Normalmente, cuando hacemos una web, uno de los objetivos principales es que llegue al mayor número posible de personas, y alguno se habrá dado cuenta de que he escrito «llegue» y no «vea», y es que precisamente de eso va esta entrada, ya que no todos los usuarios tiene capacidad, posibilidad o condición de ver, oír o interactuar de la misma forma con los sitios webs que creamos.
CYa nos explicó Nuria lo importante que es la accesibilidad para hacer una web accesible para todos y su relación de esto con el SEO en su entrada sobre la accesibilidad web. Y es que si nos ponemos a enredar por la web enseguida veremos como esta es una de las cosas que más se descuidan y que si bien no todos los desarrolladores necesitamos ser expertos en accesibilidad web, al menos deberíamos tener una mínima idea para dejarnos al menor número posible de personas fuera de la interacción con nuestros sitios web.
Índice de contenidos
- El Impacto de la funcionalidad con el teclado
- Errores comunes y cómo evitarlos
- Implementa accesibilidad en tu desarrollo
- Herramientas de desarrollo para la accesibilidad
- Pruebas de accesibilidad: más allá de las herramientas automáticas
- Cómo garantizar el futuro de la accesibilidad en tu código
- Una llamada a la comunidad: haciendo la web accesible para todos
El Impacto de la funcionalidad con el teclado
La funcionalidad con el teclado es un pilar esencial de la accesibilidad. Muchas personas dependen de dispositivos como teclados, lectores de pantalla o dispositivos alternativos para navegar por la web. Por eso, debemos hacernos preguntas como:
- ¿Puedo replicar con el teclado todo lo que un usuario haría con el ratón?
- ¿La navegación es intuitiva y consistente, sin ratón ni trackpad?
Algunas prácticas esenciales incluyen:
- Asegurar que todos los elementos interactivos, como botones y enlaces, sean «focusables«.
- Utilizar el atributo
tabindexde forma moderada para controlar el orden de navegación. - Que los elementos clave tengan indicadores visuales de focus.

Errores comunes y cómo evitarlos
Contraste insuficiente
El contraste entre texto y fondo es clave para usuarios con baja visión. Puede que tu web tenga múltiples temas, en tal caso debes asegurarte de que el tema predeterminado sea accesible. No obstante, considera crear opciones etiquetadas para usuarios con necesidades específicas, como temas de bajo contraste para personas con migrañas, ya que mucho brillo pueden desencadenar o empeorar las migrañas en gente que las padece.
Uso inapropiado de los atributos ARIA
Los atributos ARIA son herramientas avanzadas que deben usarse con cuidado. Un mal uso puede empeorar la experiencia de accesibilidad. Algunos ejemplos:
aria-hidden: Útil para ocultar elementos innecesarios para lectores de pantalla, pero mal implementado puede excluir información clave.role="application": Generalmente innecesario y puede interferir con la navegación nativa.
Por otro lado, un mal uso de ARIA con ReactJS y la re-renderización de los componentes puede causar que se lean continuamente pequeños avisos de componentes que se actualizan.
No todos los elementos deben ser accesibles con lectores de pantalla. No tiene sentido hacer que elementos no interactivos sean accesibles. Es importante diferenciar entre elementos interactivos y los meramente informativos.
- Encabezados y texto descriptivo: los encabezados (
<h1>a<h6>) tienen como finalidad jerarquizar y estructurar la página. Deben ser legibles e identificables, pero no clicables. - Evita usar
tabindexen elementos estáticos: botones, enlaces, formularios, deben ser seleccionables desde el teclado. Así que no hay que usarlos en encabezados o párrafos, ya que interrumpiremos la navegación fluida del usuario.
Implementa accesibilidad en tu desarrollo
Afortunadamente, HTML y CSS avanzan para facilitarnos la implementación de una mejor accesibilidad. Algunos enfoques y herramientas que se pueden llevar acabo:
Animaciones y movimiento: diseña con precaución
CSS con @media (prefers-reduced-motion): se usa para saber si el usuario ha activado en su navegador la opción de reducir las animaciones.
@media (prefers-reduced-motion: reduce) {
* {
animation: none;
transition: none;
}
}Considera además, ofrecer una opción manual en tu sitio para desactivar animaciones en caso de que el usuario no tenga configurada esta preferencia en su sistema operativo.
La navegación por teclado es vital para usuarios que no pueden usar un ratón. Estos selectores de CSS y HTML pueden marcar una notable diferencia:
- focus-visible: al seleccionar el botón mediante teclado, aplica esta clase, lo que la hace invisible si el usuario clica sobre ella con el ratón.
button:focus-visible { outline: 2px solid #007BFF; }- focus-whitin: es elemento que tiene el foco, o tiene un hijo al cual se le está haciendo foco.
form:focus-within {
border: 2px solid #28a745;
}- Algunos selectores avanzados
:noty:has: Estos selectores pueden ser útiles para gestionar de manera condicional ciertos aspectos específicos de accesibilidad.
div:not([aria-hidden="true"]) {
display: block;
}
section:has(button:focus) {
background-color: #f8f9fa;
}Control del contenido accesible: Atributo inert
- inert: es un atributo tipo boolean que puedes aplicar a tus etiquetas HTML para hacer ciertas partes de tu HTML no accesibles desde el teclado o desde el lector de pantallas. Un ejemplo de uso de esto sería un modal que se despliega y el contenido de fondo queda accesible por teclado, con este atributo podríamos deshabilitar el elemento HTML del fondo para que el usuario que use teclado acceda solo a los elementos del modal.
<div id="background-content" inert>
<!-- Contenido deshabilitado mientras el modal está abierto -->
</div>
<div id="modal">
<!-- Contenido del modal -->
</div>Live Regions: notificaciones dinámicas para lectores de pantalla
Además, están las Live Regions, permiten enviar anuncios de accesibilidad a los lectores de pantalla con los eventos que ocurren en pantalla desplazando ciertos elementos o con las acciones dinámicas que se realizan en el DOM.
Polite: Cualquier región que reciba actualizaciones importantes para el usuario, pero no tan rápidas como para resultar molestas.
<div aria-live="polite">
Su archivo ha sido cargado con éxito.
</div>Assertive: solo debe utilizarse para notificaciones críticas o urgentes que requieran la atención inmediata del usuario. Puede ser muy molesto, así que debe utilizarse con moderación.
<div aria-live="assertive">
¡Atención! Su sesión está a punto de expirar.
</div>Herramientas de desarrollo para la accesibilidad
Herramientas y recursos clave para evaluar y mejorar la accesibilidad:
- Extensiones para navegadores: WCAG Color Contrast Checker.
- Lectores de pantalla (de pago): VoiceOver (Safari), JAWS (Mac).
- Lectores de pantalla (gratuita): NVDA (Windows),
- Sitios especializados: A11ySupport.io.
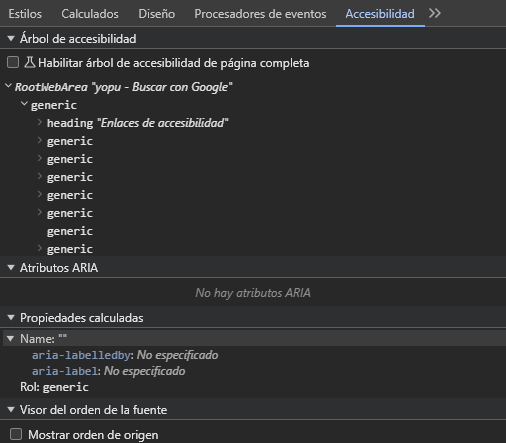
- DevTools de Chrome: Incluyen herramientas específicas para accesibilidad.

Pruebas de accesibilidad: más allá de las herramientas automáticas
Muchas de las herramientas, extensiones del navegador, etc., te pueden dar ciertas claves sobre cómo hacer tu código más accesible, pero no te van a dar tantas, ni tan claras como los propios usuarios de estas herramientas.
- Pruebas manuales con teclado: Asegúrate de que la navegación es fluida sin necesidad de utilizar ratón o trackpad.
- Colabora con usuarios reales: Invita a personas que utilizan lectores de pantalla a probar tu web y proporciona feedback constructivo.
Cómo garantizar el futuro de la accesibilidad en tu código
La accesibilidad no es un proyecto único; es un proceso que requiere de mejora continua. Algunas estrategias:
- Incluye pruebas de accesibilidad en tu flujo de trabajo y realiza test en las modificaciones que hagas en tu proyecto.
- Mantente actualizado con los estándares WCAG y nuevas prácticas.
- Documenta tus esfuerzos para facilitar mejoras futuras.
Una llamada a la comunidad: haciendo la web accesible para todos
Como desarrolladores, diseñadores y creadores, tenemos la responsabilidad de construir una web inclusiva. La accesibilidad no debería ser un lujo.
Cuando hacemos accesibilidad, no solo beneficiamos a una pequeña parte de nuestra audiencia. Mejoramos la experiencia para todos:
- Usuarios con discapacidades visuales, auditivas, motoras o cognitivas.
- Personas mayores que enfrentan barreras tecnológicas.
- Usuarios en entornos temporales complicados, como conexiones lentas o dispositivos antiguos.
Trabajemos juntos para garantizar que nadie quede excluido. La accesibilidad al fin y al cabo es el diseño para todos, no para unos pocos. Con pequeños pasos individuales, juntos podemos construir un futuro digital donde nadie quede excluido.






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *