Puede que necesites saber cómo identificar los botones clicados por el usuario con JavaScript para, en función de ello, realizar unas acciones u otras. En este artículo te muestro cómo hacerlo.
¡Vamos con ello!
Índice de contenidos
Introducción

Los botones representan un papel fundamental en cualquier desarrollo web y, en ocasiones, saber identificar en qué botones en concreto hace clic el usuario puede ser muy útil para añadir funcionalidades a la web.
Para ello, se pueden usar la función getElementById() para acceder a los botones de una página, la propiedad textContent para guardar su contenido textual o el método addEventListener(), entre otros. En los siguientes puntos te muestro cómo usarlos.
Identificando botones mediante identificadores únicos
Una forma común de identificar botones (y otros elementos HTML) empleando JavaScript es asignándoles identificadores únicos mediante el atributo ‘id’. Gracias a ellos, podrás acceder fácilmente a los botones HTML empleando la función getElementById(), indicando el identificador correspondiente.
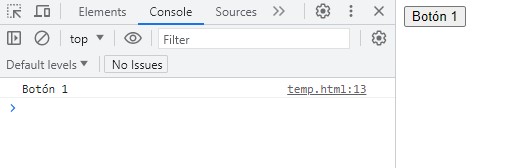
En el siguiente ejemplo, se define un botón en HTML, se accede a él y a su contenido textual para posteriormente mostrarlo por consola:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Registro de botones pulsados con JavaScript</title>
</head>
<body>
<button id="boton" class="botones">Botón 1</button>
<script>
var boton = document.getElementById('boton');
var botonTXT = boton.textContent;
console.log(botonTXT);
</script>
</body>
</html>
Eventos clic y método addEventListener()
Los eventos son acciones o sucesos que ocurren en el navegador, como hacer clic en un elemento. En nuestro caso, trabajaremos con el evento de clic. Para registrar este tipo de eventos, se emplea el método addEventListener(), el cual permite asignar una función que se ejecutará cada vez que el usuario haga clic en un elemento definido en la función.
Este método toma dos argumentos: el tipo de evento que queremos escuchar y la función que se ejecutará cuando ese evento ocurra. Su sintaxis básica es la siguiente:
elemento.addEventListener(evento, función);- Elemento: es el elemento HTML al cual queremos adjuntar el evento.
- Evento: es una cadena que representa el tipo de evento que queremos escuchar, como «click», «mouseover», «keydown», entre otros.
- Función: es la función que se ejecutará cuando el evento ocurra. Puede ser una función existente o una función anónima.

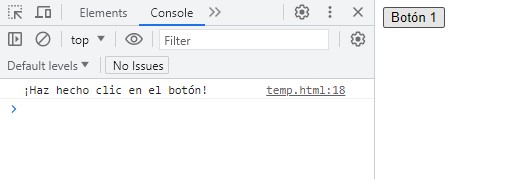
Aquí te muestro un ejemplo práctico para comprender mejor cómo se utiliza addEventListener():
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Registro de botones pulsados con JavaScript</title>
</head>
<body>
<button id="boton" class="botones">Botón 1</button>
<script>
// Obtener el elemento de botón desde el DOM
var boton = document.getElementById('boton');
// Definir la función que se ejecutará cuando se haga clic en el botón
function registrarClick() {
console.log('¡Haz hecho clic en el botón!');
}
// Adjuntar el evento de clic al botón utilizando addEventListener()
boton.addEventListener('click', registrarClick);
</script>
</body>
</html>
Identificar los botones clicados con JavaScript entre varias opciones
Es posible que tu página web cuente con distintos botones y que necesites diferenciar de forma exacta en qué botones ha hecho clic el usuario. Para ello, tendrás que definir distintos métodos addEventListener().
En el siguiente ejemplo te muestro un script que te permitirá mostrar en pantalla un registro a tiempo real de los botones que están siendo clicados por el usuario:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Registro de botones pulsados con JavaScript</title>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<button id="boton1" class="botones">Botón 1</button>
<button id="boton2" class="botones">Botón 2</button>
<button id="boton3" class="botones">Botón 3</button>
<div id="clickRecords"></div>
<script>
var boton1 = document.getElementById('boton1');
var txtboton1 = boton1.textContent;
var boton2 = document.getElementById('boton2');
var txtboton2 = boton2.textContent;
var boton3 = document.getElementById('boton3');
var txtboton3 = boton3.textContent;
var clickCount = 0;
var clickRecordsContainer = document.getElementById('clickRecords');
boton1.addEventListener('click', function () {
clickCount++;
var clickDateTime = new Date();
var newRecord = document.createElement('p');
newRecord.textContent = 'Clic ' + clickCount + ': ' + txtboton1 + '. ' + clickDateTime.toString();
clickRecordsContainer.appendChild(newRecord);
});
boton2.addEventListener('click', function () {
clickCount++;
var clickDateTime = new Date();
var newRecord = document.createElement('p');
newRecord.textContent = 'Clic ' + clickCount + ': ' + txtboton2 + '. ' + clickDateTime.toString();
clickRecordsContainer.appendChild(newRecord);
});
boton3.addEventListener('click', function () {
clickCount++;
var clickDateTime = new Date();
var newRecord = document.createElement('p');
newRecord.textContent = 'Clic ' + clickCount + ': ' + txtboton3 + '. ' + clickDateTime.toString();
clickRecordsContainer.appendChild(newRecord);
});
</script>
</body>
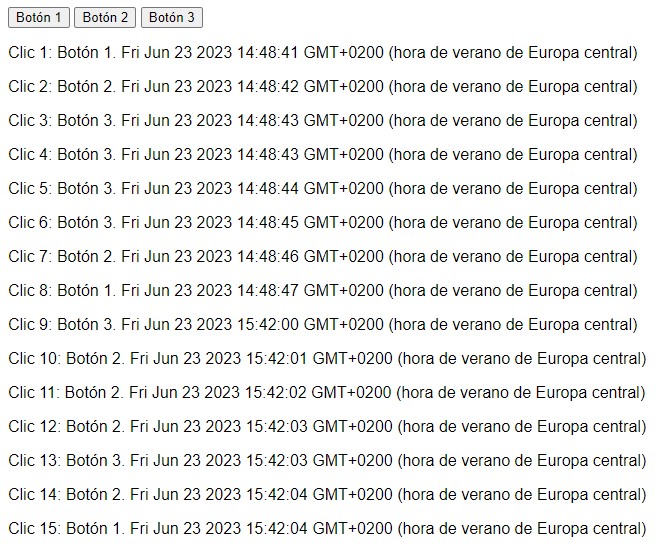
</html>El resultado sería el siguiente:

En este caso, en primer lugar, se obtienen referencias a los tres botones de la página utilizando el método getElementById(). Cada botón se guarda en una variable correspondiente: ‘boton1‘, ‘boton2‘ y ‘boton3‘. Además, se almacena el texto de cada botón en variables separadas: ‘txtboton1‘, ‘txtboton2‘ y ‘txtboton3‘.
Luego, se inicializa una variable ‘clickCount’ para llevar el registro de la cantidad de clics realizados. Además, se obtiene una referencia al contenedor donde se mostrarán los registros de clics utilizando getElementById() y se almacena en la variable ‘clickRecordsContainer’.
A continuación, se adjuntan eventos de clic a cada botón utilizando addEventListener(). Para cada botón, se define una función anónima que se ejecutará cuando se haga clic en él. Dentro de cada función, se incrementa el contador de clics, se obtiene la fecha y hora actual utilizando new Date(), se crea un nuevo elemento de párrafo (<p>) utilizando createElement() y se asigna el texto del registro de clic con el número de clic, el texto del botón correspondiente y la fecha y hora. Por último, se agrega el nuevo registro al contenedor de registros de clics utilizando appendChild(). En resumen, el código configura eventos para los botones, registra la cantidad de clics y muestra los registros en el contenedor especificado.
Conclusión
Espero que este artículo te haya sido de utilidad para saber cómo identificar los botones clicados por los usuarios con JavaScript. Te recomiendo copiar los códigos mostrados en este artículo y ponerlos en práctica para terminar de entender todos los conceptos adecuadamente.
Si tienes cualquier duda, te invito a dejarme un comentario.
¡Hasta la próxima!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *