En este artículo te enseñamos qué es el inspector de elementos y cómo se utiliza. Con esta potente herramienta que ponen a tu disposición los navegadores web más famosos, podrás analizar el código fuente de cualquier página web, descubrir cómo están hechos los elementos que la conforman y realizar las modificaciones que tu quieras, para saber cómo afectan a la web. Por todo ello, el inspector es una herramienta imprescindible para cualquier desarrollador web.
En este caso, emplearemos el inspector de elementos de Google Chrome, ya que se trata del navegador más utilizado. Sin embargo, los inspectores de elementos de navegadores como Mozilla Firefox, Opera o Microsoft Edge son muy similares y su uso es prácticamente igual. Es por ello que en este artículo aprenderás a utilizar cualquiera de ellos.
¡Empecemos!
Índice de contenidos
¿Qué es el inspector de elementos de Google Chrome?
El inspector de elementos de Google Chrome es una herramienta que permite analizar el código fuente de una web e interactuar con él. Sus funcionalidades principales son las siguientes:
- Muestra el código fuente de la web de forma interactiva. Al seleccionar una parte de código, muestra la parte de la web que está creando, y viceversa.
- Permite realizar modificaciones sobre el código fuente, reflejando los cambios que se producirían en la web. Estos cambios únicamente son visibles en nuestro navegador.
- Facilita la visualización de la web en distintas resoluciones.
Para abrir el inspector de Chrome en una determinada web, podemos pulsar la tecla F12 o hacer clic derecho y seleccionar «Inspeccionar».
A continuación profundizamos en las funcionalidades del inspector de Chrome, analizando las distintas pestañas que lo conforman.
Pestañas del inspector de elementos de Google Chrome
Las pestañas del inspector de elementos de Google Chrome se muestran en la parte superior de la ventana. La más importante de todas ellas y la que se abre por defecto es «Elements», aunque, como veremos a continuación, existen otras pestañas que proporcionan información de interés.

Pestaña Elements
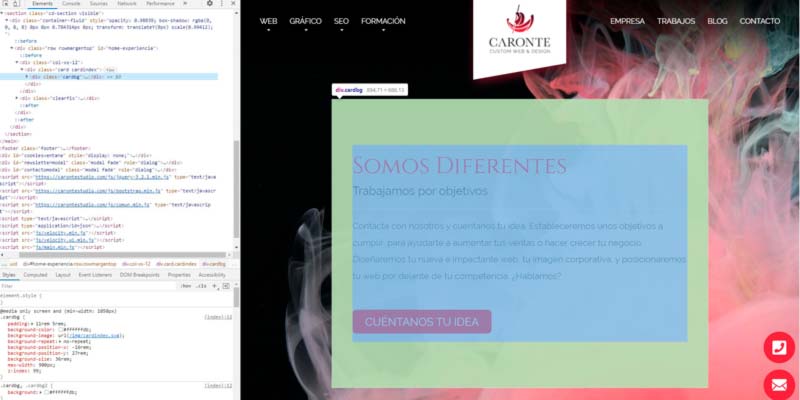
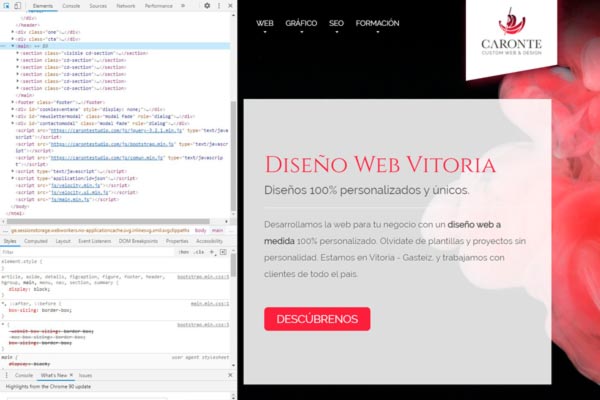
Cuando abrimos el inspector en una determinada web, se nos mostrará por defecto en la pestaña «Elements», la más utilizada de todas. En ella se puede ver todo el código fuente de la web. Además, cuando selecciones un determinado fragmento o bloque de código, se mostrará en pantalla. Por ejemplo, en el caso de la página principal de Caronte Web Studio, al seleccionar el contenedor que se muestra en la imagen, queda reflejado el fragmento de la web que es creado por dicho código.

Pestaña Console
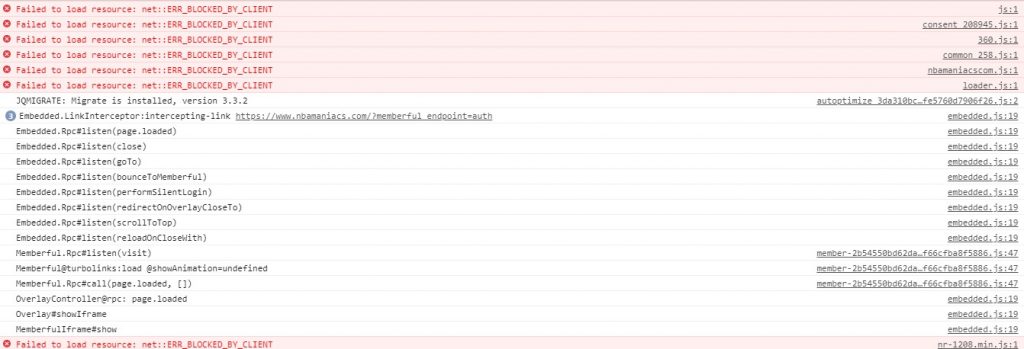
Este apartado sirve para identificar errores en la web que estamos inspeccionando. Estos errores pueden ser de diferente tipo. Si te encuentras con uno, te recomiendo que busques información sobre la referencia de error que se muestra en la consola, ya que cada error es un mundo diferente.

Pestaña Network
Esta pestaña nos muestra todas las peticiones HTTP que realiza el sitio web que estamos inspeccionando. Las peticiones HTTP son solicitudes que realiza la página al servidor para que éste le envíe los recursos que necesita para visualizarse y funcionar correctamente.
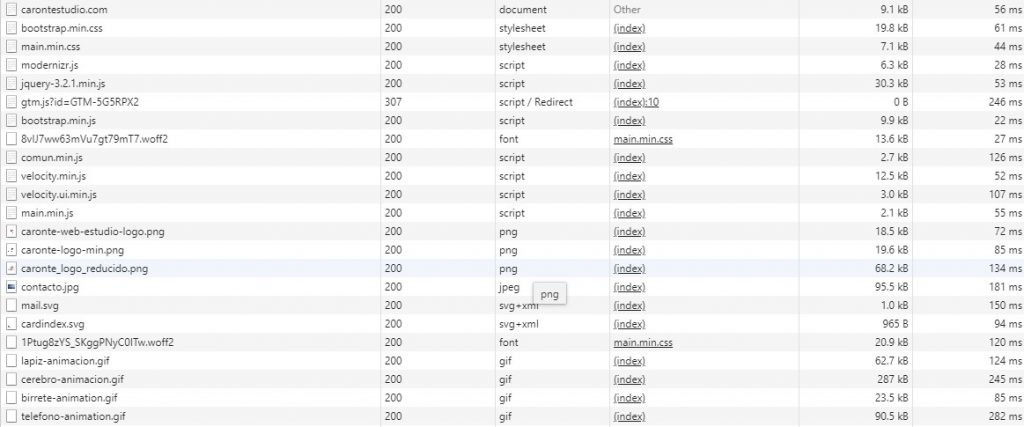
En caso de que abras esta pestaña cuando la página ya está cargada, es muy probable que aparezca vacía. En ese caso, al recargar la página se listarán todas las peticiones HTTP que se llevan a cabo. Un ejemplo de la pestaña network es el siguiente:

Esta pestaña muestra información interesante para optimizar el funcionamiento de una web, ya que nos puede dar pistas de los recursos que ralentizan la página o aquellos que no se cargan correctamente.
Otras pestañas
Además de las pestañas expuestas, el inspector de elementos de Google Chrome cuenta también con otras pestañas cuyo uso es menos habitual, pero que conviene conocer:
- Sources: nos muestra los dominios desde los que la web está obteniendo contenidos para construir la página.
- Performance: muestra determinadas métricas para conocer el rendimiento de la página.
- Memory: indica la memoria que consume la página al ser cargada.
- Application: muestra información sobre los recursos que utiliza la web. Se utiliza habitualmente para ver las cookies que está cargando la página.
- Security: indica si la página es segura, así como los diferentes sitios a los que se accede desde la misma.
Además, puede que nuestro inspector de elementos tenga algunas pestañas adicionales. Eso es debido a que algunas extensiones de Google Chrome añaden una pestaña al inspector de elementos.
Uso de la pestaña Elements del inspector de Chrome
A pesar de que todas las pestañas del inspector de elementos muestran información de interés, la pestaña Elements es la más importante y la que más se utiliza. Es por ello que vamos a detenernos en su funcionamiento, ya que merece la pena que conozcas todo su potencial.
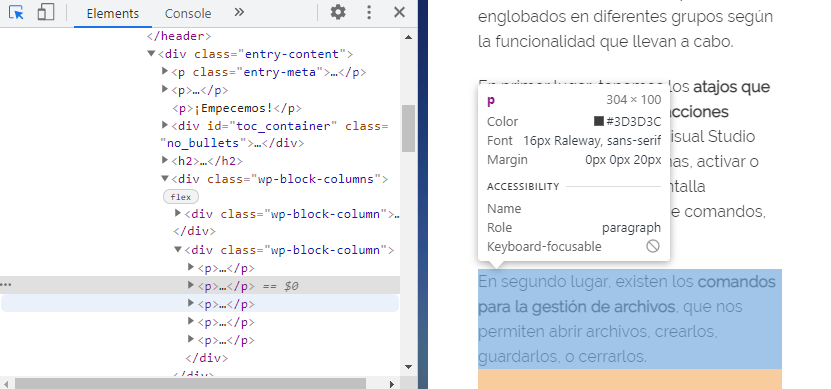
En primer lugar, debes saber que al pasar el ratón por los elementos HTML del código fuente, éstos se ven reflejados en los elementos de la página que le corresponden. También se puede realizar la acción inversa. Es decir, seleccionando el icono del cursor en la parte superior izquierda de la web, podemos seleccionar los elementos de la página cuyo código queremos conocer. En este caso, hemos seleccionado el párrafo que se ve en pantalla, de forma que el inspector nos muestra las etiquetas <p></p> que lo están creando.

En segundo lugar, ten en cuenta que cuando seleccionas un elemento del código fuente, en la parte «Styles» aparecerán todas las reglas CSS que están dando estilo a ese elemento, junto con el archivo .css donde se encuentra cada regla.
En esta sección, podrás cambiar los valores de dichas reglas CSS, anularlas o añadir nuevas, comprobando como afectan los cambios a la visualización de la web. De esta manera, si quieres modificar los estilos de la web, podrás realizar todas las pruebas necesarias en el inspector.
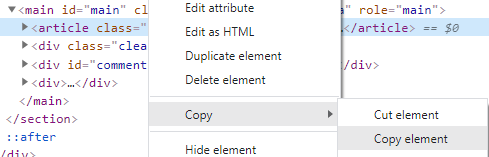
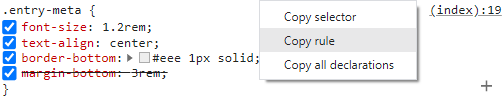
En tercer lugar, te será de gran ayuda hacer uso de todas las funcionalidades para copiar elementos que implementa el inspector. Haciendo clic derecho sobre el código HTML o CSS de la web, el inspector nos mostrará diferentes opciones para copiar diferentes elementos. Las más importantes son las siguientes:
- Copy element: sirve para copiar todo el código de un bloque HTML.

- Copy selector: permite copiar el selector CSS necesario para apuntar a un elemento HTML concreto.
- Copy styles: copia todas las reglas de estilo que están afectando a un elemento HTML.
- Copy rule: permite copiar una regla CSS entera, con su selector y declaraciones.

- Copy all declarations: permite copiar todas las declaraciones de una regla CSS.
- Copy declaration: copia una declaración CSS.
Por último, ten en cuenta que el icono de dispositivos ubicado en la parte superior izquierda de la página (junto al cursor), permite visualizar la web en diferentes resoluciones. De esta manera, podrás saber como se ve la web en dispositivos móviles de diferente pantalla, tablets, ordenadores, etc.
Conclusiones
El inspector de elementos es una aplicación que implementa una gran cantidad de funcionalidades para analizar, optimizar o desarrollar una web. Es una herramienta esencial para trabajar con sitios web. Una vez que ya sabes qué es y como se utiliza el inspector de elementos, ya puedes empezar a usarlo y a familiarizarte con él.
En caso de que utilices un navegador diferente a Google Chrome, como es el caso de Mozilla Firefox, no tendrás problema ya que su inspector de elementos funciona de forma muy similar.
Espero que este artículo te haya servido de ayuda. Si quieres aportar algo o conoces algún atajo interesante, por favor, no dudes en dejarme un comentario en esta publicación.
¡Te espero en el siguiente artículo!







Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *