En artículos anteriores te presentamos las páginas AMP, qué son y por qué son interesantes y te contamos cómo crearlas. Puede que te haya convencido y te hayas lanzado a programar tu sitio web bajo este estándar, así que hoy te explicamos cómo realizar un test de validación que te pueda ayudar en el desarrollo de las páginas AMP.
Índice de contenidos
Probador de Google
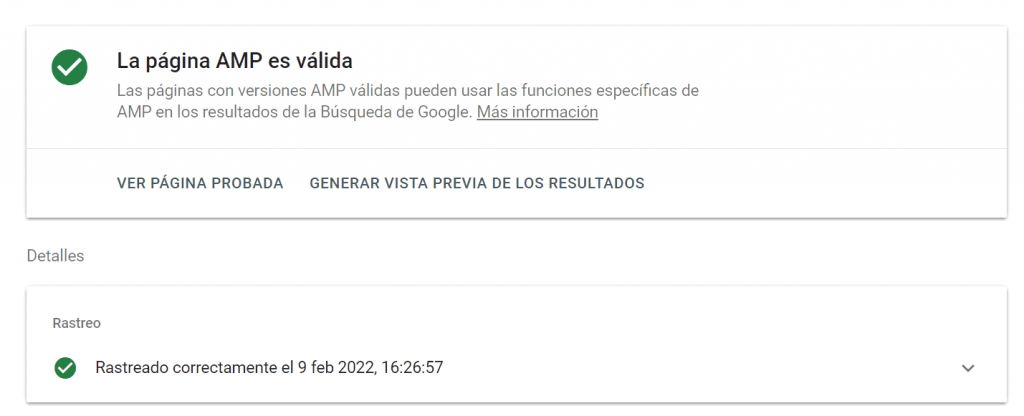
Bien hayamos creado nuestra página AMP de cero, bien la hayamos configurado a través de algún módulo de WordPress, el resultado deberá ser válido para pasar al índice de Google. Ya hemos hablado anteriormente de que las Accelerated Mobile Pages tienen que cumplir unos formatos y condiciones concretas. Por tanto, para estar seguros, lo mejor es probarla y realizar un AMP test de Google.
En esta página encontrarás un sencillo campo de búsqueda para que pongas la dirección a analizar o el código, directamente. En un momento la aplicación leerá la web y te dirá el resultado.

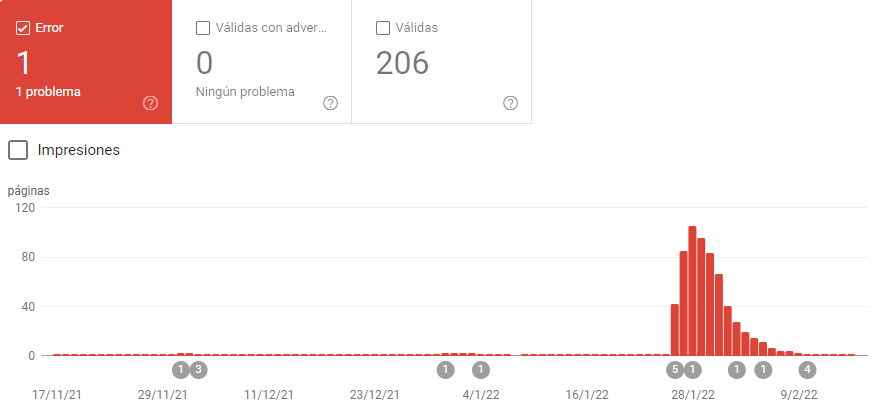
Además, Google te ofrece un análisis de todo el sitio web desde su herramienta Search Console. En el apartado mejoras, si tu sitio tiene implementada esta tecnología, podrás encontrar un apartado donde se te detallarán los posibles errores y advertencias que se encuentre Google al rastrear tu sitio.

Estos son algunos de los errores que puede encontrar:
- Hay un atributo o un valor de atributo no permitidos en la etiqueta HTML.
- No se permite la etiqueta «i-amphtml-sizer», excepto en algunos formularios específicos.
- La etiqueta «img» no puede depender de la etiqueta «amp-img».
- El protocolo de URL en el atributo «href» de la etiqueta «a» no es válido.
- Hay una etiqueta «script» de un componente AMP, pero no se utiliza.
- Solo se permiten las etiquetas «style» con «amp-boilerplate» y «amp-custom», y solo se pueden situar en el encabezado del documento.
- No puede incluir JavaScript personalizado.
- Las etiquetas «amp-boilerplate» de esta página tienen errores de formato
- Bloqueada por robots.txt

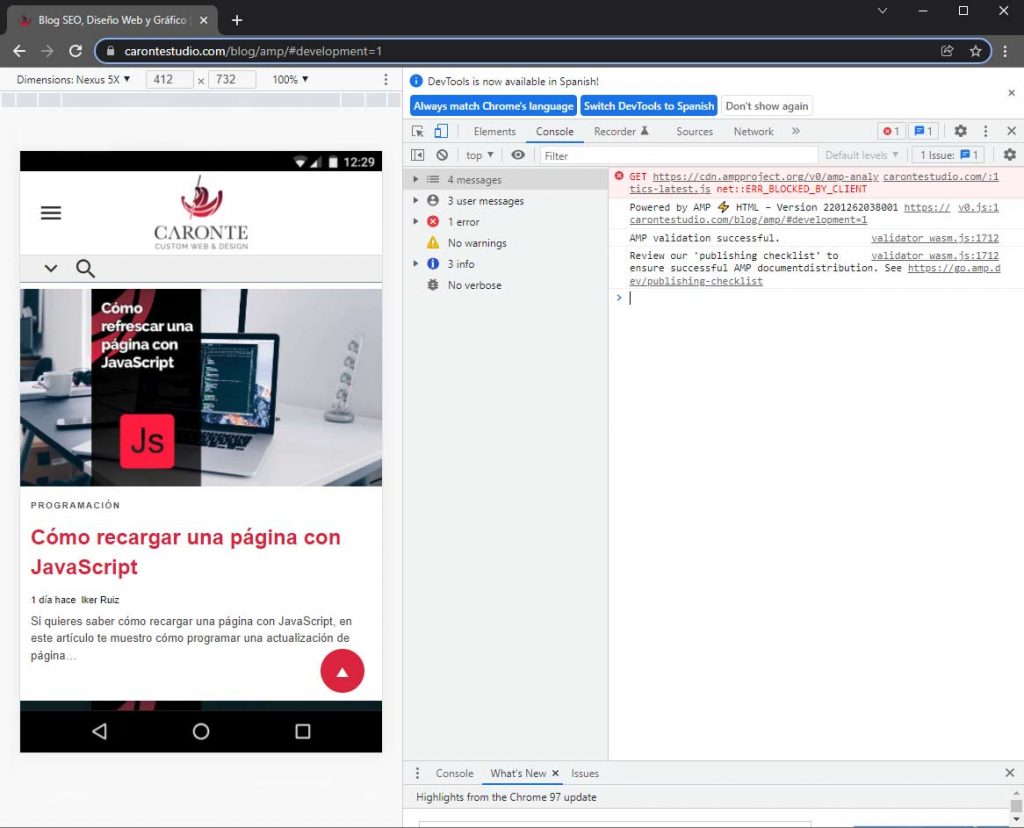
Hay otra prueba que puedes hacer sobre tu página AMP. Escribe la dirección en la barra del navegador y, a continuación, escribe:
#development=1Por ejemplo, en el caso de nuestro blog, quedaría así:
https://carontestudio.com/blog/amp/#development=1Tras realizar la búsqueda, abre la consola y allí tendrás información adicional sobre el estado de la página y los posibles errores.

Probador de código
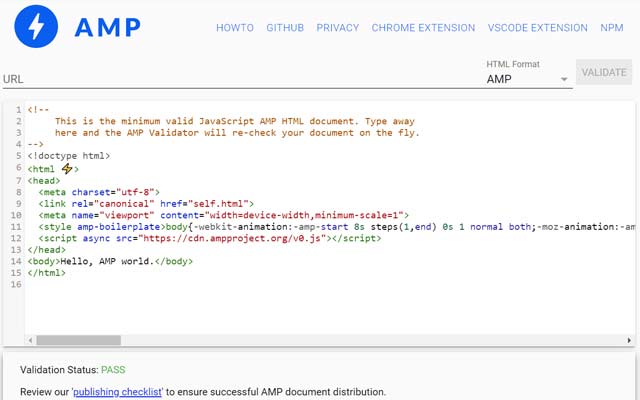
La web https://validator.ampproject.org/ dispone de un validador de código, donde podremos pegar nuestro AMP y obtener el resultado de la validación

Extensión de Chrome para AMP
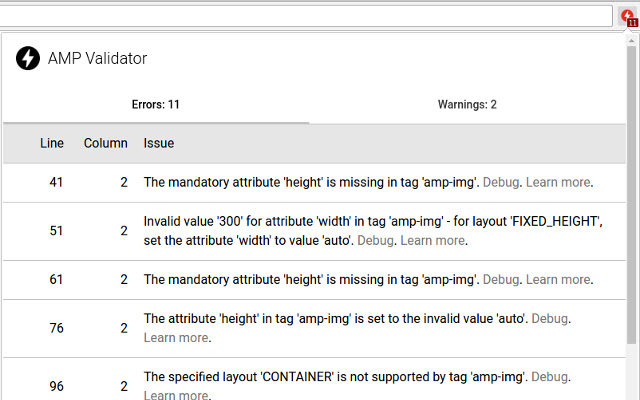
Por último, la extensión AMP Validator se puede añadir al navegador Chrome y, de manera integrada y sencilla, podemos obtener los resultados en el momento.

No hay mucho más que contar de este tema, ya ves que tienes diferentes herramientas para probar y validar tus AMP. Ahora solo resta ponerse manos a la obra y realizar un buen diseño web. ¿Quieres compartir la tuya?
Páginas AMP: Qué son | Cómo crearlas | Validar páginas AMP






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *