrá nuestro proyecto.
Objetivo del sitio web
Inicialmente, uno de los aspectos más importantes a abordar es cuáles son los objetivos del sitio web. Es muy importante definir claramente los objetivos, ya sea informar, vender productos o servicios, etc. Esto guiará todas las decisiones de diseño.

Público al que va dirigido
Seguidamente, toca analizar el público objetivo. Conocer la audiencia y adaptar el diseño según las preferencias y necesidades garantiza una experiencia más satisfactoria.
Esto facilita la personalización del contenido y la optimización de la navegación. Además, tener en cuenta al público objetivo beneficia el SEO y ayuda a la fidelización de los usuarios, quienes encuentran una experiencia más sencilla en cuanto a manejo y más satisfactoria.
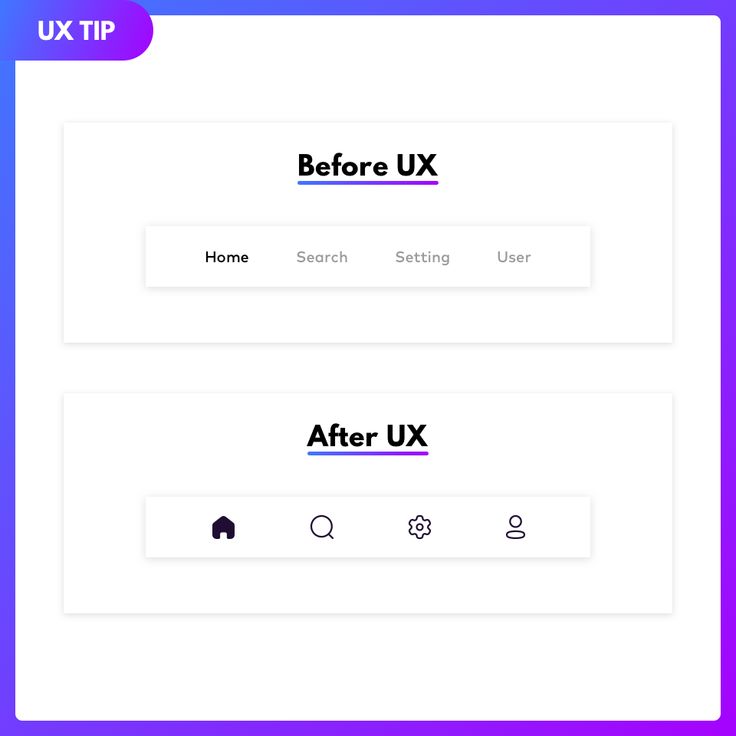
A la hora de diseñar es importante tener en cuenta la accesibilidad y definir una forma de navegación lógica y fácil de entender. Los usuarios deben poder encontrar la información que buscan de manera rápida y sencilla.
Diseño responsive
Es fundamental que nos aseguremos de que el sitio web sea accesible y se vea bien en diferentes dispositivos, desde teléfonos móviles y tabletas, a PC de escritorio, etc.
Velocidad de Carga
Es muy importante optimizar las imágenes, el código y otros recursos para asegurar tiempos de carga rápidos al diseñar un sitio funcional. La rapidez en la carga del sitio web es significativo, ya que los usuarios tienden a abandonar sitios lentos. En la actualidad los sectores comerciales son muy competitivos y ninguna empresa puede permitirse el lujo de perder usuarios debido a una experiencia de usuario deficiente.

Usabilidad
Otra parte a tener en cuenta en las buenas prácticas en desarrollo web, es hacer pruebas de usabilidad para identificar posibles problemas y mejorar la experiencia del usuario. La usabilidad es clave en el diseño digital, ya que influye directamente en la satisfacción del consumidor. Realizando pruebas de usabilidad podemos identificar obstáculos, evaluar la navegación, la comprensión de la interfaz y la eficiencia en las tareas.
Contenido Atractivo
Para crear contenidos atractivos debemos de poner especial mimo en cada detalle y por eso lo más recomendable es utilizar imágenes de alta calidad, texto legibles y formatos adecuados, entre otras cosas.
SEO (Optimización para Motores de Búsqueda)

En los últimos años, la aplicación de buenas prácticas de SEO se ha vuelto indispensable para garantizar la indexación y destacar en los primeros puestos de los resultados de búsqueda. La optimización de elementos clave del sitio, como el contenido, la estructura, las palabras clave y los enlaces, es de suma importancia. Lo que buscamos es optimizar los elementos del sitio con el objetivo de que los motores de búsqueda comprendan y valoren mejor la relevancia y calidad del contenido ofrecido.
También es importante garantizar que un sitio web funcione adecuadamente en diversos navegadores web, como Chrome, Firefox, Safari y Edge. A pesar de ser algo obvio, hay sitios que no lo ponen en práctica. Recordemos que los usuarios utilizan distintos sistemas operativos y resoluciones de pantalla. Por tanto, debemos realizar comprobaciones en los distintos tipos de dispositivos, desde teléfonos móviles hasta los PC, para asegurarnos de que obtenemos una visibilidad clara. Este proceso garantiza una experiencia óptima y satisfactoria para todos los usuarios, independientemente del navegador o dispositivo que utilicen.
Seguridad
Implementar medidas de seguridad es otra de las buenas prácticas en desarrollo web para proteger el sitio contra amenazas potenciales, como certificados SSL y actualizaciones regulares. Una de esas prácticas es la utilización de certificados SSL para cifrar la comunicación entre el servidor y el navegador, asegurando la confidencialidad de los datos transmitidos. Además, hay que llevar a cabo actualizaciones periódicas del software y plugins utilizados, ya que estas actualizaciones suelen incluir parches de seguridad que refuerzan la resistencia del sitio contra vulnerabilidades conocidas. Adoptar una política de contraseñas fuerte y blindada, realizar auditorías de seguridad periódicas y respaldar regularmente los datos también son prácticas recomendadas para garantizar la integridad y la protección continua del sitio web ante posibles amenazas.
Accesibilidad
En cuanto a accesibilidad, nos referimos a la facilidad con la que las personas, independientemente de sus habilidades o discapacidades, pueden acceder y utilizar un entorno, producto, servicio o sistema. Debemos diseñar pensando en la accesibilidad para garantizar que todas las personas, incluidas aquellas con discapacidades, puedan utilizar el sitio web.
El garantizar estándares webs, estructura semántica en HTML y texto alternativo en imágenes, mejora la accesibilidad online. Una navegación clara, formularios accesibles y contenido multimedia con subtítulos benefician a usuarios con diversas capacidades. Las pruebas de accesibilidad y retroalimentación de usuarios son esenciales, al igual que la compatibilidad con lectores de pantalla y el diseño adaptable para dispositivos variados. Ofrecer teclas de acceso rápido y mantener actualizaciones periódicas aseguran una experiencia web inclusiva y sostenible para todos.

Conclusión
Estos son solo algunos aspectos esenciales a considerar al diseñar un sitio web. La combinación de estos elementos contribuirá a crear una experiencia web exitosa y satisfactoria para los usuarios y nos facilitará en gran medida nuestro trabajo.
Recordemos que para ofrecer a los usuarios la mejor experiencia posible, debemos tener estos aspectos en cuenta. Por ejemplo, hemos visto que una navegación fácil y lógica es lo más adecuado para que todos encuentren lo que buscan sin volverse locos. También debemos diseñar siempre pensando en la experiencia de usuario en lo que ve, en facilitarle el acceso al contenido, es primordial que sea satisfactoria si queremos que el usuario vuelva a repetir la visita. No podemos olvidarnos tampoco de proporcionar una estructura de contenido clara y la accesible para todo el mundo, tengan el dispositivo que tengan. Y finalmente, pero no menos importante, es fundamental considerar las capacidades individuales de las personas y asegurar que tengan un acceso óptimo a los contenidos web.
Y vosotros, ¿qué opináis? ¿Ponéis en práctica todas estas acciones? Os leemos.
¡Hasta la próxima!






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *