En el mundo del diseño web, los botones pueden parecer elementos simples, pero su diseño puede marcar una gran diferencia en cómo los usuarios interactúan con un sitio o aplicación. Son uno de los componentes más importantes en una interfaz, ya que representan puntos de acción: comprar, enviar, guardar, cancelar.
Desde el punto de vista de la experiencia de usuario (UX), un botón no es solo un rectángulo con texto. Su forma, color, estado y posición influyen directamente en cómo el usuario se orienta, entiende lo que puede hacer y se siente mientras navega.
En este artículo exploramos los distintos tipos de botones, sus estados más comunes, y además compartimos buenas prácticas para mejorar la experiencia del usuario.
Índice de contenidos
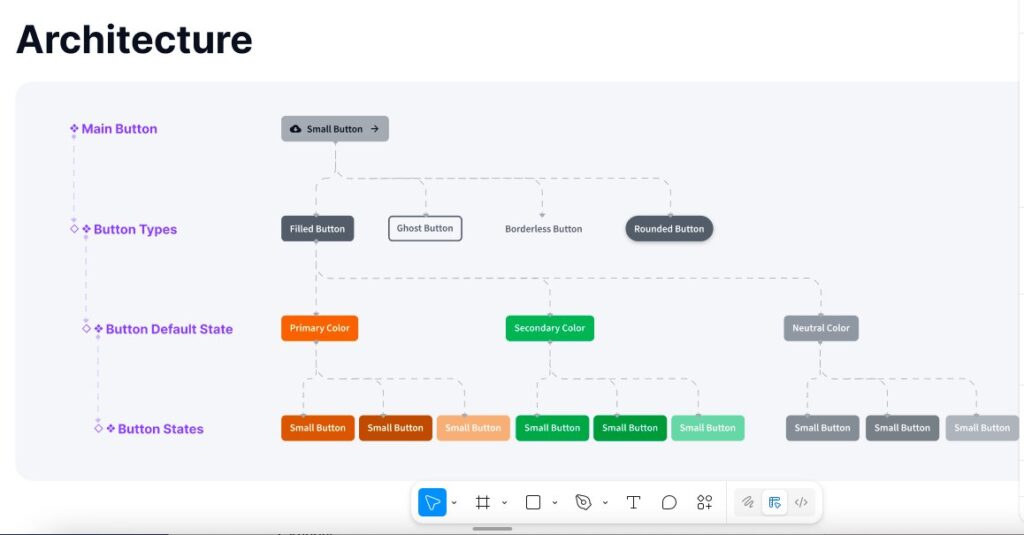
Tipos de botones en UX

Dependiendo del contexto y la acción que se desea provocar, podemos encontrar estos tipos de botones:
- Botón primario: Destaca visualmente y representa la acción principal que queremos que el usuario realice.
- Botón secundario: Tiene menor peso visual y se usa para acciones alternativas o de menor prioridad. Complementan y le acercan más a cumplir el objetivo principal.
- Botón de ícono: Solo muestra un icono (como el de una papelera o un corazón). Se recomienda acompañarlo con un tooltip o texto accesible. Son acciones comunes que se representan fácilmente.
- Botón de texto: No tiene fondo ni borde, solo texto clicable. Se usa para acciones poco intrusivas.
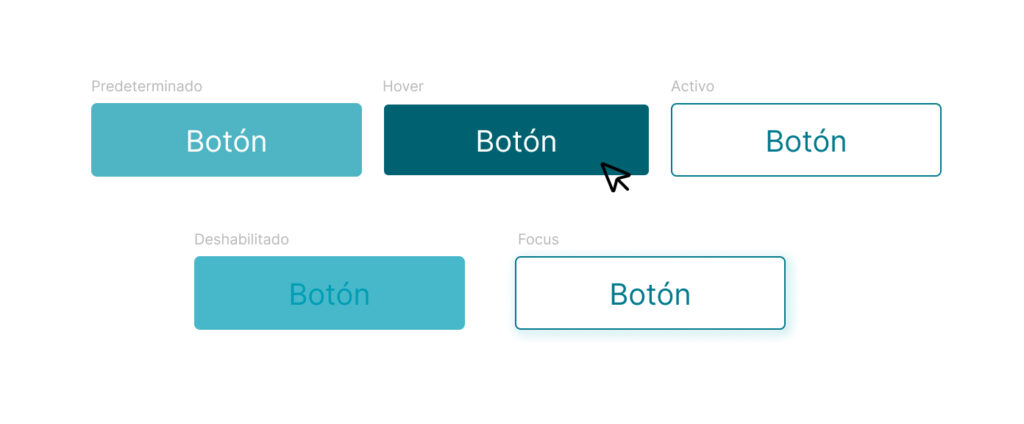
Estados de un botón y su función

Un buen diseño de botones para UX contempla todos los posibles estados de un botón, para comunicar correctamente lo que ocurre con la interfaz. Los principales son:
- Predeterminado: Es el estado inicial, listo para ser usado. Tienen color y tamaño estándar.
- Hover (al pasar el cursor): Da una señal visual para mostrar que el botón es interactivo.
- Estado activo (clicado): Refleja la acción inmediata del usuario.
- Deshabilitado: Indica que la acción no está disponible, generalmente con baja opacidad y sin interacción.
- Focus: Indica claramente qué elemento está activo y listo para pulsar. Es esencial para la accesibilidad y la navegación con teclado.
Buenas prácticas de diseño de botones desde la experiencia de usuario

Diseñar botones efectivos no se trata solo de estética. Se trata de cómo guían, informan y responden a los usuarios. Aquí algunas buenas prácticas esenciales:
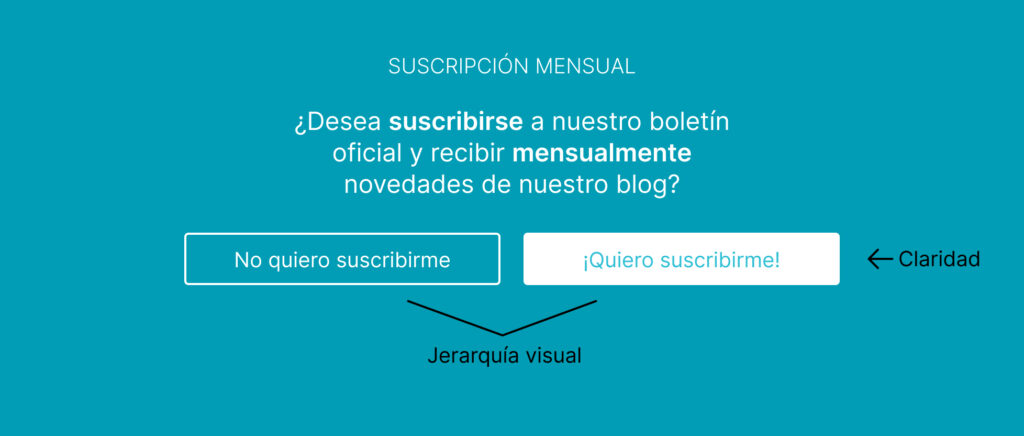
- Claridad ante todo: Describe la acción que realizan. El texto debe ser conciso y orientado a la acción, en vez de usar palabras sueltas y genéricas como Aceptar, borrar, descargar, utiliza frases más especificas como “Aceptar presupuesto” o “Borrar el archivo subido”.
- Jerarquía visual clara: Usa colores, estilos y tamaños para diferenciar acciones principales de secundarias. Destaca el más importante. No le podemos dar la misma importancia en un formulario al botón aceptar que al de cancelar.
- Tamaño adecuado y espacio táctil: Asegúrate de darle espacio al interior del botón para que sea lo suficientemente grande como para pulsar a la primera. Especialmente en móviles, los botones deben ser lo suficientemente grandes para ser fácilmente tocados (mínimo 44×44 px).
- Evitar el uso excesivo: No sobrecargues la interfaz con botones innecesarios. Menos es más.
Conclusión
El diseño de botones para UX es mucho más que una cuestión estética. Un botón bien diseñado guía al usuario, aumenta la conversión y mejora significativamente la experiencia de uso.
Si estás trabajando en una interfaz digital y quieres mejorar su usabilidad, asegúrate de que tus botones hablen claro, sean coherentes y accesibles.






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *