¿Quiéres saber cómo convertir un string a mayúsculas en JavaScript? En esta entrada te explico todo lo que debes conocer para aplicarlo en tus proyectos de desarrollo web.
¡Empezamos!
Índice de contenidos
Introducción

En el desarrollo de aplicaciones web, es común encontrarse con la necesidad de convertir un String (cadena de caracteres) a mayúsculas. Ya sea para mostrar un texto en letras mayúsculas o para comparar cadenas sin tener en cuenta las diferencias de capitalización, JavaScript proporciona diversas formas de implementar esta funcionalidad.
En este artículo, veremos algunas funciones existentes para realizar esta conversión: el método toUpperCase(), el método toLocaleUpperCase(), el uso combinado de los métodos charCodeAt() y fromCharCode(), así como el uso de los métodos map() y join().
Convertir un String a mayúsculas en JavaScript con el Método toUpperCase()
Una de las formas más sencillas de convertir un String a mayúsculas en JavaScript es utilizando el método toUpperCase(). Este método forma parte del prototipo de objetos String y se encarga de devolver una nueva cadena con todos los caracteres en mayúsculas.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Convertir String a Mayúsculas con JavaScript</title>
</head>
<body>
<script>
let miTexto = "Caronte Web Studio";
console.log(miTexto);
let miTextoMayusculas = miTexto.toUpperCase();
console.log(miTextoMayusculas);
</script>
</body>
</html>
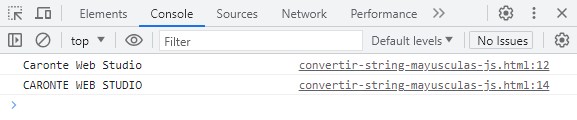
El ejemplo anterior simplemente declara una variable con el texto ‘Caronte Web Studio’, lo muestra en consola y después declara una segunda variable que convierte dicho texto a mayúsculas. Se trata de la forma más sencilla de convertir un string a mayúsculas en JavaScript.
Convertir un String a mayúsculas en JavaScript con el Método toLocaleUpperCase()
Otro método útil para convertir un String a mayúsculas en JavaScript es el método toLocaleUpperCase(). Al igual que toUpperCase(), este método también forma parte del prototipo de objetos string y se encarga de devolver una nueva cadena con todos los caracteres en mayúsculas. Sin embargo, toLocaleUpperCase() tiene en cuenta las reglas de mayúsculas y minúsculas específicas de la configuración regional del lenguaje.
Ejemplo básico
El funcionamiento básico de toLocaleUpperCase() es muy parecido al de toUpperCase().
En este ejemplo, utilizamos el método toLocaleUpperCase() de manera similar a toUpperCase(). La cadena «mitexto» se convierte a mayúsculas según las reglas regionales y se guarda en la variable «miTextoMayusculas». Al mostrar en consola «miTextoMayusculas», obtenemos la salida «CARONTE WEB STUDIO».
Puedes probar el código anterior y observarás que el resultado es el mismo que en el caso anterior. Sin embargo, este método tiene una ventaja que se explica a continuación.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Convertir String a Mayúsculas con JavaScript</title>
</head>
<body>
<p id="miParrafo"></p>
<script>
let miTexto = "Caronte Web Studio";
console.log(miTexto);
let miTextoMayusculas = miTexto.toLocaleUpperCase();
console.log(miTextoMayusculas);
document.getElementById("miParrafo").innerHTML = miTextoMayusculas;
</script>
</body>
</html>Convertir un String con caracteres acentuados
Lo mejor del del método toLocaleUpperCase() es que puede manejar caracteres acentuados y otros caracteres especiales según las reglas del idioma correspondiente. Veamos un ejemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Convertir String a Mayúsculas con JavaScript</title>
</head>
<body>
<p id="miParrafo"></p>
<script>
let miTexto = "el mejor café del mundo";
console.log(miTexto);
let miTextoMayusculas = miTexto.toLocaleUpperCase();
console.log(miTextoMayusculas);
</script>
</body>
</html>
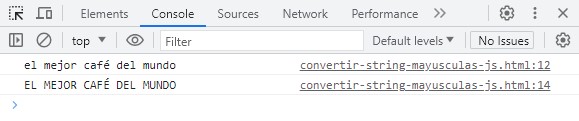
En este caso, la cadena texto contiene la palabra «café» con un acento. Al utilizar toLocaleUpperCase(), se respeta el acento y se obtiene la cadena en mayúsculas «EL MEJOR CAFÉ DEL MUNDO».
Al igual que con toUpperCase(), el método toLocaleUpperCase() no modifica la cadena original, sino que devuelve una nueva cadena en mayúsculas. Por lo tanto, debemos asignar el resultado a una nueva variable si deseamos conservar el string original.
Convertir un String a mayúsculas en JavaScript con el Método map() y join()
Otra forma eficiente de convertir un String a mayúsculas en JavaScript es utilizando los métodos map() y join(). Estos métodos permiten realizar transformaciones en los elementos de un array, en este caso, en los caracteres del string. Por ejemlo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Convertir String a Mayúsculas con JavaScript</title>
</head>
<body>
<p id="miParrafo"></p>
<script>
let miTexto = "el mejor café del mundo";
console.log(miTexto);
let miTextoMayusculas = miTexto.split('').map(char => char.toUpperCase()).join('');
console.log(miTextoMayusculas);
</script>
</body>
</html>En este ejemplo, hemos utilizado el método split() para dividir el string «miTexto» en un array de caracteres. Luego, aplicamos el método map() en cada uno de los caracteres del array, utilizando una función de flecha (char => char.toUpperCase()) para convertir cada carácter a mayúsculas. Finalmente, utilizamos el método join() para unir los caracteres del array resultante en un nuevo string «miTextoMayusculas».
Ejemplo Avanzado
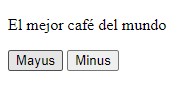
Para ir concluyendo, te voy a mostrar un ejemplo más avanzado en el que se emplean dos botones para cambiar un texto de mayúsculas a minúsculas.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Convertir String a Mayúsculas con JavaScript</title>
</head>
<body>
<p id="miParrafo">El mejor café del mundo</p>
<button id="botonMayus">Mayus</button>
<button id="botonMinus">Minus</button>
<script>
let miParrafo = document.getElementById("miParrafo");
let miString = miParrafo.textContent;
let botonMayus = document.getElementById("botonMayus");
let botonMinus = document.getElementById("botonMinus");
botonMayus.addEventListener("click", function(){
let miParrafoMayus = miString.toLocaleUpperCase();
miParrafo.innerHTML = miParrafoMayus;
})
botonMinus.addEventListener("click", function(){
let miParrafoMinus = miString.toLocaleLowerCase();
miParrafo.innerHTML = miParrafoMinus;
})
</script>
</body>
</html>
En este código, se crea una página HTML con un párrafo <p> que contiene el texto «El mejor café del mundo». También se agregan dos botones: uno con el id «botonMayus» y otro con el id «botonMinus».
Dentro de la etiqueta <script>, se realiza lo siguiente:
- Se obtiene una referencia al elemento de párrafo utilizando document.getElementById(«miParrafo») y se almacena en la variable «miParrafo».
- Se obtiene el texto del párrafo utilizando miParrafo.textContent y se almacena en la variable «miString».
- Se obtienen referencias a los botones utilizando document.getElementById(«botonMayus») y document.getElementById(«botonMinus») y se almacenan en las variables «botonMayus» y «botonMinus» respectivamente.
- Se añaden dos manejadores de eventos de click a los botones utilizando addEventListener. Cuando se hace clic en el botón de mayúsculas («botonMayus»), se ejecuta una función anónima que realiza lo siguiente:
- Utiliza el método toLocaleUpperCase() para convertir «miString» a mayúsculas y almacena el resultado en la variable «miParrafoMayus».
- Actualiza el contenido del párrafo «miParrafo» con el texto en mayúsculas utilizando miParrafo.innerHTML = miParrafoMayus.
- Del mismo modo, cuando se hace clic en el botón de minúsculas («botonMinus»), se ejecuta una función anónima que convierte «miString» a minúsculas utilizando el método toLocaleLowerCase() y actualiza el contenido del párrafo «miParrafo» con el texto en minúsculas.
En resumen, este código implementa una funcionalidad que permite convertir el texto de un párrafo de mayúsculas a minúsculas y viceversa mediante el uso de los métodos toLocaleUpperCase() y toLocaleLowerCase() respectivamente.



Conclusión
Espero que este artículo te haya servido de ayuda para aprender cómo convertir un string a mayúsculas en JavaScript con diferentes métodos. Te recomiendo copiar los códigos explicados en este artículo y realizar pruebas con ellos para terminar de entenderlos.
Si tienes dudas, ¡puedes dejarme un comentario!
¡Hasta la próxima!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *