En ocasiones nos encontramos con la necesidad de agregar estilo con JavaScript a un sitio web, en vez de emplear CSS (que sería lo normal). En este artículo te muestro todo lo que debes saber sobre la temática, de forma que puedas manipular todos los estilos de tu sitio web empleando JS.
¡Vamos con ello!
Índice de contenidos
Introducción
JavaScript juega un papel fundamental en el ámbito del diseño web. No solo sirve para añadir interactividad y funcionalidad a una página, sino que también brinda la capacidad de potenciar la experiencia visual y estética del sitio web.
Es importante comprender que JavaScript es un lenguaje que permite acceder y manipular el Document Object Model (DOM), la representación estructurada de una página web. Es decir, hace posible interactuar con cada elemento HTML de la página y modificar su estilo en tiempo real. Con JavaScript, puedes cambiar colores, tamaños, posiciones y cualquier otra propiedad CSS.

Manipulación del DOM con JavaScript
Acceder y manipular elementos del DOM con JavaScript es una tarea muy útil en cualquier trabajo de desarrollo web. En este caso, te voy a mostrar cómo modificar atributos y estilos en tiempo real.
Para acceder a elementos HTML desde JavaScript, puedes utilizar métodos como getElementById, getElementsByClassName o querySelector, que permiten seleccionar elementos según su identificador, clase o selector CSS, respectivamente. Una vez que hayas seleccionado un elemento, podrás utilizar propiedades y métodos para acceder a sus atributos, contenido y estilo.
Puedes utilizar propiedades como innerHTML para cambiar el contenido de un elemento, setAttribute para establecer o modificar atributos y style para manipular directamente los estilos CSS de un elemento. A continuación te muestro algunos ejemplos. Para ello, en primer lugar, te muestro el código HTML que tomaremos como base para manipularlo posteriormente con JavaScript:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Agregar estilo a tu web con JavaScript</title>
</head>
<body>
<h1 id="miEncabezado">Cómo agregar estilo a tu web con JavaScript</h1>
<p id="miParrafo">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Iste temporibus nemo exercitationem
assumenda blanditiis quos, quod aspernatur qui? Optio veritatis laudantium est ex natus vero suscipit odit
similique aspernatur nemo.</p>
</body>
</html>
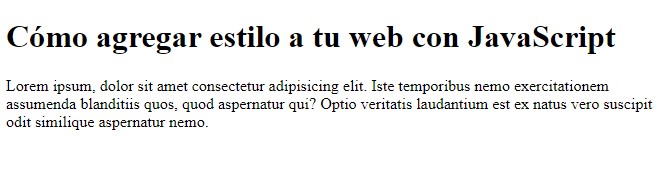
Como ves, el código HTML anterior simplemente define un encabezado y un párrafo. No se definen estilos, por lo que adquiere los definidos por defecto por Google Chrome. Puedes copiarlo en un archivo con extensión.html y abrirlo en tu navegador web preferido.
Agregar estilo CSS con JavaScript
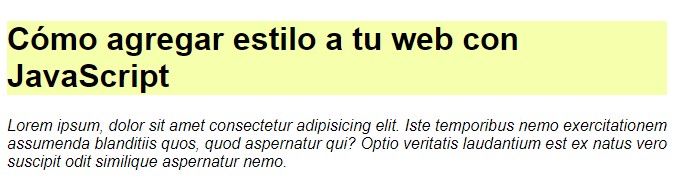
En el siguiente ejemplo se añade un script al código HTML anterior que sirve para modificar los estilos del encabezado y el párrafo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Agregar estilo a tu web con JavaScript</title>
</head>
<body>
<h1 id="miEncabezado">Cómo agregar estilo a tu web con JavaScript</h1>
<p id="miParrafo">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Iste temporibus nemo exercitationem
assumenda blanditiis quos, quod aspernatur qui? Optio veritatis laudantium est ex natus vero suscipit odit
similique aspernatur nemo.</p>
<script>
// Acceder a los elementos por su ID
const miEncabezado = document.getElementById('miEncabezado');
const miParrafo = document.getElementById('miParrafo');
// Modificar estilos
miEncabezado.style.fontFamily = 'Arial';
miEncabezado.style.fontSize = '2rem';
miEncabezado.style.backgroundColor = '#F6FFAC';
miParrafo.style.fontFamily = 'Arial';
miParrafo.style.fontStyle = 'italic';
</script>
</body>
</html>
Como se puede observar, hemos modificado las propiedades fontFamily, fontSize, backgroundColor, fontFamily y fontStyle. Tú puedes modificar todas las propiedades CSS que quieras. Puedes encontrar el listado completo en W3Schools.
Modificar atributos HTML con JavaScript
En el siguiente ejemplo, además de agregar estilos con JavaScript, trabajamos con el acceso y modificación de atributos de elementos del DOM. De esta forma, conseguimos que la etiqueta de imagen contenga una ruta y un texto ALT:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Agregar estilo a tu web con JavaScript</title>
</head>
<body>
<h1 id="miEncabezado">Cómo modificar atributos con JavaScript</h1>
<img src="" alt="" id="miImagen">
<script>
// Acceder a los elementos por su ID
const miDocumento = document.getElementsByTagName('body')[0];
const miEncabezado = document.getElementById('miEncabezado');
const miImagen = document.getElementById('miImagen');
// Modificar estilos
miDocumento.style.textAlign = "center";
miEncabezado.style.fontFamily = 'Arial';
miEncabezado.style.fontSize = '2rem';
miEncabezado.style.backgroundColor = '#F6FFAC';
miImagen.setAttribute('src', 'https://carontestudio.com/img/caronte-web-estudio-logo.png');
miImagen.setAttribute('alt', 'Logo Caronte Web Studio');
miImagen.style.maxWidth = '15rem';
</script>
</body>
</html>
Agregar estilo con JavaScript para crear animaciones
Agregar animaciones y efectos de transición a una página web puede marcar la diferencia en términos de experiencia del usuario y atractivo visual. En este sentido, puedes hacer uso de distintas funciones de JavaScript para modificar gradualmente los estilos de un elemento a lo largo del tiempo, creando animaciones.
Para ello, existen los métodos setInterval o requestAnimationFrame, los cuales permiten ejecutar una serie de cambios de estilo en intervalos regulares. Al actualizar continuamente los estilos de un elemento, puedes crear la ilusión de movimiento y animación.
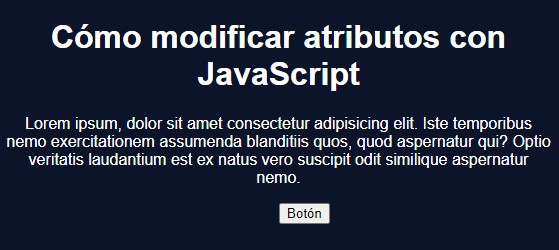
A continuación te muestro un ejemplo en el que se declara un botón y, a través de JavaScript, se agregan estilos al mismo de forma gradual, creado un efecto visual en el que el botón se desplaza de izquierda a derecha:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Agregar estilo a tu web con JavaScript</title>
</head>
<body>
<h1 id="miEncabezado">Cómo modificar atributos con JavaScript</h1>
<p id="miParrafo">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Iste temporibus nemo exercitationem
assumenda blanditiis quos, quod aspernatur qui? Optio veritatis laudantium est ex natus vero suscipit odit
similique aspernatur nemo.</p>
<button id="miBoton">Botón</button>
<script>
// Acceder a los elementos por su ID
const miDocumento = document.getElementsByTagName('body')[0];
const miBoton = document.getElementById('miBoton');
// Modificar estilos
miDocumento.style.textAlign = "center";
miDocumento.style.backgroundColor = "#0B1428";
miDocumento.style.color = "#fff";
miDocumento.style.fontFamily = "Arial";
//Animar botón
let posicion = 0;
let velocidad = 2;
function animarElemento() {
posicion += velocidad;
miBoton.style.transform = `translateX(${posicion}px)`;
if (posicion >= 200) {
velocidad = -2;
} else if (posicion <= 0) {
velocidad = 2;
}
requestAnimationFrame(animarElemento);
}
animarElemento();
</script>
</body>
</html>

En el ejemplo anterior, la función «animarElemento» se ejecuta continuamente utilizando el método requestAnimationFrame. Dentro de esta función, se actualiza la posición del elemento («posicion») en cada fotograma de animación y se desplaza el elemento horizontalmente gracias a la propiedad transform y la función translateX.
Además, se verifica si el elemento ha alcanzado los límites de movimiento. En caso afirmativo, se invierte la dirección de movimiento cambiando el valor de «velocidad». Al llamar a «animarElemento» al final del código, se inicia la animación y el elemento se mueve de manera continua de un lado a otro.
Recuerda ajustar los valores de velocidad, posición y el selector del elemento (getElementById('mi-elemento')) según tus necesidades y la estructura de tu página. Te animo a experimentar con este código y personalizarlo para crear tus propias animaciones.
Interacciones dinámicas con JavaScript
JavaScript permite cambiar el estilo de los elementos en respuesta a la interacción del usuario. En este sentido, puedes emplear el método addEventListener para escuchar eventos como clics de ratón, movimientos, cambios de teclado, entre otros. Al capturar estos eventos, puedes ejecutar código JavaScript específico que responda a la interacción del usuario.
Un ejemplo común de interacción dinámica es cambiar los estilos de un elemento en respuesta a un evento. Por ejemplo, al hacer clic en un botón, puedes cambiar el color de fondo, el tamaño de fuente o cualquier otro atributo de estilo de cualquier elemento.
Si quieres un ejemplo completo de este tipo de código, te recomiendo visitar el siguiente artículo, donde te explico cómo modificar el estilo de una página de oscuro a claro (y viceversa) con un botón:
Mejores prácticas y consideraciones

Si vas a agregar estilo con JavaScript a tu sitio web, debes tener en cuenta una serie de buenas prácticas y consideraciones sobre la optimización de código, el rendimiento de la web y su accesibilidad:
- Separar responsabilidades: es importante separar las responsabilidades de CSS y JavaScript. Lo lógico es que el estilo del sitio web se aplique a través de CSS. Por su parte, JavaScript es una opción muy útil para manipular los estilos de forma dinámica.
- Rendimiento: debes tener en cuenta el impacto en el rendimiento de utilizar JavaScript para manipular estilos. Evita realizar cambios de estilo innecesarios o frecuentes que puedan ralentizar la carga y la respuesta del sitio web.
- Organiza las funciones: si tienes varias manipulaciones de estilo en JavaScript, considera agrupar estas funciones en un objeto.
Agregar estilo con JavaScript: conclusiones
Espero que te haya quedado claro cómo agregar estilo con JavaScript a tu sitio web, así como que hayas comprendido las diferentes formas existentes de manipulación del DOM. Te recomiendo practicar con los códigos mostrados para terminar de entender todo el contenido.
Si tienes cualquier duda, te animo a dejarme un comentario.
¡Hasta la próxima!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *