En esta entrada del blog veremos las diferentes meta etiquetas HTML que existen, qué son, qué función tienen y cuáles son las más importantes, tanto de cara al SEO como al rendimiento. ¡Empecemos!
Índice de contenidos
¿Qué son las meta etiquetas?
Si has oído o leído sobre SEO es muy probable que también hayas oído la expresión meta tags o meta etiquetas. Sin embargo, ¿sabes qué son y qué importancia tienen?
Las meta tags son un tipo de etiquetas HTML que se sitúan dentro de la cabecera (<head>) de una página web. Aportan información técnica muy variada, la cual es utilizada por los motores de búsqueda para comprender e indexar, de forma más eficaz, el contenido de un sitio web.
¿Cómo se utilizan las meta etiquetas?
Utilizar las meta etiquetas HTML es muy fácil. Tal y como se ha mencionado anteriormente, estas etiquetas se sitúan dentro de la cabecera de un documento web. Su uso es muy simple y no requiere que sean añadidas en ningún orden especifico.
La mayoría de los gestores de contenido las implementan automáticamente y de forma dinámica. Sin embargo, es importante optimizarlas para potenciar el posicionamiento orgánico del sitio web.
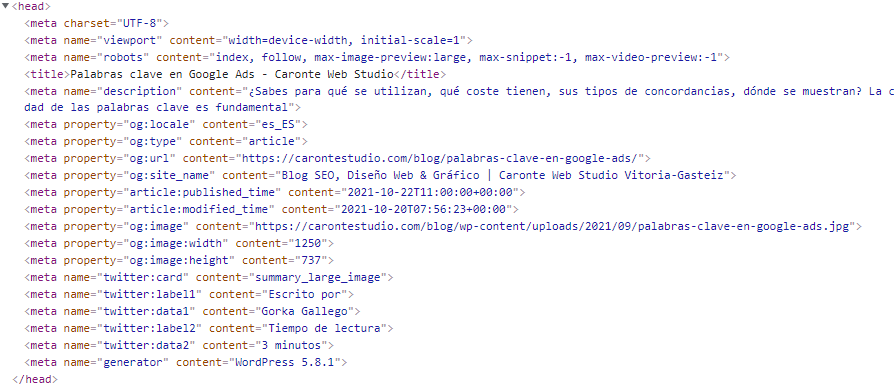
La imagen que vemos a continuación es un ejemplo sobre cómo están implementadas las meta tags en nuestra entrada del blog Estructura Básica HTML.

Tal y como se aprecia en la imagen, todas las meta tags son etiquetas HTML que comienzan con la palabra meta seguida de uno o varios atributos HTML. Éstos indican el tipo de la meta tag y su contenido o valor.
Tipos de meta etiquetas
Existen muchas meta etiquetas distintas que se pueden incluir en la cabecera de una página web. En algunos sitios web, el número de meta etiquetas es tan alto que origina que la cabecera de la página sea más extensa que el propio cuerpo. Sin embargo, esto no es lo habitual.
A continuación te muestro cuáles son las meta etiquetas más importantes y para qué sirven.
Title
Técnicamente, esta etiqueta no es una meta tag sino una etiqueta propia de HTML que se sitúa en la cabecera. Sin embargo, dado que su uso está estrechamente ligado a las meta tags y que se coloca en la cabecera junto al resto de meta etiquetas, este elemento HTML también se suele categorizar como meta etiqueta, aunque realmente no lo sea.
Este elemento contiene el título de la página web y es visible en los rankings de resultados de los buscadores como Google. Por esta razón, se trata de un elemento decisivo a la hora de conseguir con los usuarios hagan clic en los enlaces que muestran los buscadores. Además, es un factor de SEO on-page fundamental, ya que su contenido es tenido en cuenta por Google a la hora de mostrar la página en sus resultados. Por todo ello, esta etiqueta no debe faltar nunca.
Este artículo tiene la etiqueta title definida de la siguiente manera:
<title>Las meta etiquetas HTML más importantes - Blog - Caronte Web Studio</title>Descripción
La descripción, conocida más comúnmente como metadescription o metadescripción, es, junto al elemento title, una de las meta etiquetas más importantes. Al igual que el título, el contenido de esta etiqueta se muestra también en los resultados de búsqueda. En ella se debe introducir una descripción del contenido de la página, tratando que tenga una longitud de entre 130 y 160 caracteres. Por ejemplo:
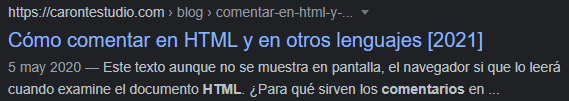
<meta name="description" content="En este artículo repasamos los distintos tipos de meta etiquetas HTML que existen, cuales son las más importantes, y para qué sirven.">En la siguiente imagen vemos cómo se muestran las etiquetas title y meta descripción en los resultados de búsqueda:

Codificación de caracteres
Esta meta etiqueta se denomina charset y define la codificación de caracteres que emplea el documento HTML. Si no se utiliza habrá caracteres que no serán legibles, como por ejemplo la ñ o las tildes, que no se mostrarán correctamente.
La manera más común de usarla es la siguiente:
<meta charset="utf-8">Autor y Copyright
Estas meta tags indican quién es el autor de la página web y quién tiene los derechos sobre el código HTML. Por lo general estas etiquetas se generan automáticamente en las plataformas como WordPress.
Un ejemplo de la etiqueta autor:
<meta name="author" content="Nombre del autor">Un ejemplo de la etiqueta copyright:
<meta name="copyright" content="Caronte Web Studio">Keyword
Las palabras clave (keywords) son aquellos términos que los usuarios introducen en los motores de búsqueda. Esta meta etiqueta se utiliza para definir las palabras clave que se quieren asociar a la página web. Antiguamente era uno de los factores SEO más importantes, pero hoy en día no tiene relevancia.
<meta name="keywords" content="keyword1, keyword2, keyword3">Robots
Esta meta etiqueta proporciona instrucciones sobre la indexación de la página a los rastreadores web. Acepta más de un parámetro (separados por comas) con los cuales se estipula si los buscadores deben indexar la página o seguir sus enlaces salientes, entre otros. Las directivas que se pueden aplicar a la etiqueta meta robots son las siguientes:
- Index / noindex: indica a los rastreadores web si la página debe ser indexada o no. Es decir, establece si la página debe aparecer o no en los resultados de búsqueda.
- Follow / nofollow: define si los motores de búsqueda deben seguir o no los enlaces que contiene la página. Habitualmente, los enlaces que llevan a páginas internas son enlaces follow.
- Translate / notranslate: establece si los buscadores pueden mostrar una traducción de la página o no.
- Snippet / nosnippet: esta directiva permite que los motores de búsqueda solo muestren el título en los resultados; la meta descripción no aparecería.
Veamos varios ejemplos:
El siguiente código especifica que la página no debe ser indexada, haciendo que no aparezca en los resultados de búsqueda:
<meta name="robots" content="noindex">La siguiente meta etiqueta indica a los buscadores que la página debe ser indexada y mostrada en los resultados, pero que no deben seguir los enlaces salientes que contiene dicha página.
<meta name="robots" content="index,nofollow">Etiqueta canónica
Al igual que la etiqueta title, la etiqueta canónica tampoco es una meta tag propiamente dicha. Sin embargo, es muy importante, ya que permite evitar muchos errores que repercuten en el SEO.
Esta etiqueta sirve para establecer cuál es la página principal de un conjunto de páginas, evitando así diversos problemas de contenido duplicado. Es decir, la etiqueta canónica permite definir qué página debe mostrarse en Google de un conjunto de URLs relacionadas. Veamos un ejemplo:
Si tienes un blog, es muy probable que la página que muestra las entradas tenga una paginación. Cada página que forma parte de la paginación, tendrá un mismo título, meta descripción y/o contenido. La única diferencia entre todas las páginas será las entradas que muestra.
Para evitar que esa situación derive en errores por elementos duplicados y que Google indexe únicamente la URL principal, es necesario implementar correctamente una etiqueta canónica. Si por ejemplo la segunda página de un blog tuviese la URL https://testweb.com/blog/page/2/, su etiqueta canónica debería ser la siguiente:
<link rel="canonical" href="https://testweb.com/blog/">Conclusión
Las meta etiquetas son un elemento muy importante que debe estar presentes en el código fuente de toda página web.
Son fundamentales de cara al SEO, ya que fomentan el aumento de la autoridad del mismo. Concretamente, permiten evitar errores SEO y facilitan la llegada de tráfico cualificado a los sitios web.
Esperamos que esta información te haya sido útil y haya resuelto tus dudas.
¡Gracias por leer el artículo!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *