Cuando aterrizamos en una página web lo primero que hacemos es escanear la página para decidir si seguimos leyendo o nos vamos. En este proceso, los títulos y subtítulos juegan un papel clave: guían nuestra atención, estructuran la información y mejoran la comprensión. En este artículo te enseño cómo organizar títulos y subtítulos para potenciar…
Blog
Ponte al día en Diseño web
Tenemos 110 artículos para tí en esta categoría.
Aquí podrás descubrir todos nuestros secretos sobre diseño web. Llevamos años desarrollando webs a medida, empleando diferentes lenguajes de programación e implementando Wordpress.
En esta sección ponemos toda esta experiencia a tu disposición. Tanto si te estás iniciando en el mundo del diseño web, como si ya tienes experiencia en la temática, podrás encontrar entradas de gran utilidad.
Los temas tratados son muy variados: CSS, Wordpress, Bootstrap, HTML, Visual Studio, navegadores web, etc. Te recomendamos navegar por la categoría y descubrir todos nuestros trucos sobre diseño web, ¡el empleo del presente y del futuro!

UX aplicada a web: cómo diseñar un footer
El footer de una página web suele ser la última sección que vemos y pocas veces le damos la importancia que tiene. No solo es un espacio decorativo, un footer bien diseñado puede mejorar la experiencia de usuario, guiar la navegación, reforzar la marca e incluso aumentar conversiones.

Espacio HTML
El espacio HTML es una entidad HTML que, a menudo, es infravalorada dentro del universo del desarrollo web. En este mundo cada detalle cuenta, por pequeño que pueda parecer, y si alguna vez te has preguntado cómo se manejan los espacios en blanco en una página web, este artículo es para ti.

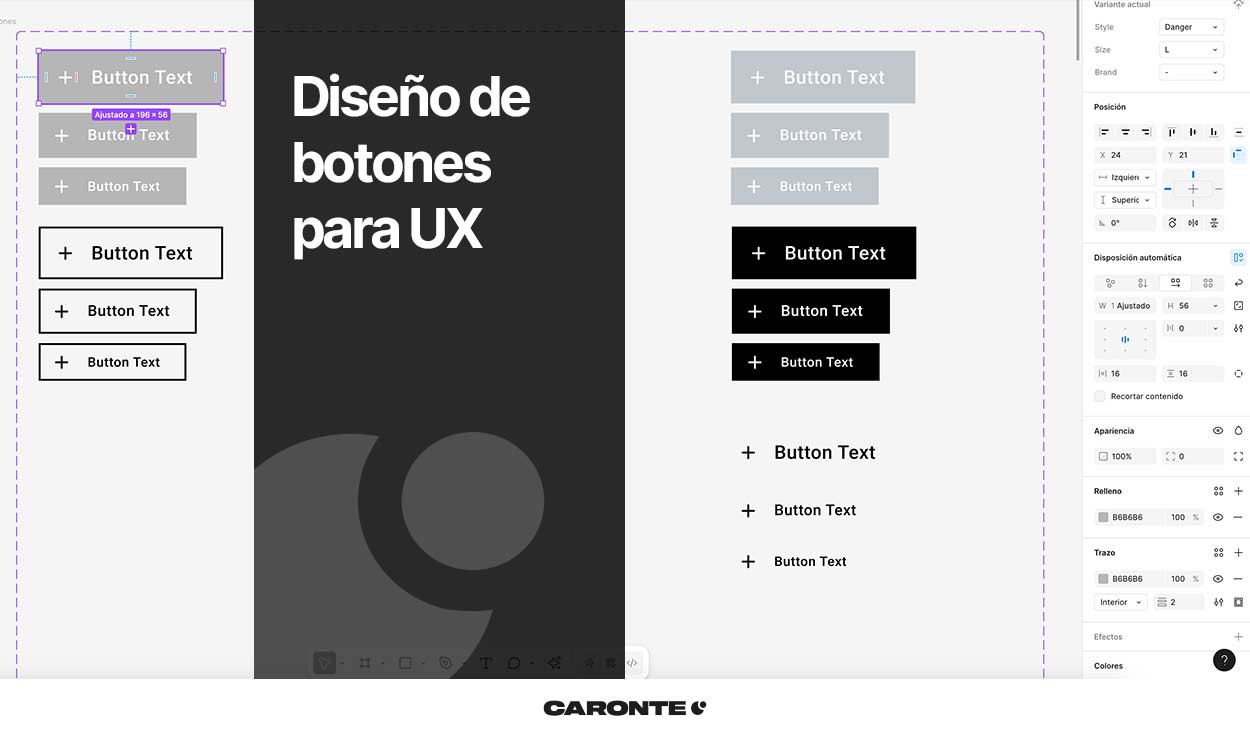
Diseño de botones para UX: lo que todo diseñador debe saber
En el mundo del diseño web, los botones pueden parecer elementos simples, pero su diseño puede marcar una gran diferencia en cómo los usuarios interactúan con un sitio o aplicación. Son uno de los componentes más importantes en una interfaz, ya que representan puntos de acción: comprar, enviar, guardar, cancelar.

¿Cómo aplicar la psicología al diseño web? Ley de Hick
Si quieres que la gente compre o adquiera tus productos o servicios, tienes que asegurarte de que tengan una buena experiencia de usuario pensada en el diseño web de tu página. Por ello es indispensable ponerte en su piel y adelantarte a sus decisiones.

Accesibilidad Web: Consejos prácticos para desarrolladores
La accesibilidad web es clave para llegar a todos los usuarios, independientemente de sus capacidades. Este artículo explora cómo hacer sitios inclusivos, evitar errores comunes y usar herramientas y prácticas para mejorar la navegación, asegurando que nadie quede fuera de la interacción digital.