Crear cookies en JavaScript es un proceso sencillo, pero debes saber los métodos adecuados para llevarlo a cabo. En este artículo te muestro todo lo que debes saber. ¡Empezamos!
Índice de contenidos
Las cookies son pequeños fragmentos de datos que se almacenan en el navegador del usuario y se utilizan para almacenar información sobre el mismo y su interacción con un sitio web.
En el ámbito del diseño web, JavaScript desempeña un papel fundamental en la creación y manipulación de cookies. En este artículo, te muestro detalladamente cómo crear cookies en JavaScript y aprovechar su potencial para almacenar y recuperar datos en el lado del cliente.

En este apartado te enseño los pasos que debes seguir para crear cookies en JavaScript de forma simple junto con un ejemplo práctico que te ayudará a entender el proceso.
- Establece el nombre y el valor de la cookie: el nombre de la cookie es una etiqueta que identifica la información que quieres almacenar. Por otro lado, el valor de la cookie es la información que deseas guardar (nombre=valor). Puede ser una cadena de texto, un número u otra información relevante.
- Asigna la cookie al navegador: utiliza el objeto document.cookie para asignar la cookie al navegador. La sintaxis básica para asignar una cookie es: document.cookie = «nombre=valor»;
- Configura otros atributos de la cookie (opcional): puedes establecer atributos adicionales para controlar la duración y otras características de la cookie. Algunos de los más comunes son los siguientes:
- expires: Define la fecha de expiración de la cookie. Después de esa fecha, la cookie se elimina automáticamente.
- path: Especifica la ruta del sitio web donde la cookie es válida.
- domain: Indica el dominio en el que la cookie es válida.
- secure: Si se establece en true, la cookie solo se enviará a través de una conexión segura (HTTPS).
Aquí tienes un ejemplo de cómo crear una cookie básica en JavaScript:
document.cookie = "user=miCookie; expires=Thu, 18 Dec 2025 12:00:00 UTC; path=/;";Puedes añadir dicha sentencia al código HTML de tu sitio web empleando las etiquetas <script> y </script>. Por ejemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cookies JS</title>
</head>
<body>
<script>
document.cookie = "user=Iker; expires=Thu, 18 Dec 2025 12:00:00 UTC; path=/;";
</script>
</body>
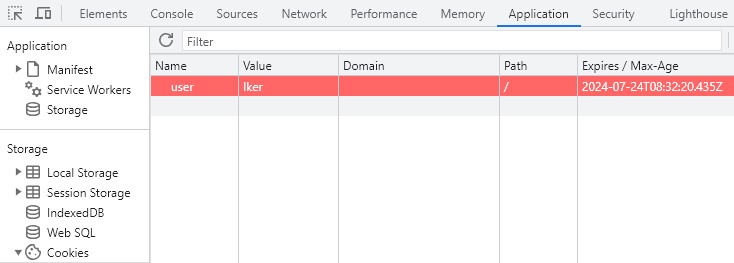
</html>Una vez añadido dicho código a la web, puedes ir al inspector de elementos (F12) -> Application -> Cookies. En esa sección podrás visualizar todas las cookies que está cargando la web en tu navegador, entre las que se encontrará la cookie recién añadida.
¡Y eso es todo! Con estos pasos, podrás crear cookies en JavaScript, almacenar información en el navegador del usuario y personalizar su duración.

Una vez que has creado una cookie en JavaScript, puedes almacenar diferentes tipos de datos en ella y acceder a ellos más adelante. Te explico el proceso:

- Almacenamiento de datos en las cookies: lo más común es convertir los diferentes tipos de datos a almacenar en una cadena de texto. Para la conversión de datos, algunas opciones comunes son:
- Para almacenar una cadena de texto, simplemente asigna el valor entre comillas:
document.cookie = "nombre='Mi texto'"; - Para almacenar un número, no es necesario realizar ninguna conversión especial:
document.cookie = "edad=25"; - Para almacenar un objeto o una matriz, puedes utilizar JSON.stringify() para convertirlos en una cadena JSON:
document.cookie = "datos=" + JSON.stringify(objeto); - Recuerda que los navegadores solo pueden almacenar cadenas de texto en las cookies, por lo que debes asegurarte de convertir tus datos en una cadena antes de guardarlos.
- Para almacenar una cadena de texto, simplemente asigna el valor entre comillas:
- Obtención de datos almacenados en las cookies:
- Para acceder a los datos almacenados en las cookies, puedes utilizar el objeto document.cookie. Sin embargo, ten en cuenta que este objeto devuelve todas las cookies almacenadas en el sitio web como una única cadena.
- Para obtener datos específicos de una cookie, necesitarás escribir una función para extraer el valor correcto utilizando técnicas de manipulación de cadenas.
Aquí tienes un ejemplo en el que se muestra cómo crear una cookie, definir una función que acceda a su información y llamarla para mostrar los datos obtenidos en consola:
<script>
//CREAR COOKIE
document.cookie = "user=Iker; expires=Thu, 18 Dec 2025 12:00:00 UTC; path=/;";
//ACCEDER A LA COOKIE Y MOSTRAR
function getCookieValue(nombre) {
var cookies = document.cookie.split(";"); // Divide la cadena de cookies en un array
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i].trim(); // Elimina los espacios en blanco al principio y al final
if (cookie.startsWith(nombre + "=")) {
return cookie.substring(nombre.length + 1); // Retorna el valor de la cookie
}
}
return null; // Si no se encuentra la cookie, retorna null
}
var nombreCookie = getCookieValue("user");
console.log(nombreCookie); // Muestra el valor en la consola
</script>Recuerda reemplazar «user» con el nombre de la cookie que deseas obtener. La función getCookieValue() buscará la cookie por su nombre y retornará su valor.
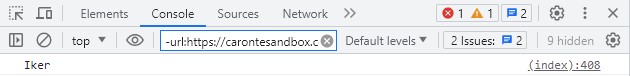
Puedes aplicar dicho script en tu sitio web y abrir el inspector de elementos (F12) -> Console, con el objetivo de comprobar si se muestra el valor correspondiente:

Una vez que has visto cómo crear cookies en JavaScript, es posible que necesites modificarlas o eliminarlas en ciertos casos. En este apartado te mostraré cómo realizar estas operaciones de manipulación avanzada de cookies.

Si deseas modificar el valor de una cookie existente, puedes seguir estos pasos:
- Obtén el valor actual de la cookie utilizando los métodos que se mencionaron anteriormente.
- Modifica el valor de la cookie según tus necesidades.
- Utiliza la misma sintaxis para asignar la cookie actualizada al navegador.
Tomando como referencia el ejemplo anterior, en el siguiente código te muestro cómo crear una cookie, modificarla y acceder al valor que se ha modificado, con el objetivo de mostrarlo en consola:
<script>
//CREAR COOKIE
document.cookie = "user=Iker; expires=Thu, 18 Dec 2025 12:00:00 UTC; path=/;";
//MODIFICAR COOKIE
function updateCookieValue(nombre, nuevoValor) {
var cookies = document.cookie.split(";");
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i].trim();
if (cookie.startsWith(nombre + "=")) {
document.cookie = cookie.substring(0, nombre.length + 1) + nuevoValor;
break;
}
}
}
updateCookieValue("user", "Miguel"); // Modifica el valor de la cookie "user"
//ACCEDER A LA COOKIE Y MOSTRAR
function getCookieValue(nombre) {
var cookies = document.cookie.split(";"); // Divide la cadena de cookies en un array
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i].trim(); // Elimina los espacios en blanco al principio y al final
if (cookie.startsWith(nombre + "=")) {
return cookie.substring(nombre.length + 1); // Retorna el valor de la cookie
}
}
return null; // Si no se encuentra la cookie, retorna null
}
var nombreCookie = getCookieValue("user");
console.log(nombreCookie); // Muestra el valor de la cookie "user" en la consola
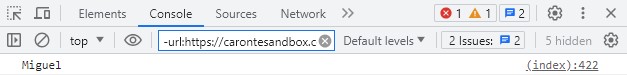
</script>El resultado en consola sería el siguiente:


Si quieres eliminar una cookie, debes configurar su fecha de expiración en el pasado. Esto hará que el navegador la elimine automáticamente. Aquí tienes un ejemplo:
function deleteCookie(nombre) {
document.cookie = nombre + "=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
}
deleteCookie("nombre"); // Elimina la cookie "nombre"Es importante mencionar que cuando eliminas una cookie, debes asegurarte de especificar la misma ruta y dominio que se utilizó al crearla originalmente. Esto garantiza que el navegador elimine la cookie correcta.
Cuando se trata de la gestión de cookies, es importante considerar la seguridad de los datos que se almacenan en ellas. A continuación te muestro cómo utilizar cookies seguras y HTTP-only, así como implementar medidas de seguridad adicionales para proteger tus cookies.
Las cookies seguras y HTTP-only son atributos que puedes agregar a tus cookies para mejorar su seguridad:
- Las cookies seguras (secure) se envían solo a través de una conexión segura (HTTPS). Esto significa que la información almacenada en la cookie se cifra durante la transmisión, lo que reduce el riesgo de que sea interceptada por terceros malintencionados.
- Las cookies HTTP-only (
httpOnly) están diseñadas para ser accesibles solo mediante solicitudes HTTP o HTTPS, y no se pueden acceder a través de JavaScript. Esto ayuda a prevenir ataques de secuencias de comandos entre sitios (XSS), ya que evita que el código JavaScript acceda directamente a la cookie.
Medidas de seguridad adicionales
Además de utilizar cookies seguras y HTTP-only, aquí hay algunas medidas adicionales que puedes implementar:
- Validar y filtrar los datos de entrada: asegúrate de validar y filtrar cuidadosamente cualquier dato que recibas de los usuarios antes de almacenarlo en una cookie. Esto ayuda a prevenir ataques como la inyección de código malicioso.
- Establecer una fecha de expiración adecuada: limita la duración de tus cookies estableciendo una fecha de expiración adecuada. Esto garantiza que las cookies se eliminen automáticamente después de un período específico de tiempo, reduciendo el riesgo de que se utilicen de manera indebida en el futuro.
- Utilizar cifrado para datos sensibles: si necesitas almacenar datos sensibles en una cookie, considera cifrarlos antes de guardarlos. Esto agrega una capa adicional de protección, incluso en el caso de que alguien pueda acceder a la cookie.
Al implementar estas medidas de seguridad, estarás fortaleciendo la protección de tus cookies y los datos que contienen. Recuerda que la seguridad es un aspecto fundamental en el diseño web, y la gestión adecuada de las cookies juega un papel clave en la protección de la privacidad de tus usuarios.

Espero que este artículo te haya ayudado a aprender cómo crear cookies con JavaScript y a trabajar con ellas. Hemos visto cómo crearlas, acceder a ellas y manipularlas, así como algunos puntos importantes con respecto a la seguridad de cookies.
¡Nos vemos en la próxima! Chaito








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *